请求接收属性的问题
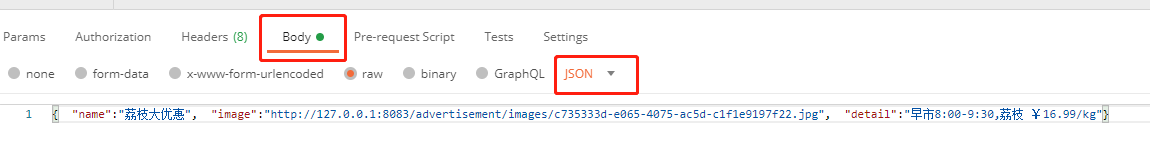
前端ajax发送的get请求,可以用requestParam注解来接收,我发现用ajax发送post请求也可以使用requestParam来接收,然后我发现post的默认发送请求都是以param来传递的, 并不是在body中,如果用requestBody注解,用一个对象来接收属性,是接收不到的。 必须在ajax发送的时候设置body类型发送才可以吧?
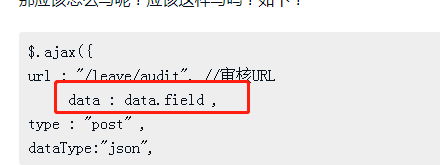
那应该怎么写呢?应该这样写吗?如下?
$.ajax({
url : "/leave/audit", //审核URL
data : data.field ,
type : "post" ,
dataType:"json",
contentType:"application/json;charset=utf-8",
success: function (json) {
//关闭所有layui对话框
layui.layer.closeAll();
//显示处理结果
25
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星