辛苦老师检查我的career builder 作业代码❤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Carrer Builder-愿你就业梦</title>
<meta name="Keywords" content="职业建构,就业,高薪,专业" />
<meta name="Decription" content="来career builder,获取你的心仪offer" />
</head>
<body>
<!-- 页面头部header -->
<div class="header">
<div class="logo">
<h1>Carrer Builder</h1>
</div>
<div class="nav">
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>GALLERY</li>
<li>FACULTY</li>
<li>EVENTS</li>
<li>CONTACT</li>
</ul>
</div>
</div>
<!-- 页面banner -->
<div class="banner">
<div class="banner-picture">banner图片</div>
<div class="banner-menu">banner表单</div>
<div class="banner-mask">banner遮罩层</div>
</div>
<!-- 页面主要内容 -->
<div>
<div class="about">
<!-- <h2>ABOUT</h2> -->
<div class="about-top">
<p>about上半部分</p>
</div>
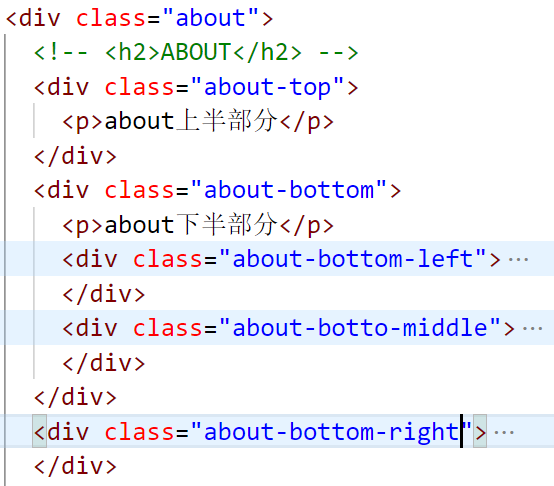
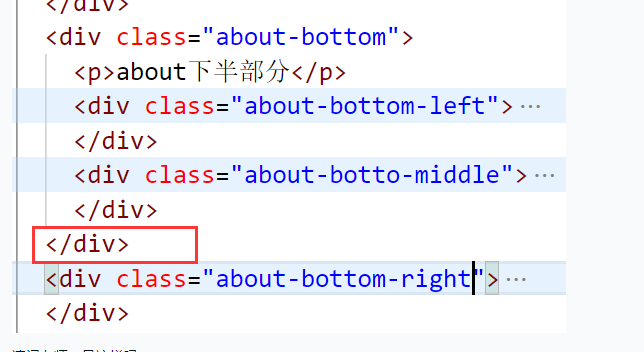
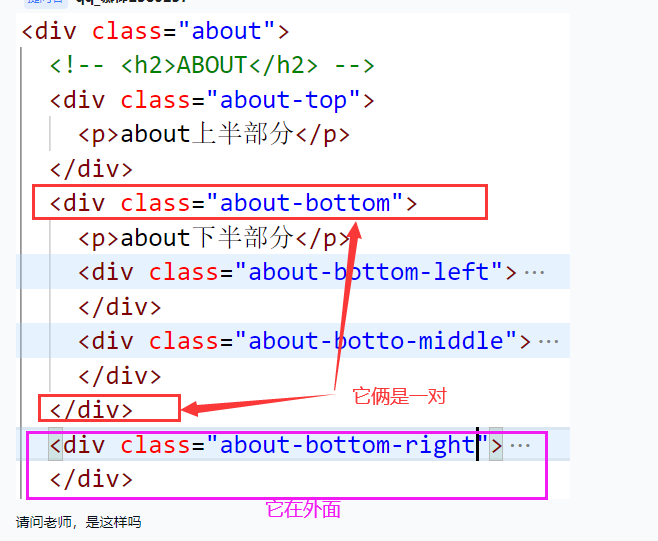
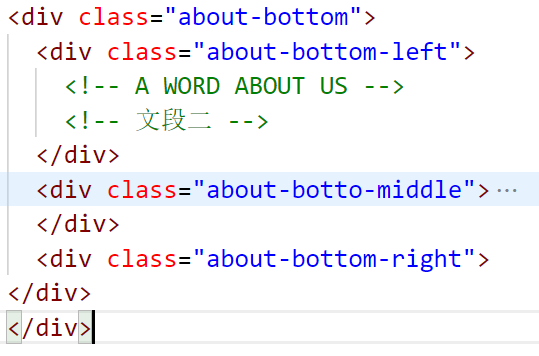
<div class="about-bottom">
<p>about下半部分</p>
<div class="about-bottom-left">
<!-- A WORD ABOUT US -->
<!-- 文段二 -->
</div>
<div class="about-botto-middle">
<!-- 这里是一张图片 -->
</div>
</div>
<div class="about-bottom-bottom">
<!-- 文字 -->
<!-- 文字 -->
</div>
</div>
<div class="pictures-and-words">
<!-- 图文混排区域 -->
<!-- 1 -->
<div class="part">
<div class="pictures">图片1</div>
<div class="words">文字1</div>
</div>
<!-- 2 -->
<div class="part">
<div class="pictures">图片2</div>
<div class="words">文字2</div>
</div>
<!-- 3 -->
<div class="part">
<div class="pictures">图片3</div>
<div class="words">文字3</div>
</div>
<!-- 4 -->
<div class="part">
<div class="pictures">图片4</div>
<div class="words">文字4</div>
</div>
</div>
<div cl34ass="gallery">
<h2>GALLERY</h2>
<div class="gallery-top">
<!-- 一段话 -->
</div>
<div class="gallery-bottom">
<ul>
<li>
<dl>
<dt>图片</dt>
<dd>Science</dd>
</dl>
</li>
<li>
<dl>
<dt>图片</dt>
<dd>Indoor Stadium</dd>
</dl>
</li>
<li>
<dl>
<dt>图片</dt>
<dd>Transportation</dd>
</dl>
</li>
<li>
<dl>
<dt>图片</dt>
<dd>Kids Room</dd>
</dl>
</li>
<li>
<dl>
<dt>图片</dt>
<dd>Meditation Classes</dd>
</dl>
</li>
<li>
<dl>
<dt>图片</dt>
<dd>Kids Play Ground</dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<!-- 页面页脚 -->
<div class="footer">
<p>©imooc.com 京ICP备13046642号</p>
</div>
</body
</html>
正在回答
同学你好,大体是对的,需要注意以下两点:
1、body标签要闭合,同学粘贴出来的代码,body缺少“>”:

建议检查一下自己的代码,看是否存在这个问题。
2、about区,整体分为上下两部分即可,其中下部分又分为左、中、右三部分;因此,结构可以调整一下:

祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星