怎么判断是否是继承的选择器
①老师,您看为什么第一个超链接不能生效,第二个写他的父标签就可以生效。
②为什么p上的样式对a来说是继承的样式呢,p不也是标签吗,为什么它就是继承了呢,这点不太理解。
③判断是不是继承选择器不是靠看有没有标签嘛(为什么①有标签p却还是继承选择器呢)
希望老师耐心给我讲一下啦❤。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p {
text-decoration: none;
color: red;
}
span {
color: paleturquoise;
}
</style>
</head>
<body>
<p>
<a href="">点我</a>
</p>
<span>
<p>我是文字</p>
</span>
</body>
</html>
正在回答
同学你好,对于你的问题解答如下:
1、a标签有默认的color属性,无法继承祖辈元素设置的color属性,所以给它的父元素p设置color并不会作用在a标签上,这个在本节中最后也有详细的讲解哦,如下:

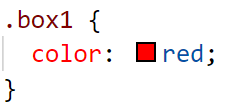
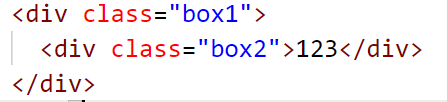
“第二个写他的父标签就可以生效” 是指下图这种写法吗?

如果是的话,那么是因为p标签并没有默认的color属性,所有会继承给它父元素span设置的color属性,显示为蓝色
如果不是的,可以图文结合详细描述下,具体指的是哪里。便于帮助同学准确的定位与解决问题。
2、因为通过p标签选择设置的样式是针对p标签的,a标签作为p标签的子元素,本来应该继承p标签设置的color和text-decoration属性,但是由于a自身默认有这两个属性,所以会优先使用自身的这两个属性值,导致继承的属性不生效。
p是标签,提到的继承是针对a标签的,a标签会继承p标签设置的样式。
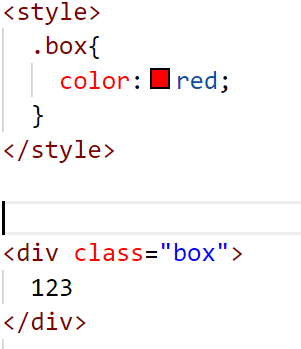
3、没有继承选择器这个说法,只有继承样式的说法,一般子元素会继承设置在它祖辈元素上的样式,此时,对于子元素来说,就是继承的样式。例如:

给div设置color属性,里面的子元素span并没有设置color属性,但是span文字显示为红色,可以打开控制台,选中span查看,因为span继承了div设置的color属性所以文字才显示为红色,如下:

祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星