登录界面错误
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕课网办公OA系统</title>
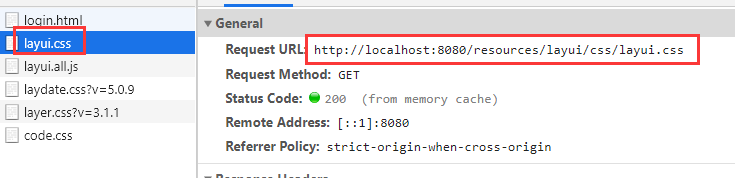
<link rel="stylesheet" href="/resources/layui/css/layui.css">
<style>
body{
background-color: #F2F2F2;
}
.oa-container{
/*background-color: white;*/
position: absolute;
width: 400px;
height: 350px;
top: 50%;
left: 50%;
padding: 20px;
margin-left: -200px;
margin-top:-175px ;
}
#username,#password{
text-align: center;
font-size: 24px;
}
</style>
</head>
<body>
<div class="oa-container">
<h1 style="text-align:center;margin-bottom:20px">慕课网办公OA系统</h1>
<form class="layui-form">
<div class="layui-form-item">
<input type="text" id="username" lay-verify="required" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input" >
</div>
<div class="layui-form-item">
<input type="password" id="password" lay-verify="required" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input" >
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="login">登录</button>
</div>
</form>
</div>
</body>
</html>
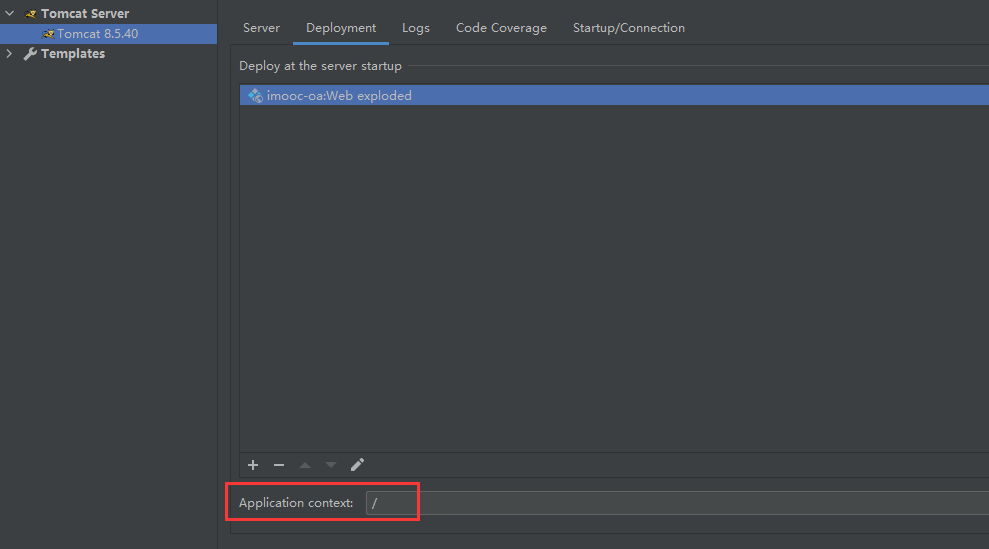
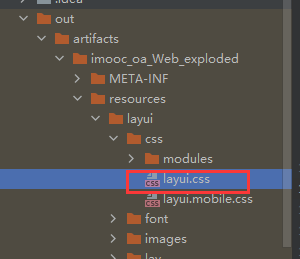
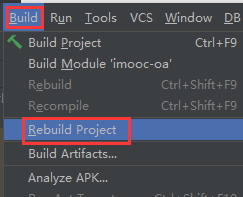
相关截图:

相关截图:

这怎么会这样 我明明导入了layui了啊
23
收起
正在回答 回答被采纳积分+1
2回答
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星