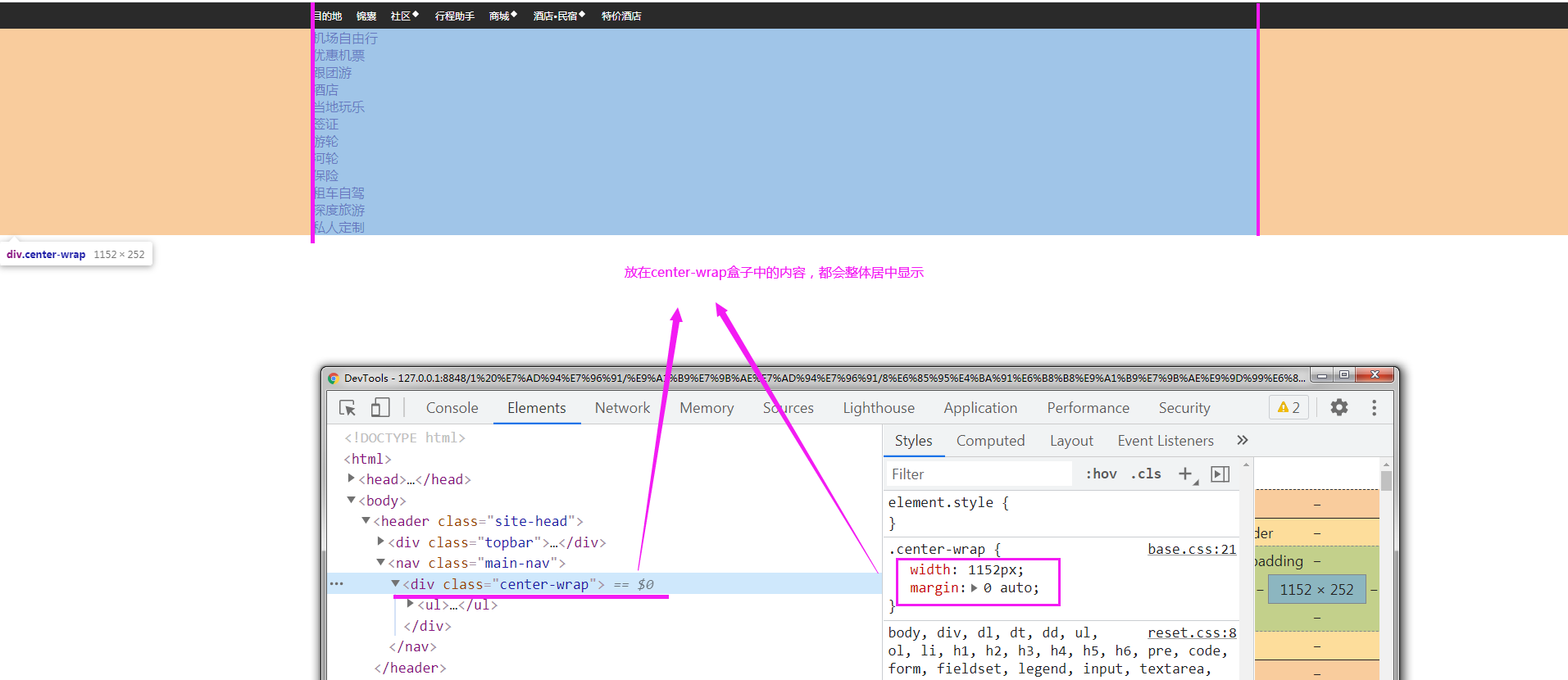
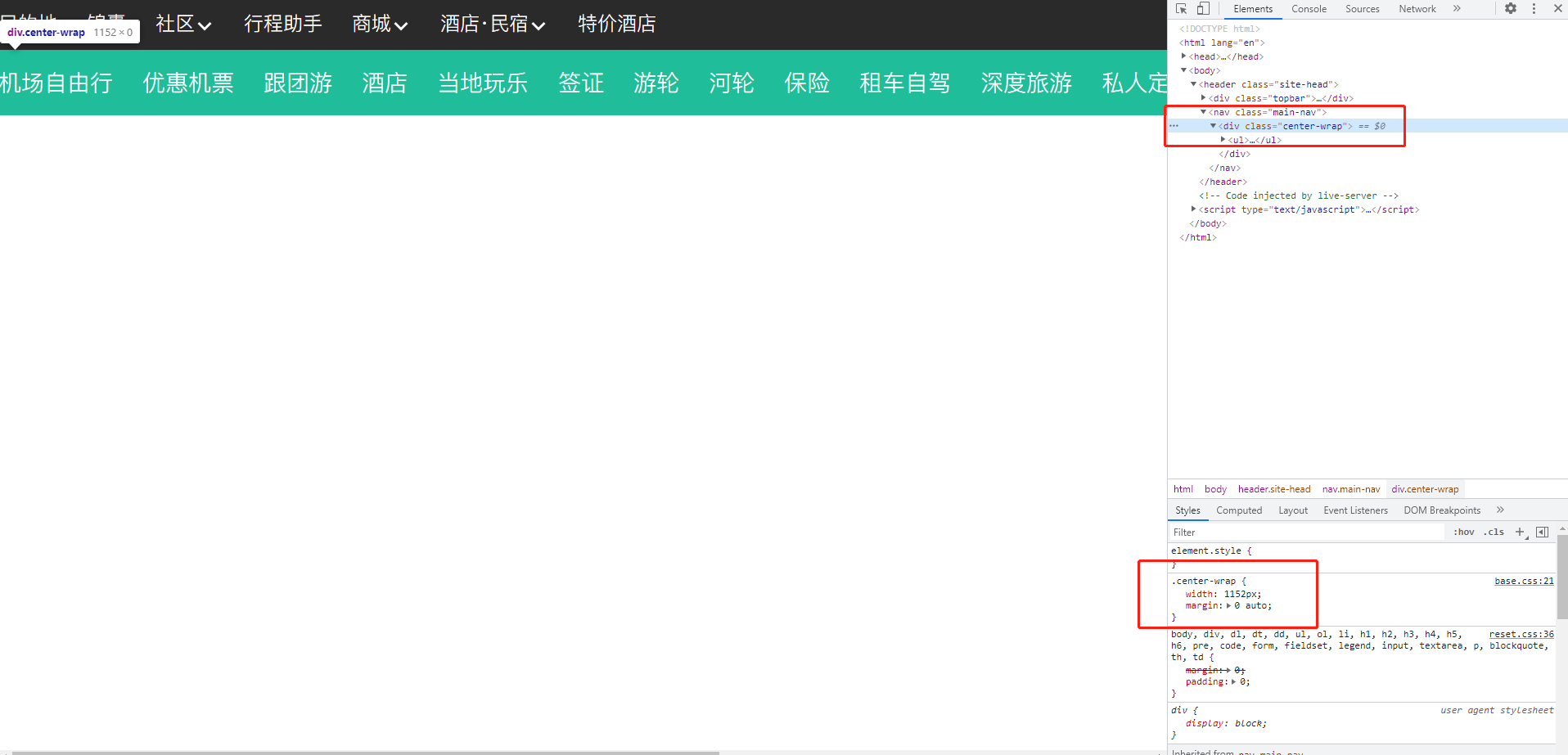
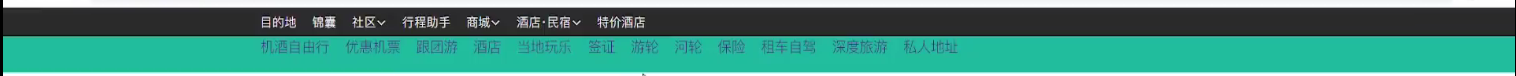
居中不起作用
相关代码:css.css
.site-head{
height: 150px;
}
.site-head .topbar{
height: 32px;
background-color: #2a2a2a;
line-height: 32px;
}
.site-head .topbar a{
color: white;
}
.site-head .topbar .shortcut-links{
float: left;
}
.site-head .topbar .shortcut-links ul{
}
.site-head .topbar .shortcut-links>ul>li{
float: left;
margin-right: 18px;
font-size: 12px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow{
position: absolute;
width: 12px;
height: 12px;
top: 50%;
margin-top: -6px;
right: 0;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow:hover{
transform: rotate(180deg);
}
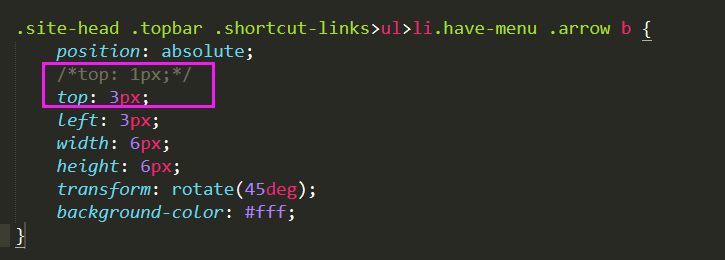
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b{
position: absolute;
top:1px;
left: 3px;
width: 6px;
height: 6px;
transform: rotate(45deg);
background-color: #fff;
}
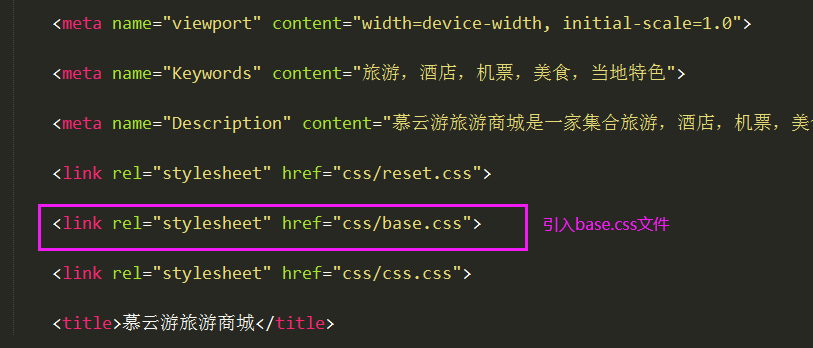
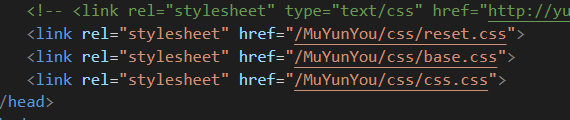
相关代码:base.css
@font-face {
font-family: 'PingFangSCRegular';
src: url('/MuYunYou/fonts/PingFangSCRegular.ttf') format('truetype');
}
body{
font-family: 'PingFangSCRegular';
}
.clearfix{
overflow: hidden;
}
.clearfix::after{
content: '';
display: block;
clear: both;
overflow: hidden;
}
.tc{
text-align: center;
}
.center-wrap{
width: 1152px;
margin: 0 auto;
}
.db{
display: block;
}
.dib{
display: inline-block;
}
相关代码:index.html
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li class="have-menu">
<a href="">酒店·民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
</div>
</div>
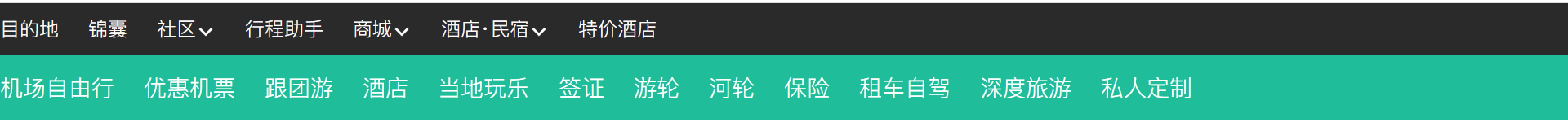
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li><a href="">机场自由行</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">跟团游</a></li>
<li><a href="">酒店</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">签证</a></li>
<li><a href="">游轮</a></li>
<li><a href="">河轮</a></li>
<li><a href="">保险</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">深度旅游</a></li>
<li><a href="">私人定制</a></li>
</ul>
</div>
</nav>
</header>
24
收起
正在回答 回答被采纳积分+1
2回答




 引入了,也有居中属性,可是我在页面显示就是没有居中,而且去掉也没有任何变化
引入了,也有居中属性,可是我在页面显示就是没有居中,而且去掉也没有任何变化


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星