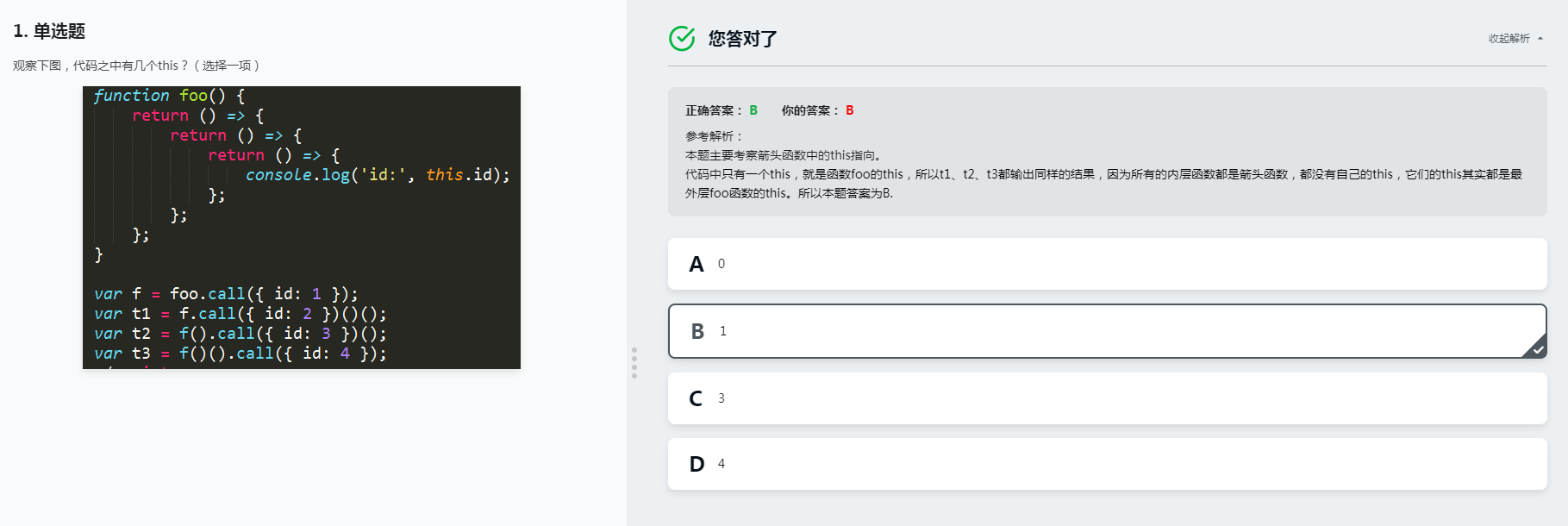
是不是这题问有几个this表达的意思跟调用几次函数无关?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function foo(){
return ()=>{
return ()=>{
return ()=>{
console.log('id:',this.id);
};
};
};
}
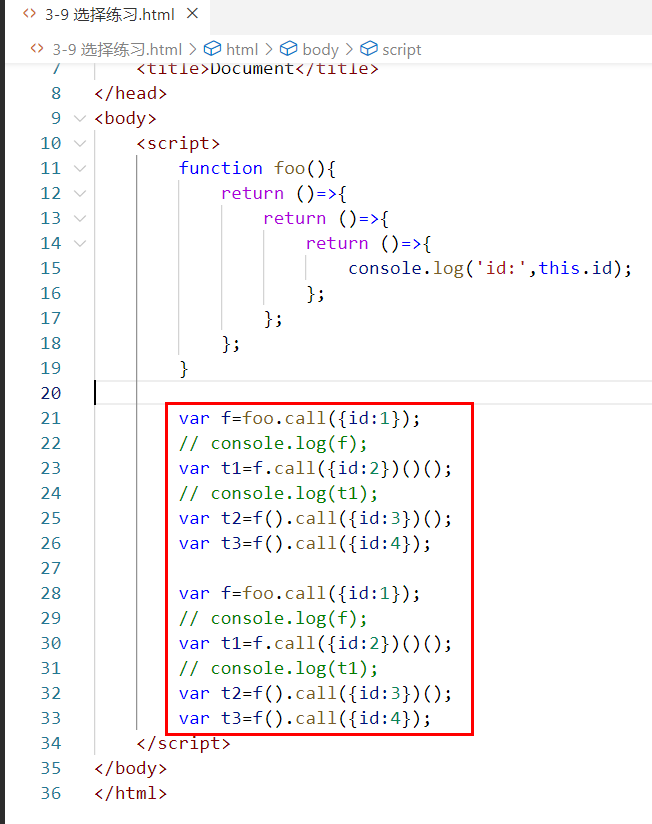
var f=foo.call({id:1});
// console.log(f);
var t1=f.call({id:2})()();
// console.log(t1);
var t2=f().call({id:3})();
var t3=f().call({id:4});
</script>
</body>
</html>

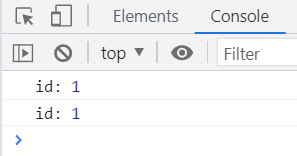
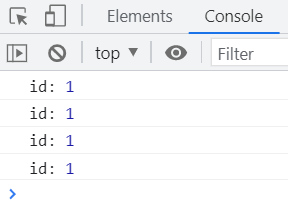
上面定义的4层嵌套函数中,3个箭头函数没有this,只有调用最外层的非箭头函数有this,那么结果输出了两行,答案还是只有一个this,是不是这题问有几个this表达的意思跟调用几次函数无关?
56
收起
正在回答
2回答
同学你好,可以理解为this跟调用几次函数无关。
因为箭头函数中没有自己的this,里面嵌套的几个箭头函数内部的this都是指向foo函数的中this,所以不管使用call方法怎么改变函数中this指向, 最终都只有一个this,那就是foo函数中的this。
祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星