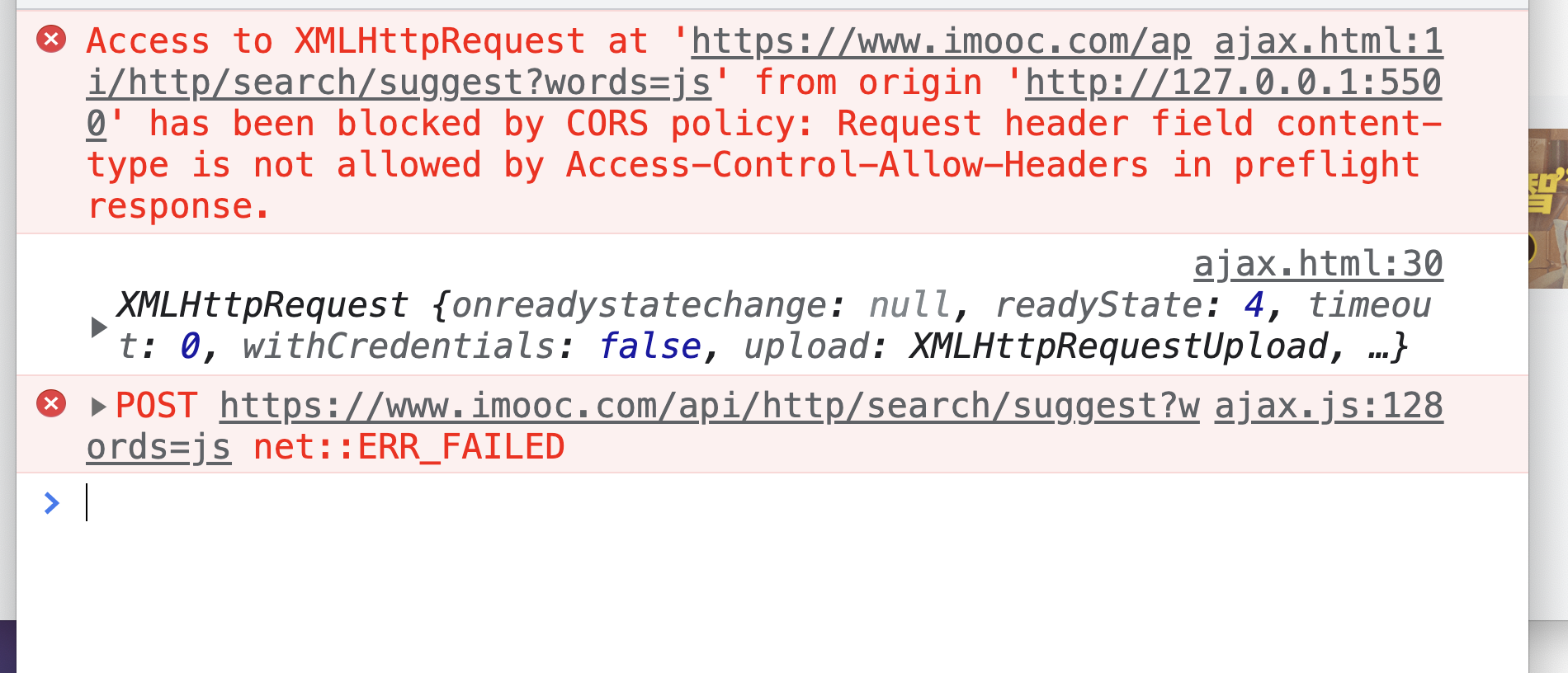
老师,请问这个错误怎么解决?

//封装ajax
// 常量
import {HTTP_GET,CONTENT_TYPE_FORM_URLENCODED,CONTENT_TYPE_JSON} from "./constants.js"
// 工具函数
import {serialize,addURLData,serializeJSON} from './tool.js'
// 默认参数
import { DEFAULTS } from "./defaults.js"
//ajax类
class Ajax {
constructor(url, options) {
this.url = url
this.options = Object.assign({}, DEFAULTS, options)
this.init()
}
// 初始化
init() {
const xhr = new XMLHttpRequest();
this.xhr = xhr;
//绑定响应事件处理程序
this.bindEvents();
this.xhr.open(this.options.method,this.url+this.addParam(),true)
// 设置responseType
this.setresponseType()
// 跨域请求是否携带cookie
this.setcookie()
//设置超时
this.setTimeout()
// 发送请求
this.sendData()
}
//绑定响应事件处理程序
bindEvents(){
const xhr =this.xhr
const {success,httpCodeError,error,timeout,abort}=this.options
// load
xhr.addEventListener(
"load", () => {
if(this.ok()){
success(xhr.respponse,xhr);
}else {
httpCodeError(xhr.status,xhr)
}
})
//error,当请求遇到错误时触发error事件
xhr.addEventListener("error",()=>{
error(xhr)
})
// abort事件,请求终止时触发
xhr.addEventListener("abort",()=>{
abort(xhr);
})
//timeout事件,请求超时时触发
xhr.addEventListener("timeout",()=>{
timeout(xhr)
})
}
//检测响应的http状态码是否正常。
ok(){
return (this.xhr.status>200&&
this.xhr.status<300)||
this.xhr.status===304
}
//在地址上添加数据
addParam(){
const {params}= this.options;
if (!params) return'';
return addURLData(this.url,serialize(params))
}
// 设置responseType
setresponseType(){
this.xhr.responseType=this.options.responseType;
}
// 设置跨域请求时否携带cookie
setcookie (){
if (this.options.withCredentials){
this.xhr.withCredentials="true"
}
}
// 设置超时
setTimeout(){
const {timeoutTime}=this.options;
if (timeoutTime>0){
this.xhr.timeout=timeoutTime;
}
}
//发送请求
sendData(){
const xhr=this.xhr;
const{ data}=this.options
//不需要send发送数据
if (!this.issendData()){
return xhr.send(null)
}
// 需要send发送数据
let resultData=null;
// 是不是formdata类型的数据
if (this.isFormData()){
resultData=data
}else if (this.isFormURLEncodedData()){
// 是不是名值对格式的数据
// 发送application/x-wwww-form-urlencoded格式的数据
this.setContentType(CONTENT_TYPE_FORM_URLENCODED)
resultData=serialize(data)
}else if(this.isJSONData){
// 是不是发送json格式的数据
this.setContentType(CONTENT_TYPE_JSON)
resultData=serializeJSON
}else{
// 发送其他格式的数据
this.setContentType()
resultData=data
}
xhr.send(resultData)
}
//是否需要send发送数据
issendData(){
const {data,method}=this.options
if (!data) return false;
if(method.toLowerCase()===HTTP_GET.toLowerCase())return false;
return true;
}
// 是不是formdata类型的数据
isFormData(){
return this.options.data instanceof FormData;
}
// 是不是名值对格式的数据
isFormURLEncodedData(){
return this.options.contentType.toLowerCase().includes(CONTENT_TYPE_FORM_URLENCODED)
}
// 是不是json格式的数据
isJSONData(){
return this.options.contentType.toLowerCase().
includes(CONTENT_TYPE_JSON)
}
// 设置conten-Type
setContentType(contentType=
this.options.contentType){
if(!contentType)return;
this.xhr.setRequestHeader("Content-Type",contentType)
}
//获取xhr对象
getXHR(){
return this.xhr
}
}
export { Ajax }
//常量
export const HTTP_GET="GET"
export const CONTENT_TYPE_FORM_URLENCODED="application/x-www-from-urlencoded"
export const CONTENT_TYPE_JSON="application/json"
// 默认参数
import {HTTP_GET,CONTENT_TYPE_FORM_URLENCODED} from "./constants.js"
const DEFAULTS={
method:HTTP_GET,
//请求头携带数据
params:null,
// 请求体携带数据
data:null,
contentType:CONTENT_TYPE_FORM_URLENCODED,
responseType:"",
timeoutTime:0,
// 跨域时是否携带cookie
withCredentials:false,
// 方法
success(){},
httpCodeError(){},
error(){},
timeout(){},
abort(){}
}
export {DEFAULTS}
// 工具函数
// 数据序列化成URLencoded格式的字符串
const serialize=param=>{
const results=[];
for(const [key,value] of
Object.entries(param)){
results.push(`${key}=
${encodeURIComponent(value)}`)
}
results.join("&")
}
// 给url添加参数
const addURLData=(url,data)=>{
if (!data) return "";
const mark=url.includes("?")?"&":"?"
return `${mark}${data}`
}
// 转化成json格式的数据
const serializeJSON=param=>{
return JSON.stringify(param)
}
export {serialize,addURLData,serializeJSON}
import {Ajax} from "./ajax.js"
const ajax=(url,options)=>{
return new Ajax(url,options).getXHR()
}
// get方法
const get=(url,options)=>{
return ajax(url,{...options,method:"GET"})
}
//get方法,json数据
const getJSON=(url,options)=>{
return ajax(url,{...options,method:"GET",responseType:"json"})
}
// post方法
const post=(url,options)=>{
return ajax(url,{...options,method:"POST"})
}
export {ajax,get,getJSON,post}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>封装ajax</title>
</head>
<body>
<script type="module">
import {ajax,get,getJSON,post} from "./ajax/index.js"
const url="https://www.imooc.com/api/http/search/suggest?words=js"
const xhr=ajax(url,{
method:'POST',
params:{
uesrname:"alex"
},
data:{
age:18
},
responseType:"json",
success(response){
console.log(response)
},
httpCodeError(err){
console.log("httpcodeerror",err)
},
error(xhr){
console.log(xhr)
},
abort(xhr){
console.log(xhr)
},
timeout(xhr){
console.log(xhr)
}
})
</script>
</body>
</html>
15
收起
正在回答
1回答
同学你好,代码问题如下:
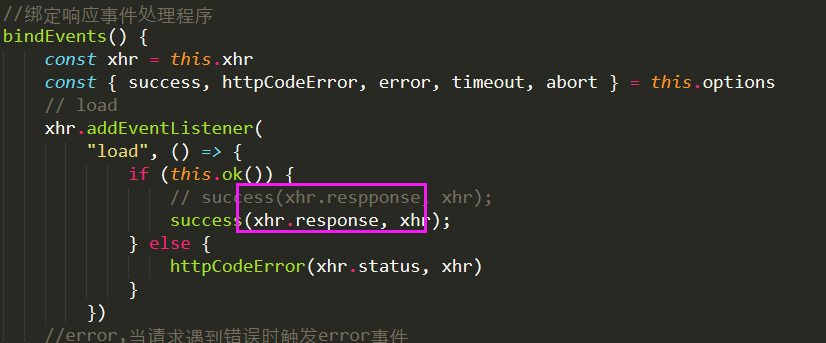
1、ajax.js文件中响应单词写错,respponse中多写了一个p,去掉即可

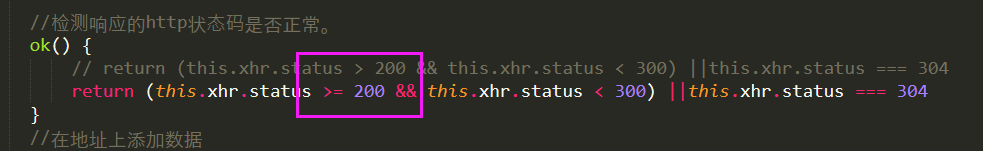
2、http状态码缺少等于200的判断,需要添加上

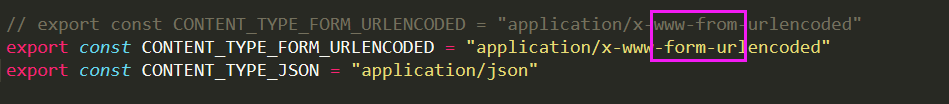
3、constants.js文件中form单词写错了,写成了from,所以导致请求有问题

自己修改测试下,祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星