正在回答
1回答
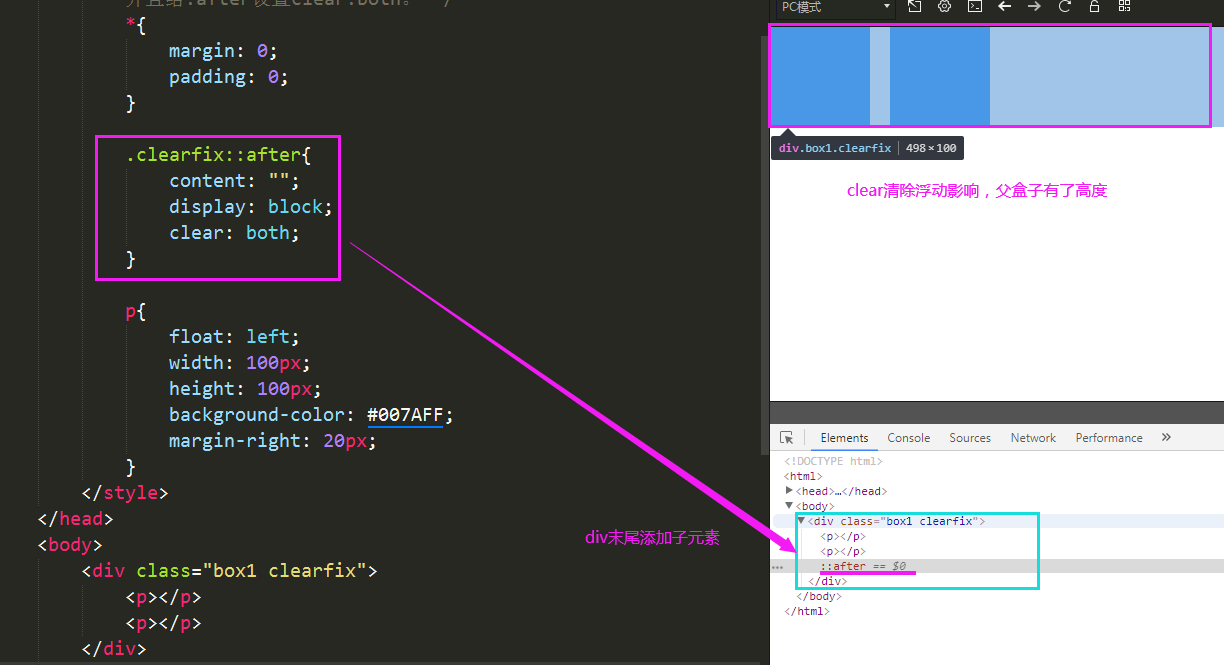
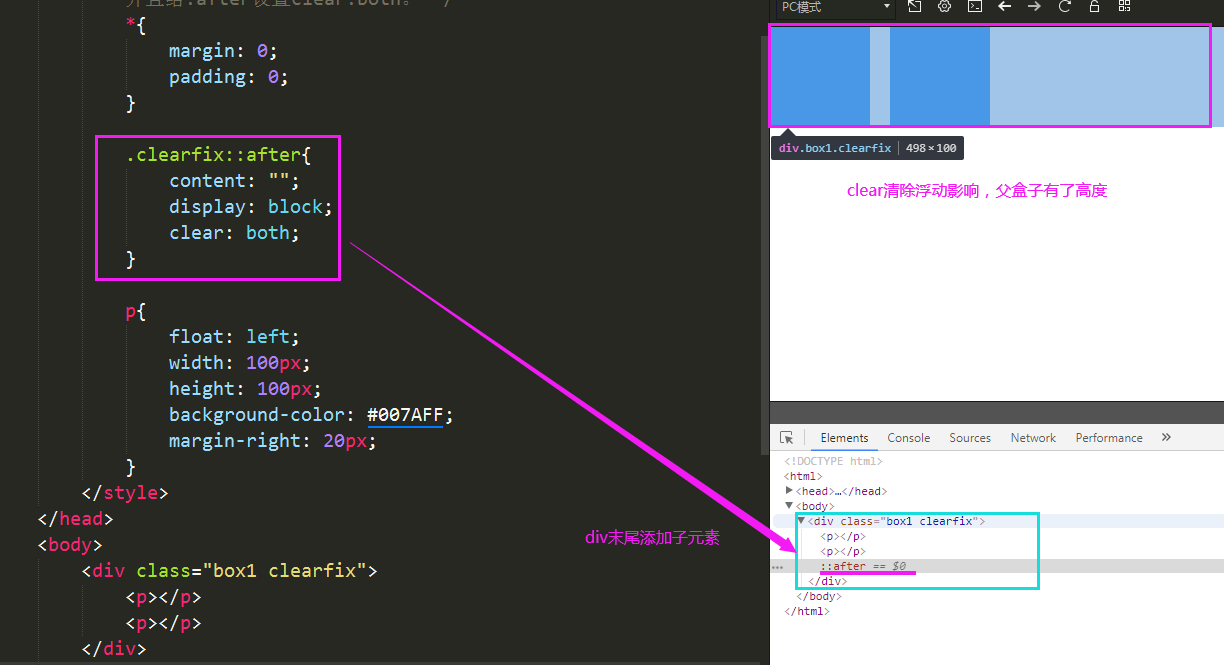
同学你好,方法三是利用:after选择器,在div元素的最后插入一个块级子元素,并给该子元素设置clear: both属性。
其中clear属性定义了元素的哪边上不允许出现浮动元素,both表示左右两侧均不允许出现浮动元素,所以该子元素左右两侧浮动元素的影响被清除,从而实现清除浮动的目的,如图

祝学习愉快!
同学你好,方法三是利用:after选择器,在div元素的最后插入一个块级子元素,并给该子元素设置clear: both属性。
其中clear属性定义了元素的哪边上不允许出现浮动元素,both表示左右两侧均不允许出现浮动元素,所以该子元素左右两侧浮动元素的影响被清除,从而实现清除浮动的目的,如图

祝学习愉快!
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星