请问老师,margin和padding 使用问题,
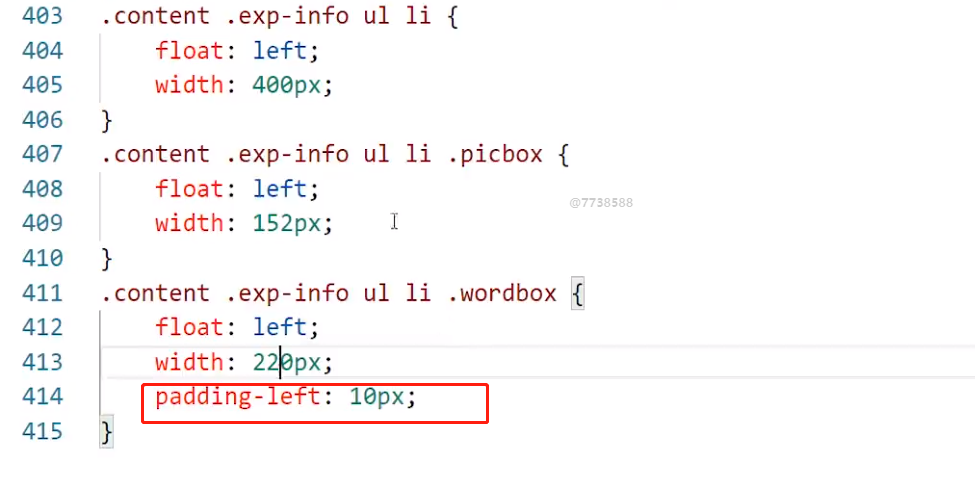
.content .exp-info ul li .wordbox {
width: 190px;
height: 230px;
margin-right: 13px;
float: left;
}
margin-right: 13px;也可以达到效果,而视频老师写的是,
padding

这里使用margin-right: 13px; 是错误的吗?还是说使用看个人感觉
10
收起
正在回答
1回答
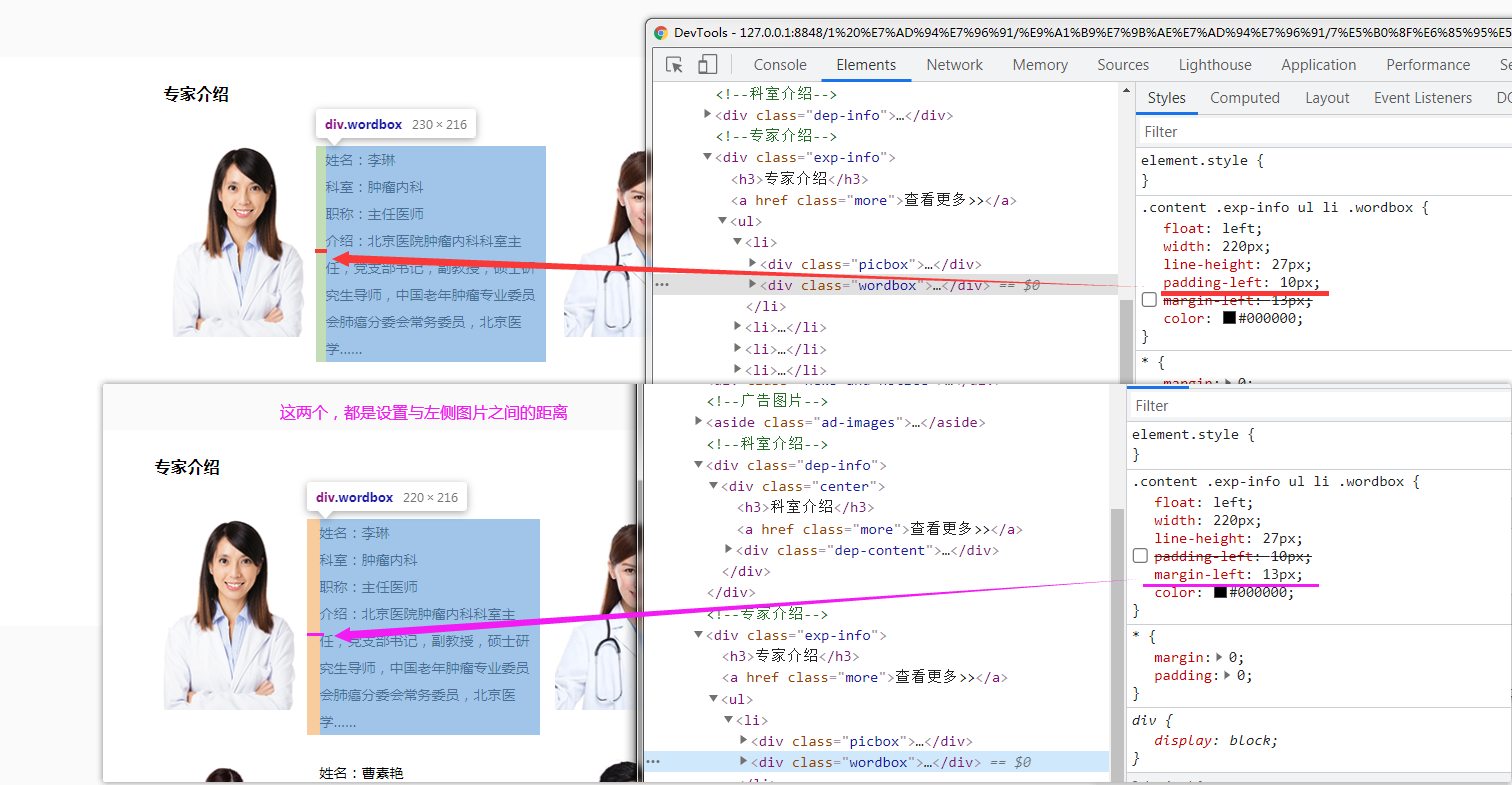
同学你好,老师测试了一下,应该是margin-left:13px,此时与padding-left的效果才是类似的,如图

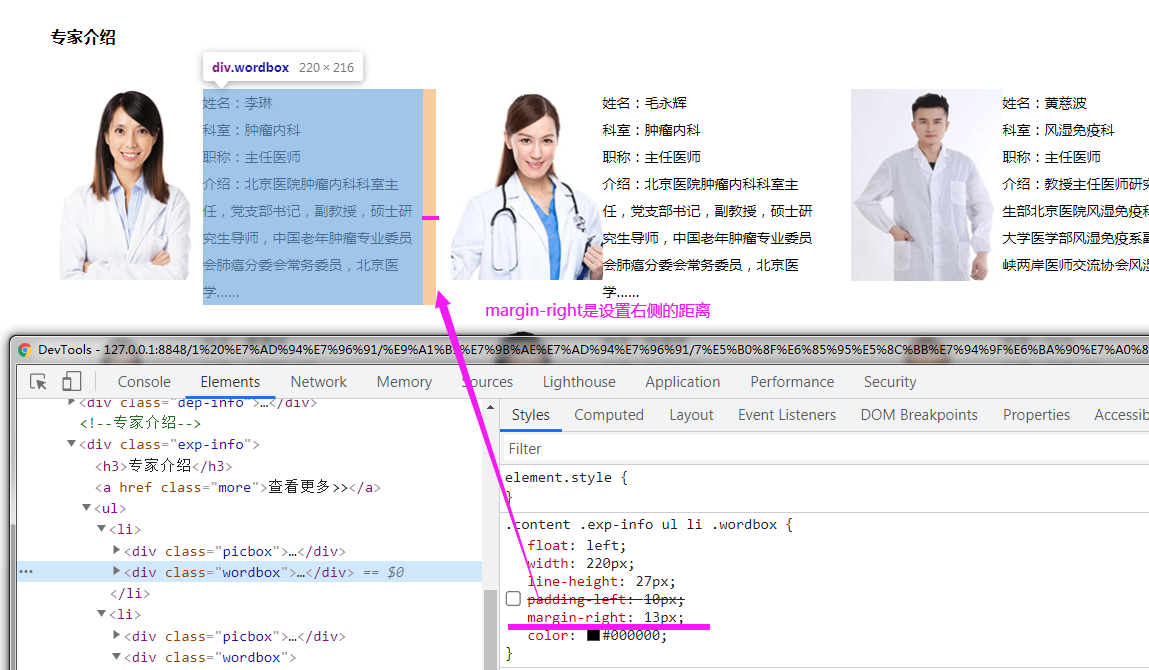
而margin-right是设置与右侧元素之间的距离,如图

关于margin和padding的使用:
margin用于设置外边距(即元素与元素之间的距离),padding用于设置内边距(即元素内容与元素边框之间的距离)。一般在项目开发过程中,如果margin和padding都可以实现效果的话,使用哪一个看个人习惯,没有对错之分,只要能实现效果即可。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星