老师,我自己的理解不知道对不对
问题描述:
相关代码:
import Vuex from 'vuex'
export default Vuex.createStore({
state: {
cartData: {
shopID1: 123
}
},
mutations: {
changeCartData(state, payload) {
const {
itemType,
shopId,
itemID,
item
} = payload
const {
cartData
} = state
cartData.shopID1 = 456
console.log(state.cartData.shopID1);
// if (!state.cartData[shopId]) {
// state.cartData[shopId] = {}
// }
// if (!state.cartData[shopId][itemID]) {
// state.cartData[shopId][itemID] = item
// state.cartData[shopId][itemID].count = 0
// }
// if (itemType === "plus") {
// if (state.cartData[shopId][itemID].count === 99) {
// return
// } else {
// state.cartData[shopId][itemID].count++
// }
// } else {
// if (state.cartData[shopId][itemID].count === 0) {
// return
// } else {
// state.cartData[shopId][itemID].count--
// }
// }
// console.log(state.cartData[shopId][itemID]);
}
},
actions: {},
modules: {}
})

问题描述:
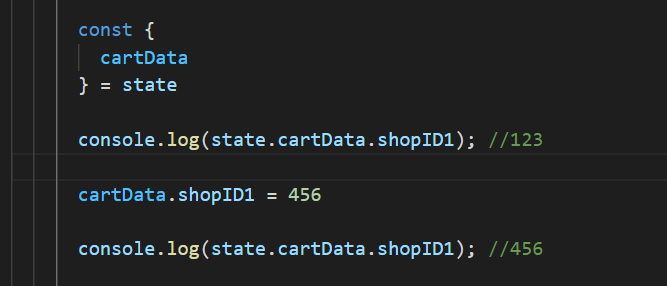
讲师说的不要对cartData进行解构这部分好像有点问题,
这里使用解构后的cartData,同样可以实现效果
我的理解是
将一个普通对象变成响应式引用之后,
对象里的某个属性如果是引用类型数据,也会被转为响应式的,
所以只要是定义在state里的引用类型数据都具备响应式的特性
对响应式引用解构后,得到的值不具有响应式这点应该只是针对普通数据类型而言,
如果解构的是一个引用类型的数据则不会受影响
59
收起
正在回答
1回答
同学你好,理解的没问题,cartData做不做解构都可以实现效果。
课程中老师讲解的有点问题,应该是可以不做解构,而不是不能做解构。非常感谢反馈,我们会尽快对视频进行处理。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星