正在回答
1回答
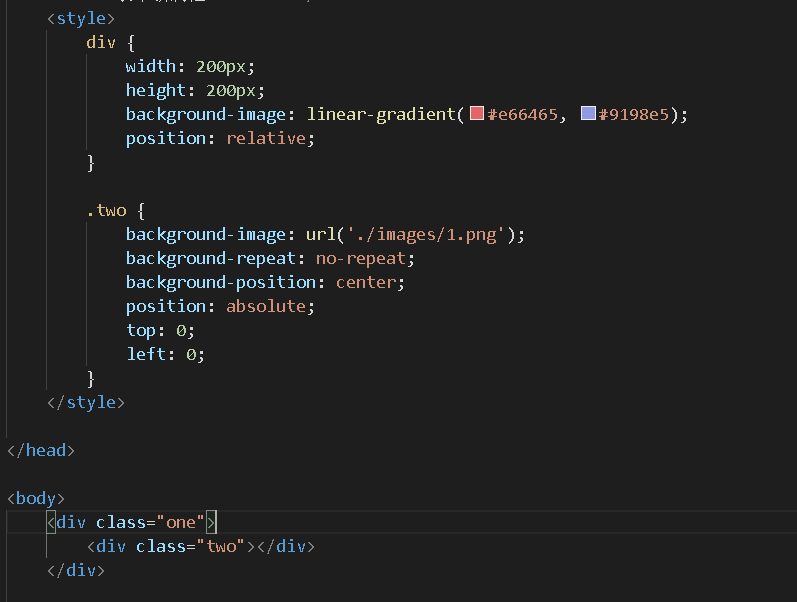
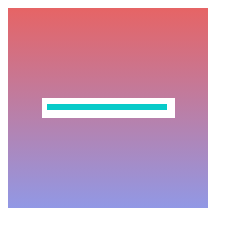
同学你好,线性渐变就是作为背景图来是使用的

background-image是背景图片属性,也是渐变属性,所以两者不能同时设置在一个元素上。背景色属性是background-color属性,不一样的哦。
不过可以使用两个元素造成一个元素的假象,例如:

两个元素一样大小,two覆盖在one上,one设置渐变,two添加背景图

祝学习愉快!
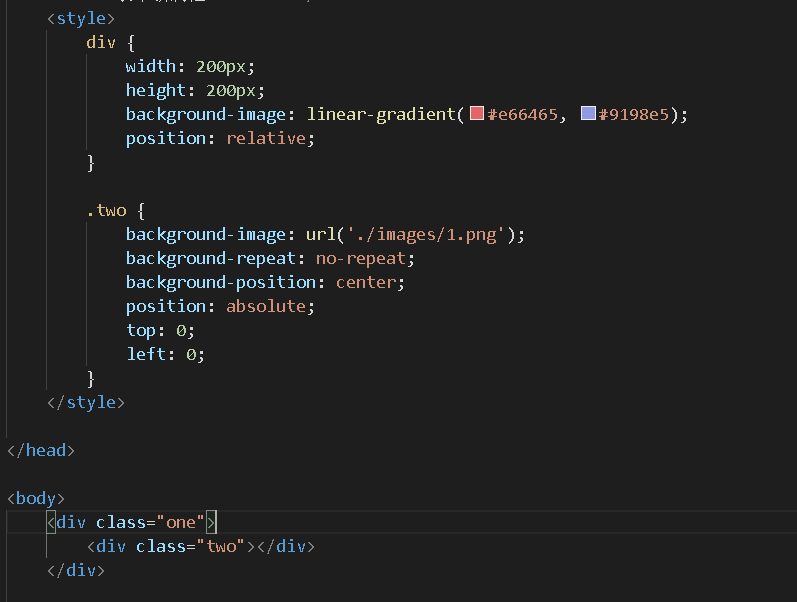
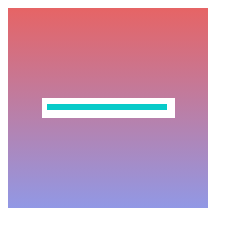
同学你好,线性渐变就是作为背景图来是使用的

background-image是背景图片属性,也是渐变属性,所以两者不能同时设置在一个元素上。背景色属性是background-color属性,不一样的哦。
不过可以使用两个元素造成一个元素的假象,例如:

两个元素一样大小,two覆盖在one上,one设置渐变,two添加背景图

祝学习愉快!
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星