老师能否解释一下这段代码,讲的有点快,没有弄明白
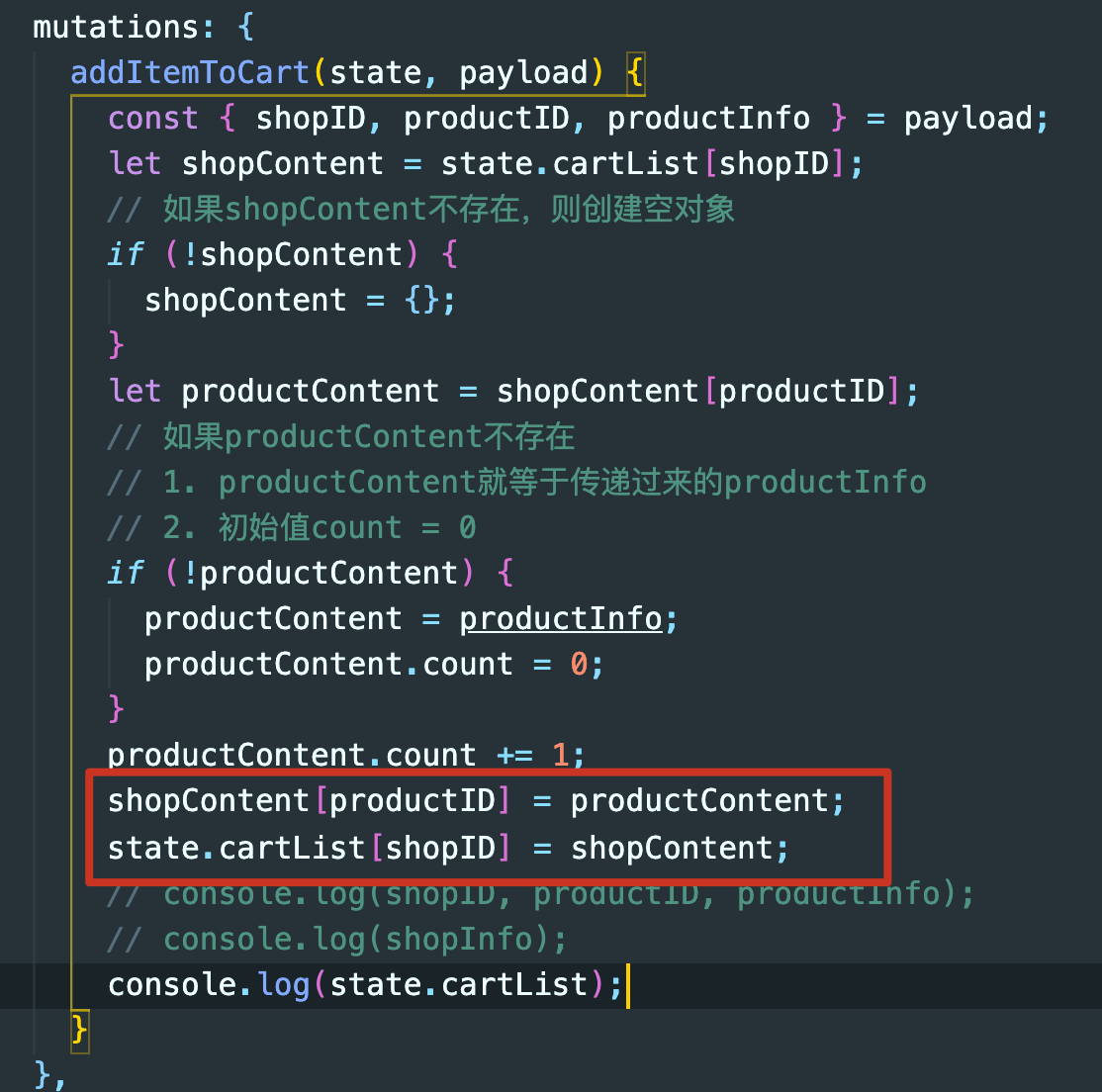
红色圈出来的代码是不是意味着我们之前流程走下来productContent和shopContent实际上都没有对state.cartList做出任何实际变化。等所有流程完成,最后才需要重新把productContent和shopContent的内容传递给cartList,目的是让cartList里面的json数据可以更新一下?

正在回答
同学你好,是的,前面的操作并没有对state.cartList值做修改。
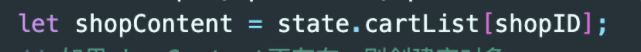
这里是从state.cartList中获取值

如果开始state.cartList中没有店铺shopID对应的值,那么shopContent的值为undefined,判断后初始shopContent为空{} 。
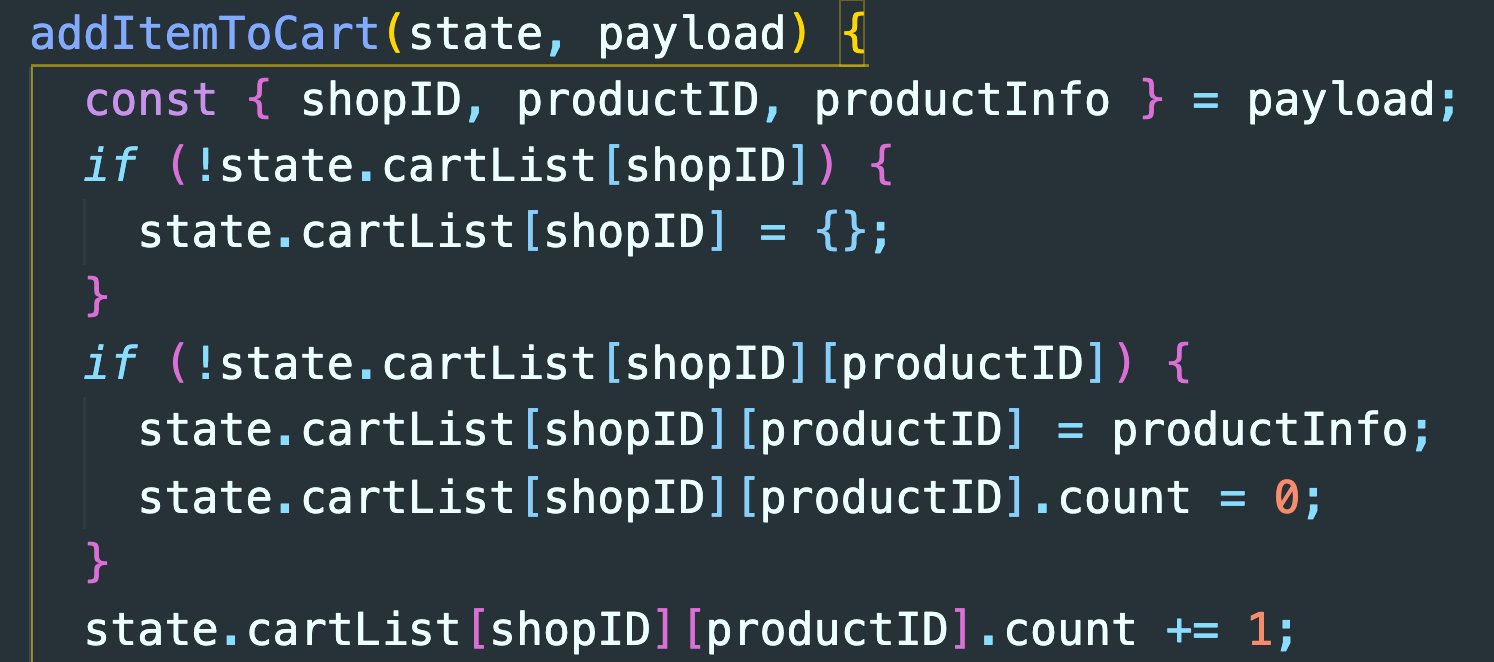
然后从shopContent中获取商品productID对应的值,如果没有值,则将传入的商品信息productInfo赋值给productContent,并添加count数量为0 。然后进行数量加1的操作。
然后将商品productContent添加到店铺shopContent中,将店铺shopContent内容更新到state.cartList中,这样就存储了信息。
简单理解就是,如果一开始state.cartList中没有id对应值的话,创建一个店铺,将商品信息加入店铺中,然后再将店铺信息存储更新到state.cartList中;如果一开始state.cartList中有id对应值的话,增加count数量后,更新到state.cartList中 。
祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星