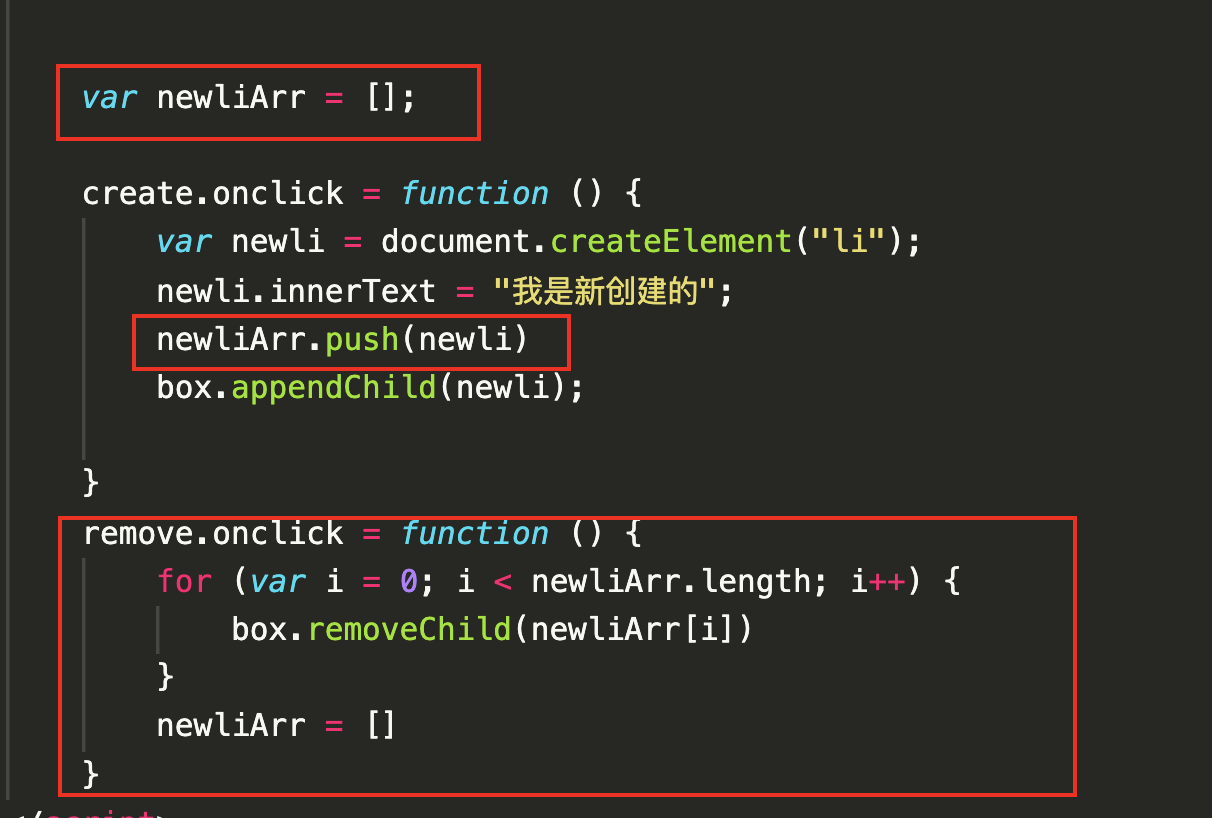
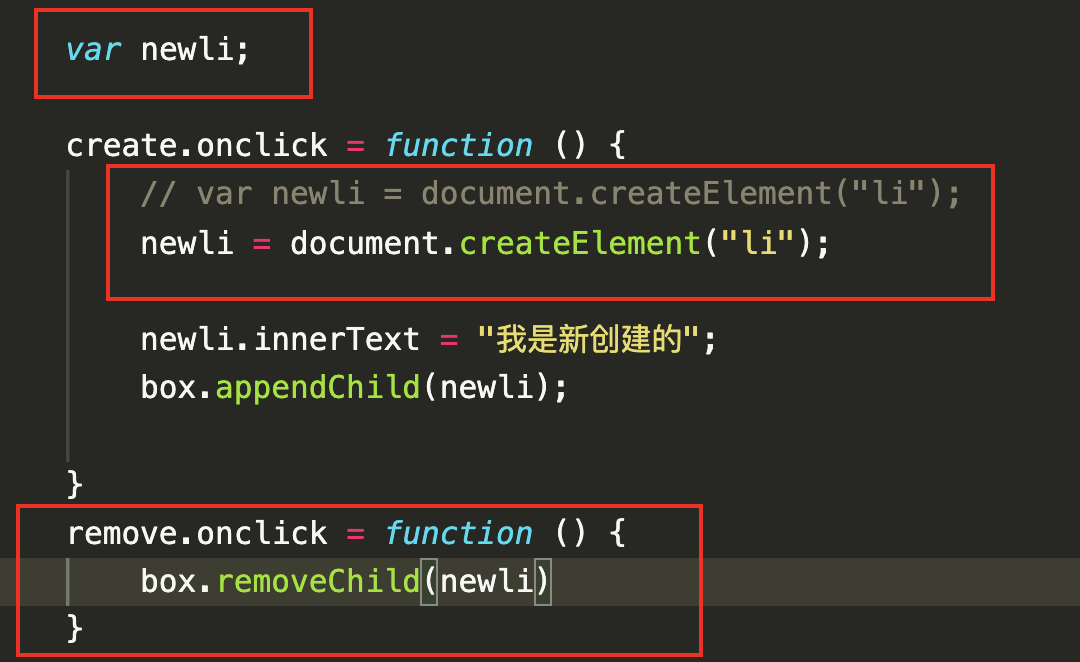
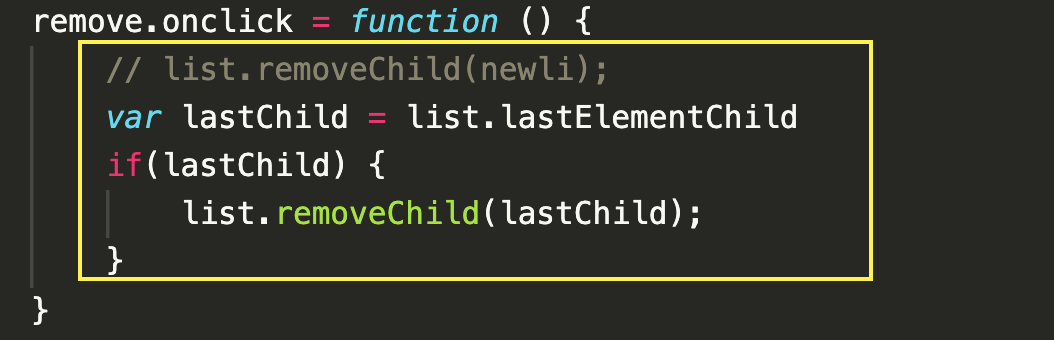
如何既能创建新节点,又可以删除已创建的节点呢?以下代码该如何补充,老师给个完整的思路,谢谢!
<button id="create">创建</button>
<button id="remove">删除</button>
<ul id="box"></ul>
<script>
var create = document.getElementById("create");
var remove = document.getElementById("remove");
var box = document.getElementById("box");
create.onclick = function () {
var newli = document.createElement("li");
newli.innerText = "我是新创建的";
box.appendChild(newli);
}
</script>
源自:DOM
4-21 事件委托(1)
34
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星