请问老师为什么代码没有正常实现呢?为什么最后的if循环里要加<b>标签呢?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>输入文本</title>
</head>
<body>
<p>字数限制在30字内,<span>您还可以输入<b>30</b> 字</span></p>
<textarea cols="50" rows="7" id="text"></textarea>
<script type="text/javascript">
//(1) 在文本域中输入文本,文本域的字数限制在30个字以内。
//(2) 每当用户输入一个字,就要提示还能输入多少个字
//(3) 当用户输入的文本超出了30个字时,要提示用户超出了多少字
//补充代码
//第一步:获取到文本域对象、字数变化元素、字数超过限制提示标签
var text = document.getElementById('text');
var b = document.getElementsByTagName('b')[0];
var span = document.getElementsByTagName('span')[0];
//第二步:自定义一个变量,接收可输入的总字数(30)
var num = 30;
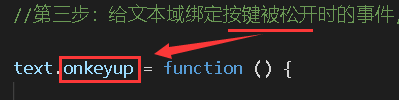
//第三步:给文本域绑定按键被松开时的事件,后跟匿名函数,以下步骤均在函数中
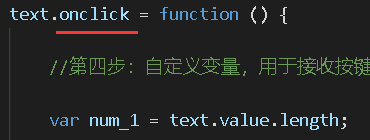
text.onclick = function () {
//第四步:自定义变量,用于接收按键每松开一次获取一次文本域的值的长度
var num_1 = text.value.length;
//第五步:自定义变量,用于接收可输入的字体个数,b标签中的文本内容设置为该变量
var num_2 = num - num_1;
//第六步:判断,如果可输入的字数小于0,span标签的内容要设置为“已超出多少字”
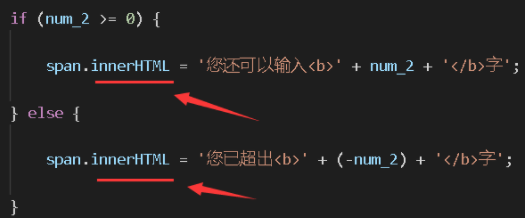
if (num_2 >= 0) {
span.innerHTML = '您还可以输入<b>' + num_2 + '</b>字';
} else {
span.innerHTML = '您已超出<b>' + (-num_2) + '</b>字';
}
}
</script>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,自己找到了问题所在很棒,以下是老师帮你梳理问题以及解决的方法。同学可以参考一下:
1、没有实现效果的原因是方法函数使用错误,按照同学写的text.onclick是在textarea上进行点击事件,不是给文本域绑定按键被松开时的事件哦~

建议如下:

2、在if中添加<b>标签是因为在JS中使用innerHTML属性,拿下图举例,通俗的讲就是,span标签中的内容是:您还可以输入30字 。HTML表达为: <span> 您还可以输入<b>30</b>字 </span>也就是说innerHTML的意思是XX标签中的内容是XX(HTML)。

3、这个是b标签的知识点,同学可以再稳固一下https://class.imooc.com/lesson/2110#mid=50007&time=147
祝学习愉快~



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星