请老师检查,其中的两个三角形为什么要用::before和::after伪元素来实现?
<style>
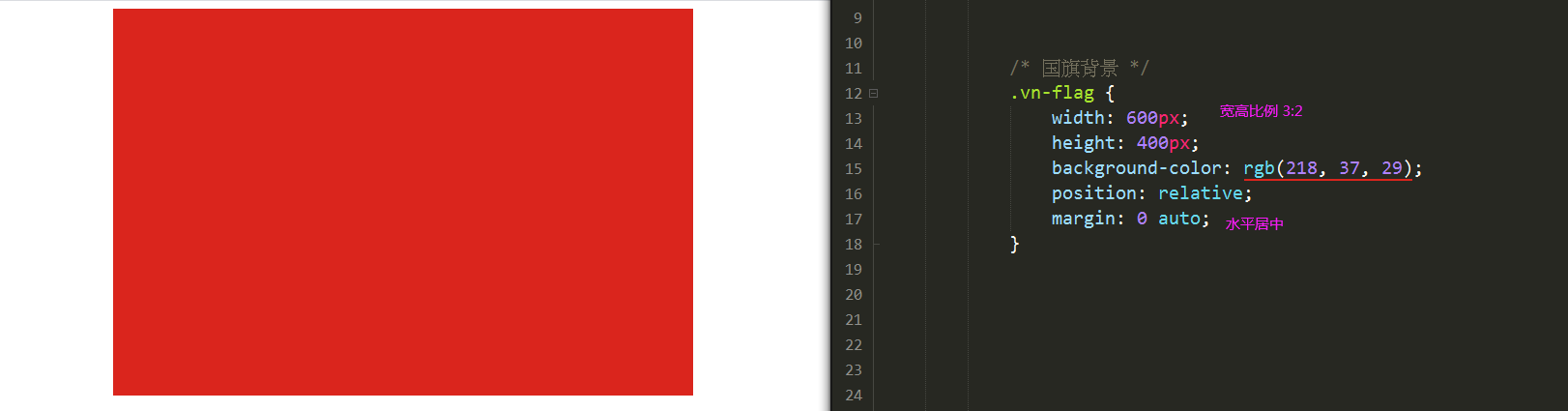
.flag {
width: 600px;
height: 400px;
background-color: red ;
margin: 20px auto;
position: relative;
}
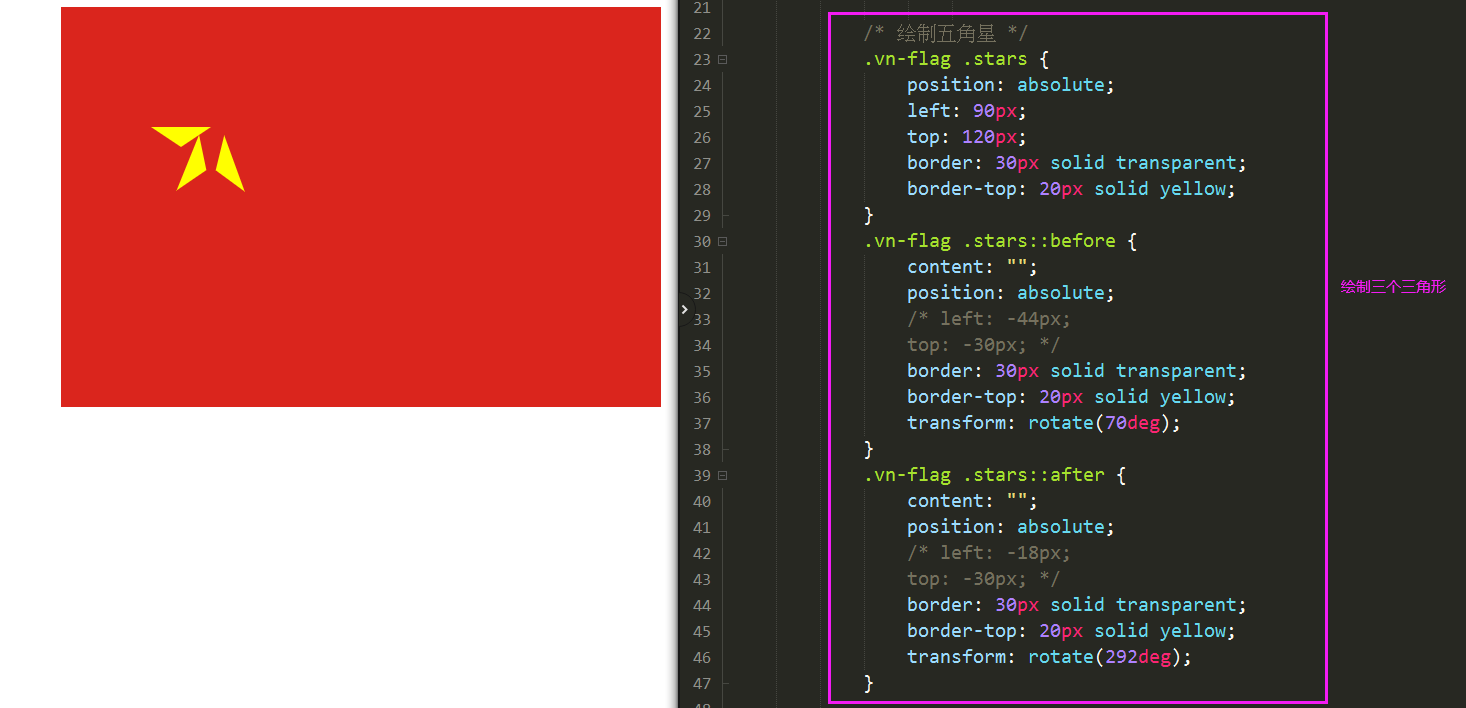
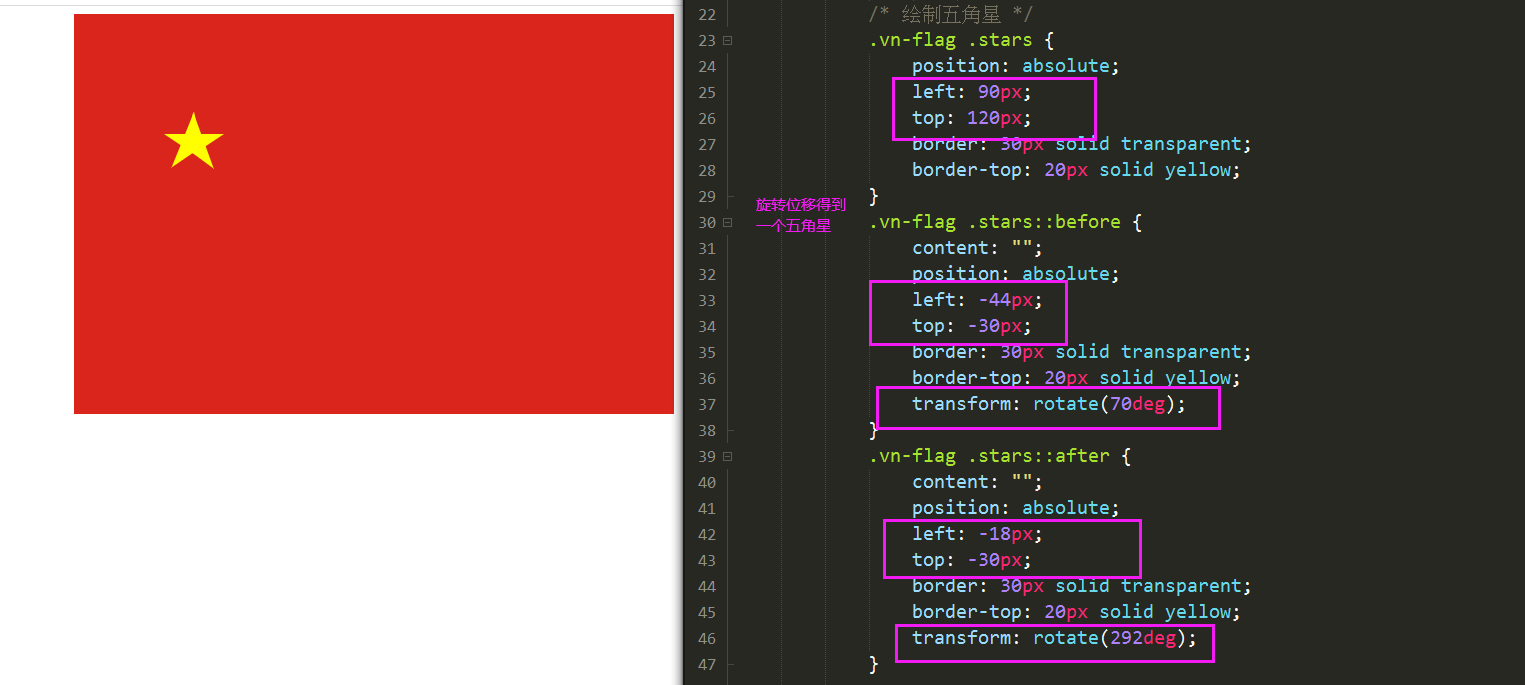
.flag .star{
position: absolute;
width: 0;
height: 0;
border: 30px solid transparent;
border-top: 20px solid yellow;
top: 90px;
left: 60px;
}
.flag .star::before {
position: absolute;
width: 0;
height: 0;
border: 30px solid transparent;
border-top: 20px solid yellow;
top: -30px;
left: -18px;
content:'' ;
transform: rotate(-72deg);
}
.flag .star::after {
position: absolute;
width: 0;
height: 0;
border: 30px solid transparent;
border-top: 20px solid yellow;
top: -29px;
left: -45px;
content:'' ;
transform: rotate(69deg);
}
.flag .one {
transform: scale(1.8);
}
.flag .two {
transform: scale(0.6) rotate(20deg);
left:134px ;
top:20px ;
}
.flag .three {
transform: scale(0.6) rotate(-23deg);
left:170px ;
top:64px ;
}
.flag .four {
transform: scale(0.6) rotate(-1deg);
left:170px ;
top:120px ;
}
.flag .five {
transform: scale(0.6) rotate(20deg);
left:134px ;
top:157px ;
}
</style>
</head>
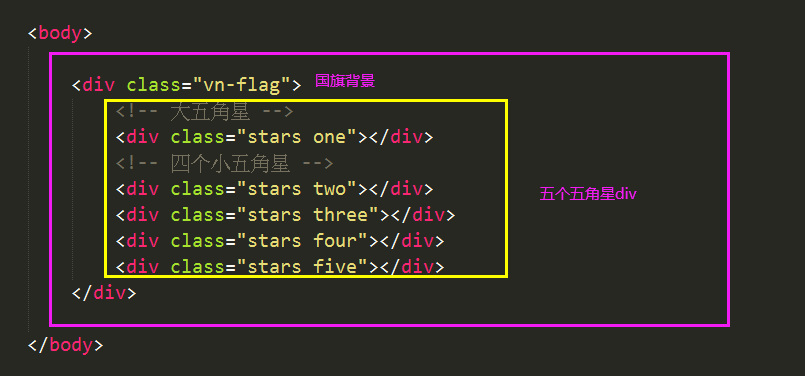
<body>
<div class="flag">
<div class="star one"></div>
<div class="star two"></div>
<div class="star three"></div>
<div class="star four"></div>
<div class="star five"></div>
</div>
</body>



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星