正在回答 回答被采纳积分+1
1回答
好帮手慕小小
2021-10-21 13:57:04
同学你好,css与js的执行原理是不一样的:
css:
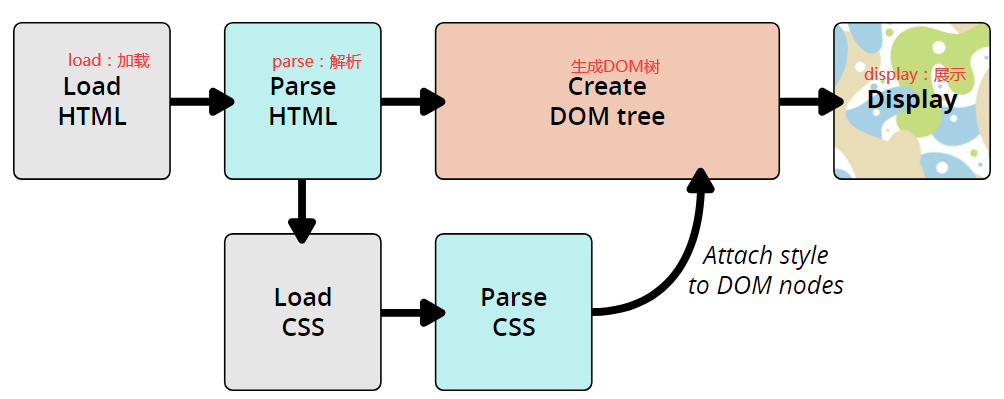
当浏览器显示文档时,必须将文档的内容与其样式信息结合。分如下两个阶段处理文档:
(1)浏览器将 HTML 和 CSS 转化成 DOM (文档对象模型,后续章节会学习到)。DOM在计算机内存中表示文档。它把文档内容和其样式结合在一起。
(2)浏览器显示 DOM 的内容。

js:
简单的来说js需要对DOM树进行操作,而写在head里的js代码,在dom加载完成前JS就执行完了,所以会没有效果。
根据HTML文档流的执行顺序,一般需要在页面元素渲染前执行的js代码应放在前面的<script>代码块中,而需要在页面元素加载完后的js代码放在元素后面。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星