正在回答 回答被采纳积分+1
3回答
好帮手慕星星
2021-10-23 14:15:19
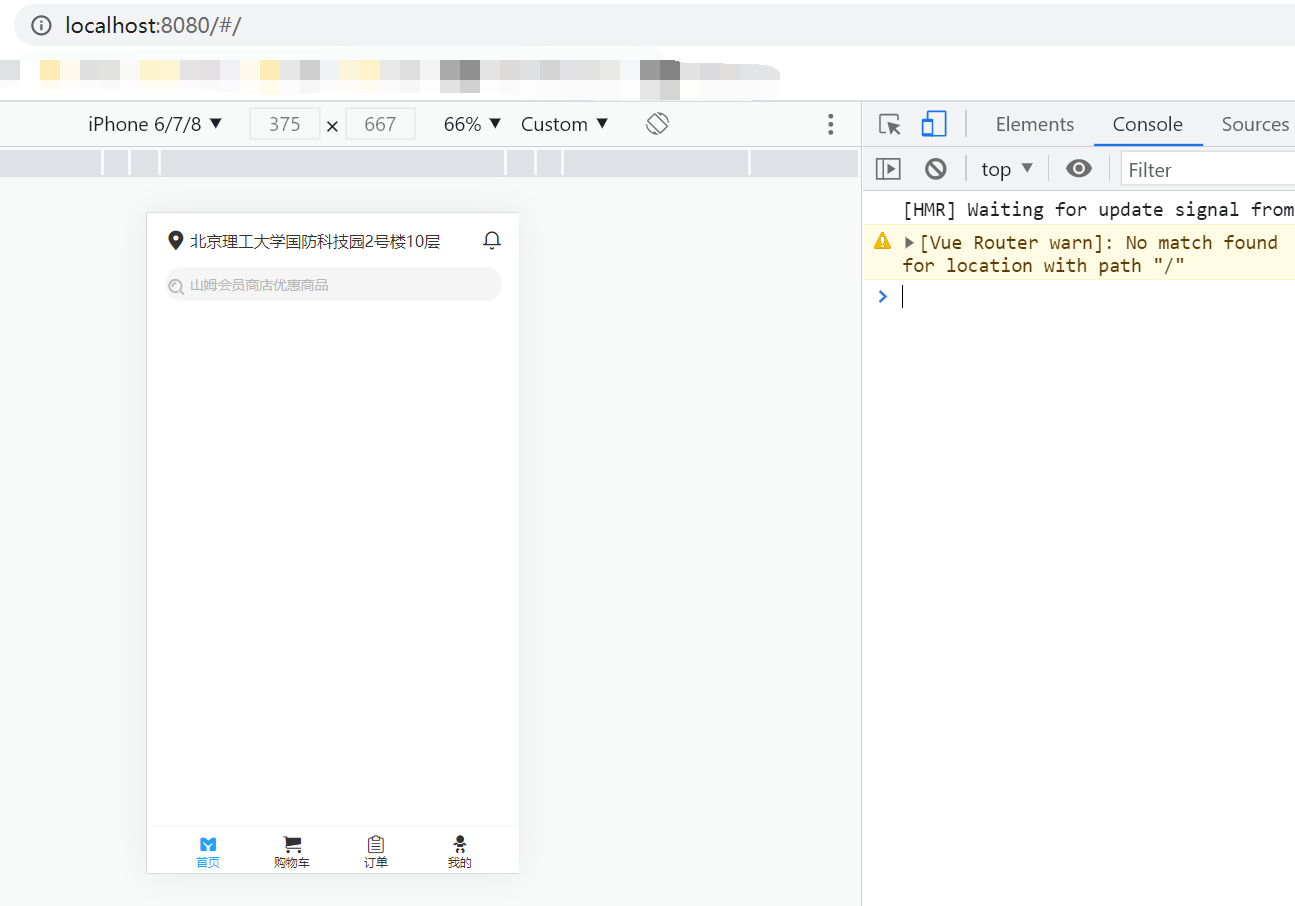
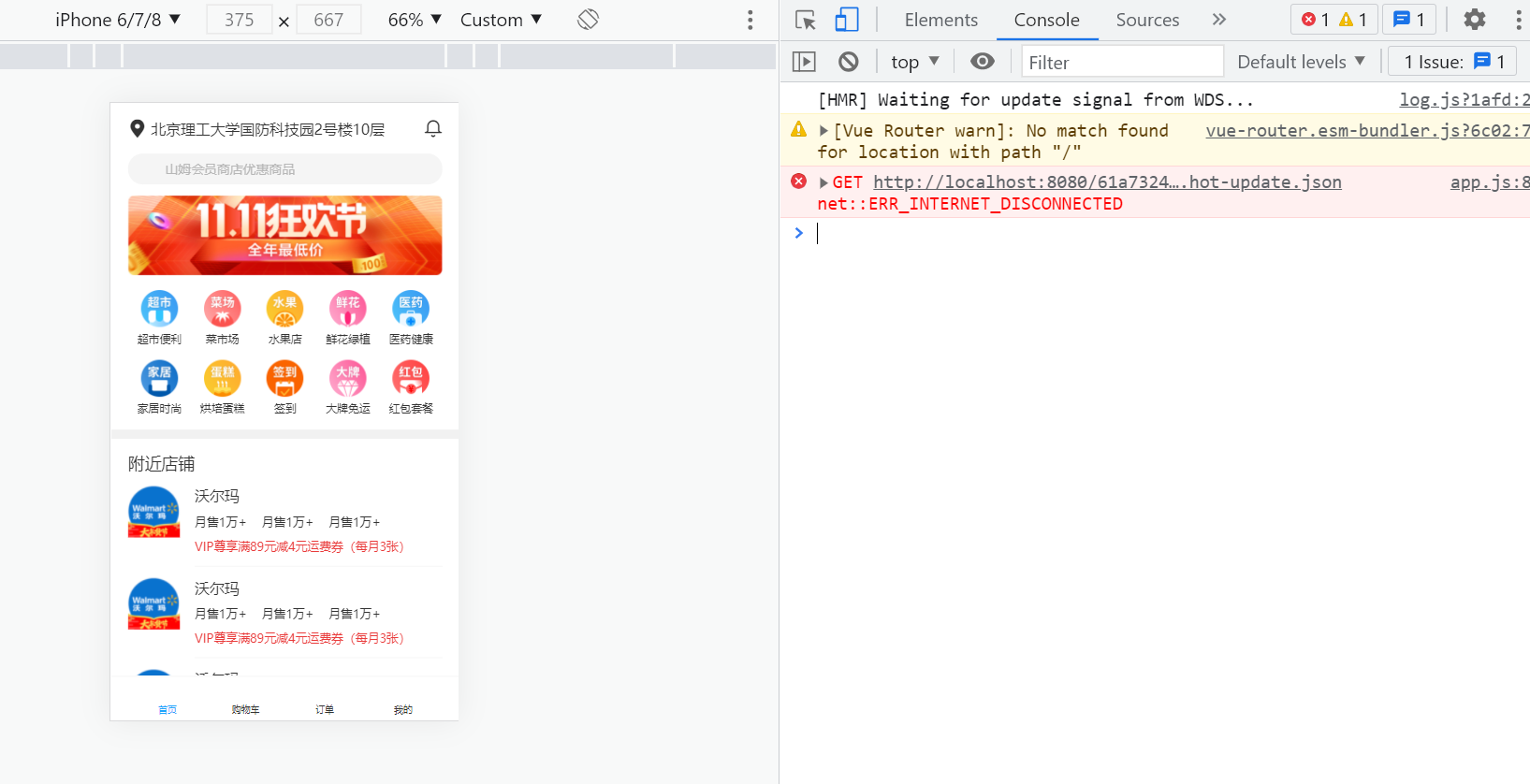
同学你好,明白同学的意思了,老师这边偶尔也会出现这种问题。建议修改代码后,先看看cmd是否自动重启过了,如果没有可以按下ctrl+c,一般会有进程重启,然后再刷新页面。但也有可能是自己电脑配置的问题,配置低,启动慢。
或者同学安装下面这个插件
npm install babel-plugin-dynamic-import-node --save-dev
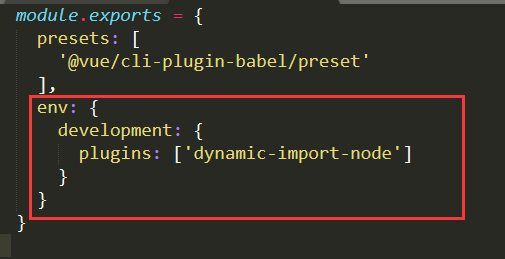
在babel.config.js文件中配置

env: {
development: {
plugins: ['dynamic-import-node']
}
}这样配置后可能会快一些,自己试试。
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星