新增数据插入
老是我编写了一个电脑查询,新增的小功能
新增数据有些问你一下,希望老师帮助一下
前端代码
<div id="opp" >
<el-button type="primary" @click="dialog = true" cente plain size="medium " icon="el-icon-edit" round>新增电脑</el-button>
<el-drawer
title="新增电脑"
:before-close="handleClose"
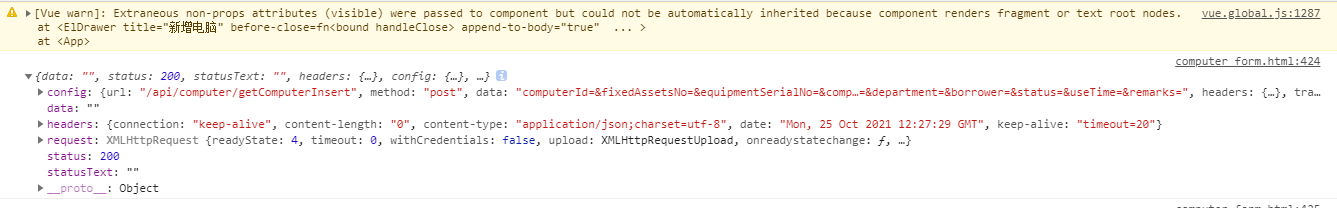
append-to-body="true"
:visible.sync="dialog"
direction="ltr"
v-model="dialog"
size="30%"
custom-class="demo-drawer"
>
<div class="demo-drawer__content">
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="电脑序号">
<el-input type="text" placeholder="请输入账号" v-model="form.computerId" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="固定资产号">
<el-input type="text" placeholder="请输入账号" v-model="form.fixedAssetsNo" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="设备序号" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.equipmentSerialNo" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑类型" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.computerType" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑品牌" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.brand" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑型号" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.modelNo" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑配置" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.toConfigure" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="其他设备" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.otherAccessories" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑数量" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.amount" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="购买时间" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.buyTime" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="所在地址" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.address" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="当前部门" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.department" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="使用人员" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.borrower" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="电脑状态" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.status" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="使用时间" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.useTime" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
<el-form-item label="备注" :label-width="formLabelWidth">
<el-input type="text" placeholder="请输入账号" v-model="form.remarks" autocomplete="off" style="width:200px"></el-input>
</el-form-item>
</el-form>
<div class="demo-drawer__footer"style="margin-bottom:15px">
<el-button @click="cancelForm" style="margin-left:25%">取 消</el-button>
<el-button type="primary" v-on:click=" submitForm('form')">提交</el-button>
</div>
</div>
</el-drawer>
</div>
<script >
var Main = {
data() {
return {
dialogFormVisible:false,
getComputerInsert:[],
dialog: false,
loading: false,
form: {
// name: '',
// region: '',
// date1: '',
// date2: '',
// delivery: false,
// type: [],
// resource: '',
// desc: '',
computerId:'',
fixedAssetsNo:'',
equipmentSerialNo:'',
computerType:'',
brand:'',
modelNo:'',
toConfigure:'',
otherAccessories:'',
amount:'',
buyTime:'',
address:'',
department:'',
borrower:'',
status:'',
useTime:'',
remarks:'',
},
formLabelWidth: '80px',
timer: null,
rules: {
computerId: [{required: true, message: '请选择请假时间', trigger: 'blur'}],
brand:[{required: true, message: '请填写请假原因', trigger: 'blur'}]
}
}
},
methods: {
handleClose(done) {
if (this.loading) {
return;
}
this.$confirm('确定要提交表单吗?')
.then(_ => {
this.loading = true;
this.timer = setTimeout(() => {
done();
// 动画关闭需要一定的时间
setTimeout(() => {
this.loading = false;
}, 400);
}, 2000);
})
.catch(_ => {
});
},
cancelForm() {
this.loading = false;
this.dialog = false;
clearTimeout(this.timer);
},
submitForm(formName){
const objApp = this;
const form = this.$refs[formName];
const $message = this.$message;
form.validate((valid)=>{
if (valid) {
// console.info("表单提交成功");
const form=this.form;
const params = new URLSearchParams();
params.append("computerId", form.computerId);
params.append("fixedAssetsNo", form.fixedAssetsNo);
params.append("equipmentSerialNo", form.equipmentSerialNo);
params.append("computerType", form.computerType);
params.append("brand", form.brand);
params.append("modelNo", form.modelNo);
params.append("toConfigure", form.toConfigure);
params.append("otherAccessories", form.otherAccessories);
params.append("amount", form.amount);
params.append("buyTime", form.buyTime);
params.append("address", form.address);
params.append("department", form.department);
params.append("borrower", form.borrower);
params.append("status", form.status);
params.append("useTime", form.useTime);
params.append("remarks", form.remarks);
axios.post("/api/computer/getComputerInsert", params)
.then(function (response) {
const json = response.data;
console.info(response);
console.info(json);
if (json.code =="0") {
$message.success({message:"保存成功", offset: 100})
objApp.params.push(this.form);
}else {
$message.error({message:"提交失败", offset: 100});
}
})
}
})
}
}
}
const opp = Vue.createApp(Main);
opp.use(ElementPlus);
opp.mount("#opp")
</script>
computer.xml
<insert id="insert" parameterType="com.hkc.oa.entity.Computer"
useGeneratedKeys="true" keyProperty="computerId" keyColumn="computer_id">
INSERT INTO `hkc_oa`.`sys_computer`( `computer_id`, `fixed_assets_no`, `equipment_serial_no`, `computer_type`, `brand`, `model_no`, `to_configure`,`other_accessories`,`amount`,`buy_time`,`address`,`department`,`borrower`,`status`,`use_time`,`remarks`)
VALUES ( #{computerId}, #{fixedAssetsNo}, #{equipmentSerialNo}, #{computerType}, #{brand}, #{modelNo}, #{toConfigure},#{otherAccessories},#{amount},#{buyTime},#{address},#{department},#{borrower},#{status},#{useTime},#{remarks});
</insert>
Service层
public static Computer createComputerForm(Computer form) {
Computer com=(Computer) MybatisUtils.excuteUpDATE(sqlSession -> {
ComputerMapper mapper=sqlSession.getMapper(ComputerMapper.class);
form.setComputerId(form.getComputerId());
form.setFixedAssetsNo(form.getFixedAssetsNo());
form.setEquipmentSerialNo(form.getEquipmentSerialNo());
form.setComputerType(form.getComputerType());
form.setBrand(form.getBrand());
form.setModelNo(form.getModelNo());
form.setToConfigure(form.getToConfigure());
form.setOtherAccessories(form.getOtherAccessories());
form.setAmount(form.getAmount());
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Date buyTime= null;
Date useTime=null;
try {
buyTime = sdf.parse("2020-03-25 08:00:00");
useTime = sdf.parse("2020-04-01 18:00:00");
}catch (ParseException e){
e.printStackTrace();
}
form.setBuyTime(buyTime);
form.setUseTime(useTime);
form.setAddress(form.getAddress());
form.setDepartment(form.getDepartment());
form.setBorrower(form.getBorrower());
form.setStatus(form.getStatus());
form.setRemarks(form.getRemarks());
mapper.insert(form);
return form;
});
return com;
}
ComputerMapper层
public interface ComputerMapper {
public void insert(Computer form);
public Computer selectById(Integer computerId);
public List<Computer> selectAll();
}
Servlet层
private void getComputerInsert(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String computerId = request.getParameter("computerId");
String fixedAssetsNo = request.getParameter("fixedAssetsNo");
String equipmentSerialNo = request.getParameter("equipmentSerialNo");
String computerType = request.getParameter("computerType");
String brand = request.getParameter("brand");
String modelNo = request.getParameter("modelNo");
String toConfigure = request.getParameter("toConfigure");
String otherAccessories = request.getParameter("otherAccessories");
String amount = request.getParameter("amount");
String address = request.getParameter("address");
String department = request.getParameter("department");
String borrower = request.getParameter("borrower");
String status = request.getParameter("status");
String buyTime=request.getParameter("buyTime");
String useTime=request.getParameter("useTime");
String remarks = request.getParameter("remarks");
Computer form = new Computer();
form.setComputerId(computerId);
form.setFixedAssetsNo(fixedAssetsNo);
form.setEquipmentSerialNo(equipmentSerialNo);
form.setComputerType(computerType);
form.setBrand(brand);
form.setModelNo(modelNo);
form.setToConfigure(toConfigure);
form.setOtherAccessories(otherAccessories);
form.setRemarks(remarks);
form.setAmount(amount);
form.setBuyTime(new Date(Long.parseLong(buyTime)));
form.setUseTime(new Date(Long.parseLong(useTime)));
form.setAddress(address);
form.setDepartment(department);
form.setBorrower(borrower);
form.setStatus(status);
form.setRemarks(remarks);
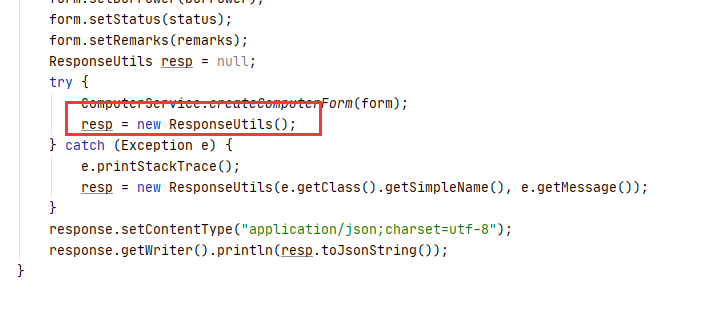
ResponseUtils resp = null;
try {
ComputerService.createComputerForm(form);
resp = new ResponseUtils();
} catch (Exception e) {
e.printStackTrace();
resp = new ResponseUtils(e.getClass().getSimpleName(), e.getMessage());
}
response.setContentType("application/json;charset=utf-8");
response.getWriter().println(resp.toJsonString());
}
entity
public class Computer {
private String computerId;
private String fixedAssetsNo;
private String equipmentSerialNo;
private String computerType;
private String brand;
private String modelNo;
private String toConfigure;
private String otherAccessories;
private String amount;
private Date buyTime;
private String address;
private String department;
private String borrower;
private String status;
private Date useTime;
private String remarks;
public void setUseTime(Date useTime) {
this.useTime = useTime;
}
public String getComputerId() {
return computerId;
}
public void setComputerId(String computerId) {
this.computerId = computerId;
}
public String getFixedAssetsNo() {
return fixedAssetsNo;
}
public void setFixedAssetsNo(String fixedAssetsNo) {
this.fixedAssetsNo = fixedAssetsNo;
}
public String getEquipmentSerialNo() {
return equipmentSerialNo;
}
public void setEquipmentSerialNo(String equipmentSerialNo) {
this.equipmentSerialNo = equipmentSerialNo;
}
public String getComputerType() {
return computerType;
}
public void setComputerType(String computerType) {
this.computerType = computerType;
}
public String getBrand() {
return brand;
}
public void setBrand(String brand) {
this.brand = brand;
}
public String getModelNo() {
return modelNo;
}
public void setModelNo(String modelNo) {
this.modelNo = modelNo;
}
public String getToConfigure() {
return toConfigure;
}
public void setToConfigure(String toConfigure) {
this.toConfigure = toConfigure;
}
public String getOtherAccessories() {
return otherAccessories;
}
public void setOtherAccessories(String otherAccessories) {
this.otherAccessories = otherAccessories;
}
public String getAmount() {
return amount;
}
public void setAmount(String amount) {
this.amount = amount;
}
public Date getBuyTime() {
return buyTime;
}
public void setBuyTime(Date buyTime) {
this.buyTime = buyTime;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public String getBorrower() {
return borrower;
}
public void setBorrower(String borrower) {
this.borrower = borrower;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public String getRemarks() {
return remarks;
}
public void setRemarks(String remarks) {
this.remarks = remarks;
}
@Override
public String toString() {
return "Computer{" +
"computerId='" + computerId + '\'' +
", fixedAssetsNo='" + fixedAssetsNo + '\'' +
", EquipmentSerialNo='" + equipmentSerialNo + '\'' +
", computerType='" + computerType + '\'' +
", brand='" + brand + '\'' +
", modelNo='" + modelNo + '\'' +
", toConfigure='" + toConfigure + '\'' +
", otherAccessories='" + otherAccessories + '\'' +
", amount='" + amount + '\'' +
", buyTime=" + buyTime +
", address='" + address + '\'' +
", department='" + department + '\'' +
", borrower='" + borrower + '\'' +
", status='" + status + '\'' +
", useTime=" + useTime +
", remarks='" + remarks + '\'' +
'}';
}
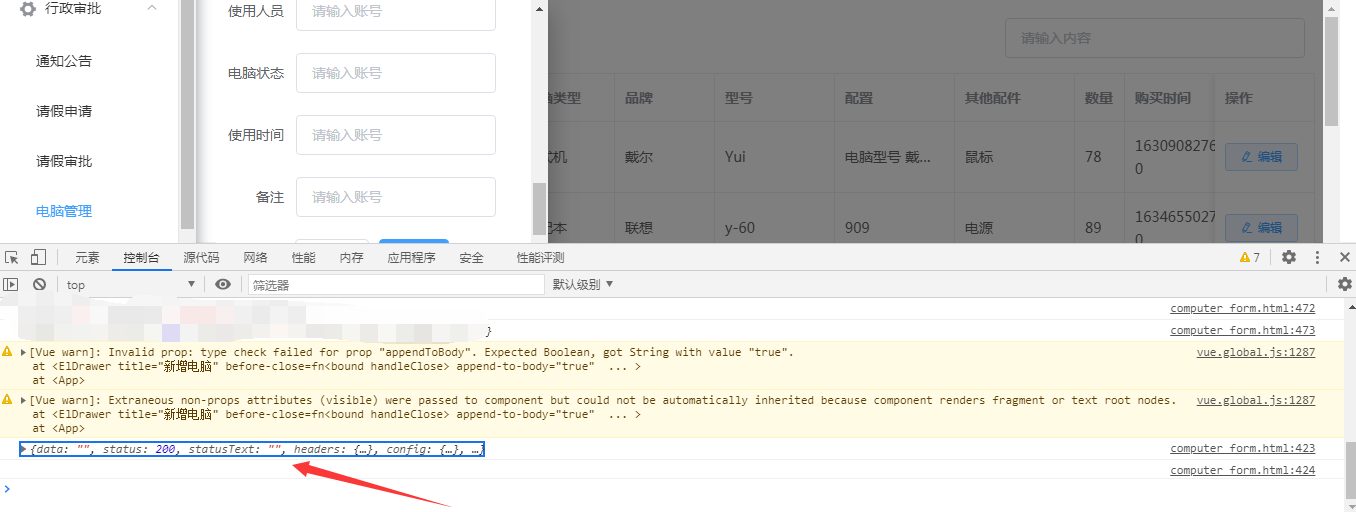
}前端测试


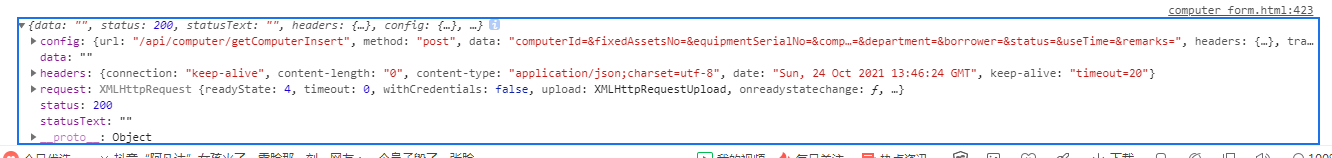
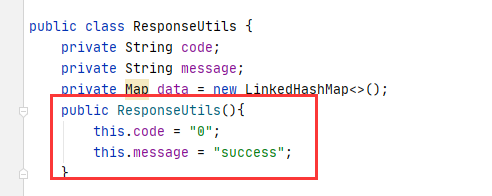
获取不到后端{code: "0", message: "success", data: {…}}
请老师帮忙解决一下,困惑几天了。
25
收起
正在回答 回答被采纳积分+1
2回答
慕工程3164992
2021-10-25 20:41:33
老师开:始提问的时候就复制了相关代码,我点击输入内容点击“确定”

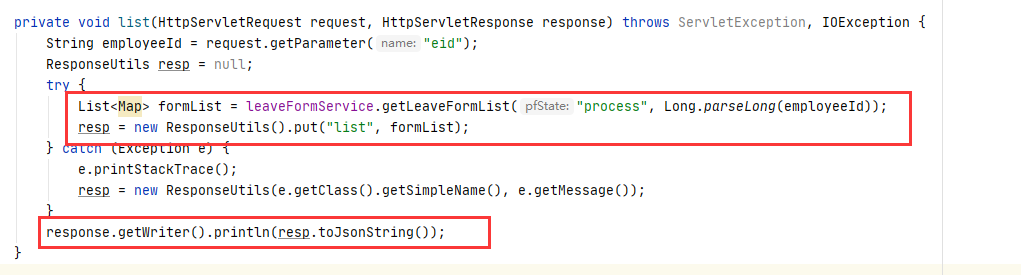
我打印出了response.data拿到data数据后不知到后面怎么写才能把数据返回给后端
老师我的后端新增代码写的是否正确,前端js哪儿有点儿问题。
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星