v-model和v-bind的区别
这两个好像很相似,v-model可以绑定VUE实例中的属性,也可以绑定表单元素的value。
有时候有点困惑,什么时候该用哪个
17
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2021-10-26 16:20:55
同学你好,对于你的问题解答如下:
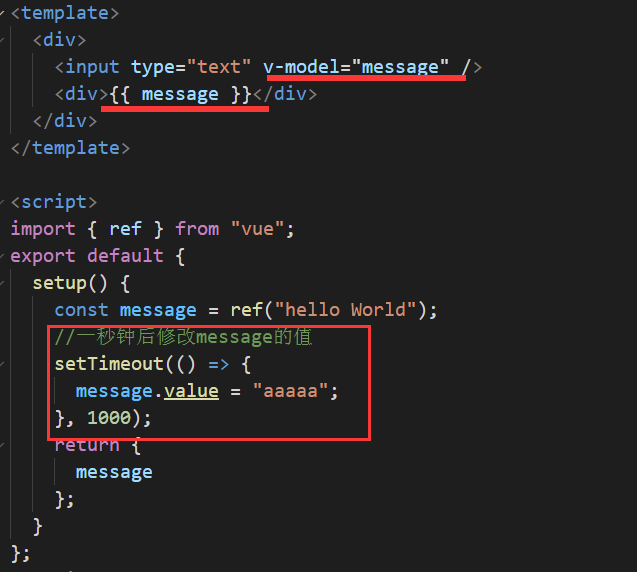
1、v-model多在表单中使用,在表单元素上创建双向绑定。
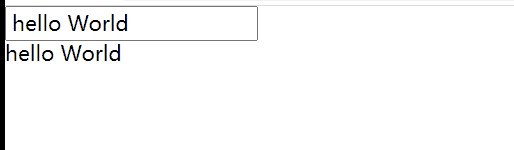
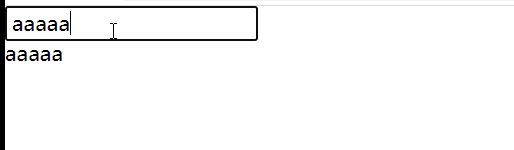
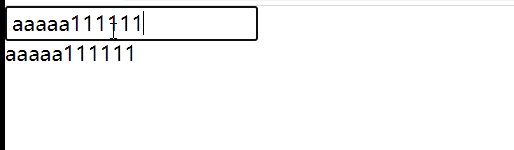
示例:一秒钟改变message的值时,输入框中的内容也会跟着改变,输入框的内容改变时,message也会跟着改变。


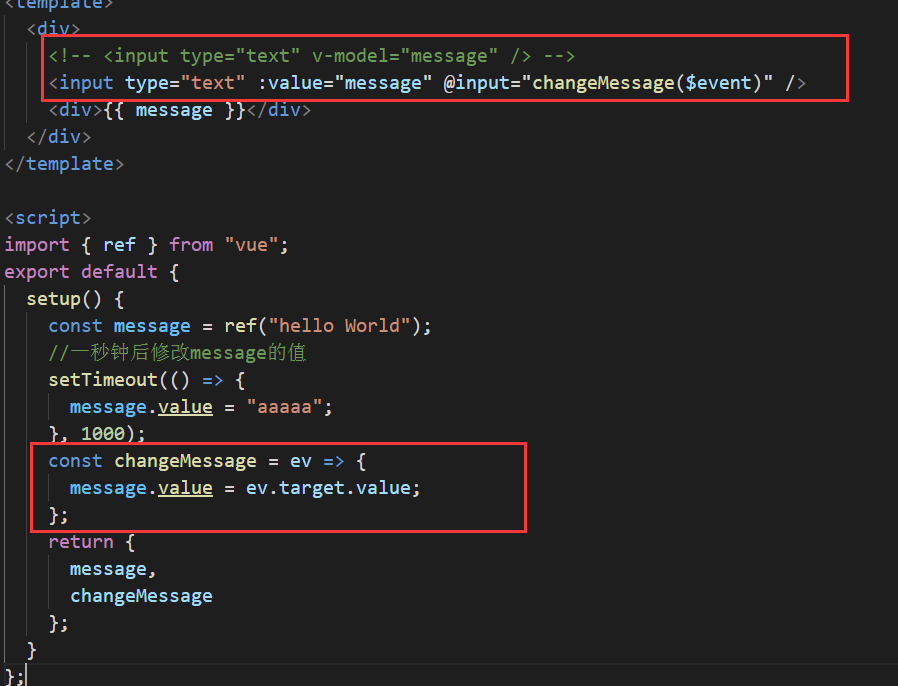
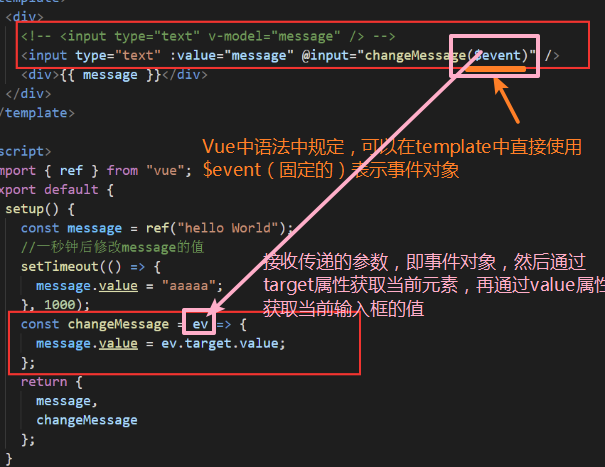
另外,v-model属于语法糖,上面的写法与使用v-bind给输入框绑定value属性值,并添加input事件实现的效果是一样的,如下:

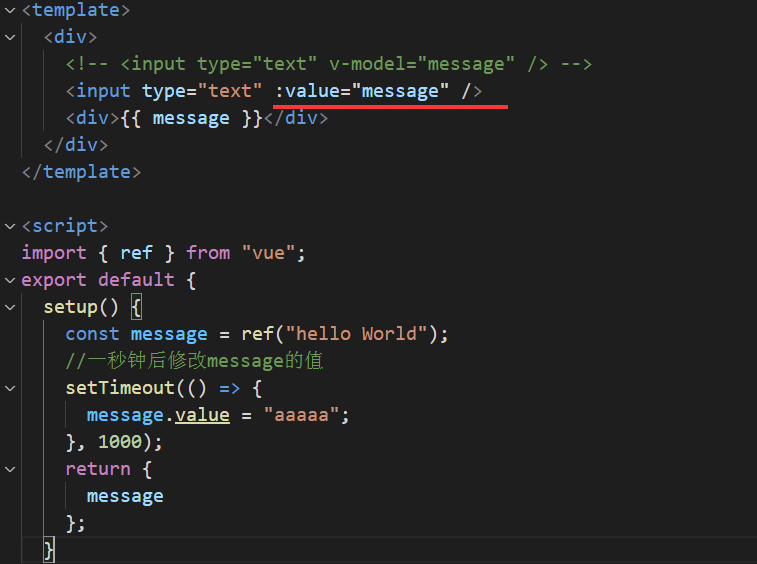
2、v-bind用来绑定数据和属性以及表达式,缩写为':'。
如果不与input事件,无法实现v-model的双向绑定动能。
示例:一秒钟后改变message值,输入框中绑定的属性value属性值会跟随改变,但是改变输入框中的内容时,页面中显示的message无法跟随改变。


祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星