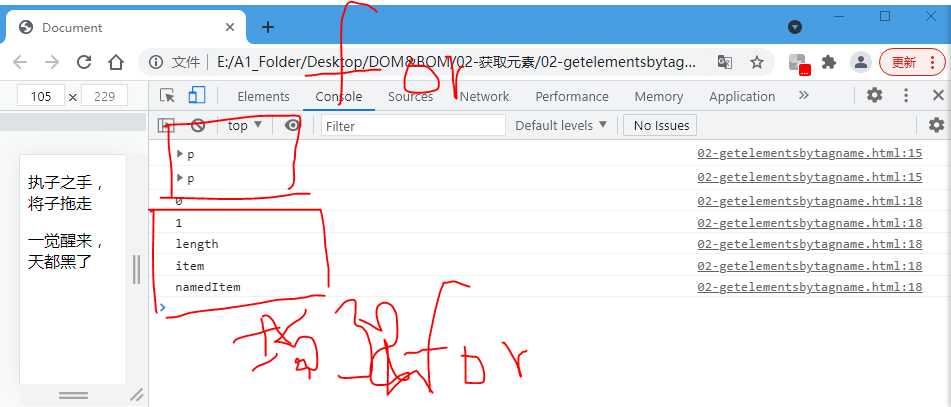
DOM&BOM中,增强型for循环输出的怎么和for结果不一样?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>执子之手,将子拖走</p>
<p>一觉醒来,天都黑了</p>
<script>
var pDoms=document.getElementsByTagName('p');
for(var i=0;i<pDoms.length;i++){
console.dir(pDoms[i]);
}
for(var i in pDoms){
console.dir(i);
}
</script>
</body>
</html>

正在回答
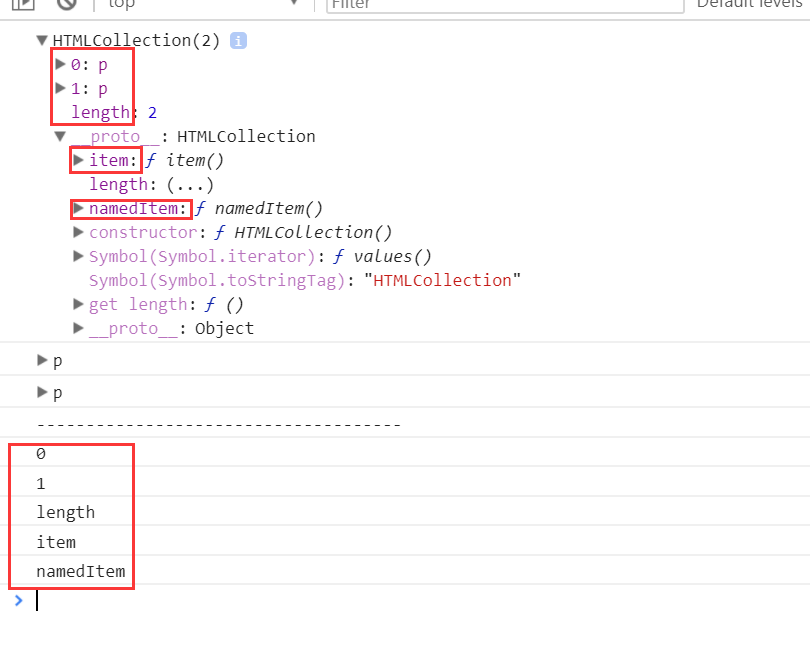
同学你好,增强for循环中获得的是下标,如下所示:

而for循环是根据获取的元素数量(length)进行循环的,所以只输出了两次并输出了获取的元素标签。
祝学习愉快!
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星