老师,举例一个导航栏下拉有过渡效果的demo
当鼠标移入某个栏目时,二级栏目就会展示下拉,并且有下拉过渡效果,当鼠标完全移出时,二级栏目才收回隐藏,并且有收回过渡效果
正在回答
同学你好,可以参考如下demo:
<!DOCTYPE html">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-style: normal;
font-family: 宋体;
}
body {
text-align: center;
font-size: 12px;
}
#content {
margin: 0 auto;
width: 600px;
}
#content #nav {
height: 32px;
margin-top: 60px;
background-color: #464749;
}
#content #nav ul {
list-style: none;
}
#content #nav ul li {
float: left;
width: 100px;
line-height: 32px;
position: relative;
}
#nav div {
width: 100px;
position: absolute;
left: 0px;
padding-bottom: 0px;
float: left;
height: 0;
overflow: hidden;
background-color: #23abf1;
}
#content #nav li .a {
text-decoration: none;
color: #FFFFFF;
line-height: 32px;
display: block;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #393A3C;
}
#nav div a {
text-decoration: none;
color: #FFFFFF;
line-height: 26px;
display: block;
}
#nav div a:hover {
background-color: #0C7DBA;
}
</style>
</head>
<body>
<div id="content">
<div id="nav">
<ul id="supnav">
<li>
<a href="#" class="a">导航菜单</a>
<div>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
</div>
</li>
<li>
<a href="#" class="a">导航菜单</a>
<div>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
<a href="#">导航菜单</a>
</div>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var supnav = document.getElementById("supnav");
var nav = document.getElementById("nav");
var btns = document.getElementsByTagName("li");
var subnavs = nav.getElementsByTagName("div");
var paddingbottom = 20;
var defaultHeight = 0;
function drop(obj, ivalue) {
var a = obj.offsetHeight;
var speed = (ivalue - obj.offsetHeight) / 8;
a += Math.floor(speed);
obj.style.height = a + "px";
}
window.onload = function () {
for (var i = 0; i < btns.length; i++) {
btns[i].index = i;
btns[i].onmouseover = function () {
var osubnav = subnavs[this.index];
var sublinks = osubnav.getElementsByTagName("a");
if (osubnav.firstChild.tagName == undefined) {
var itarheight = parseInt(osubnav.childNodes[1].offsetHeight) * sublinks.length + paddingbottom;
} else {
var itarheight = parseInt(osubnav.firstChild.offsetHeight) * sublinks.length + paddingbottom;
}
clearInterval(this.itimer);
this.itimer = setInterval(function () {
drop(osubnav, itarheight);
}, 30);
}
btns[i].onmouseout = function () {
var osubnav = subnavs[this.index];
clearInterval(this.itimer);
this.itimer = setInterval(function () {
drop(osubnav, defaultHeight);
}, 30);
}
}
}
</script>
</body>
</html>
祝学习愉快~
同学你好,解答如下:
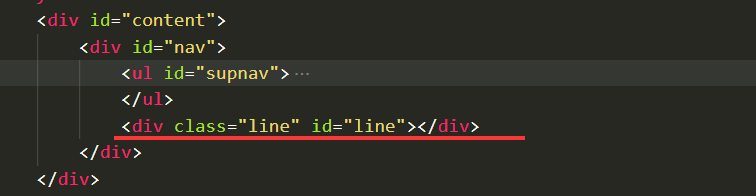
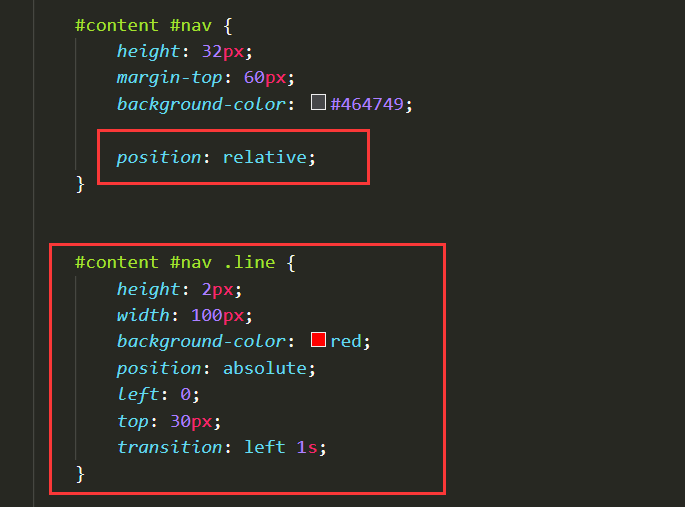
1、滑动门说白了,就是来回移动一条下划线。只要在鼠标移入、移出事件中,更改下划线的位置,就可以了。例如:




2、paddingbottom 是为下拉菜单添加的padding-bottom样式,主要为了样式好看:

鼠标移出导航,下拉菜单的高度应该变成0;defaultHeight=0就是记录移出鼠标后下拉菜单的高度是0。
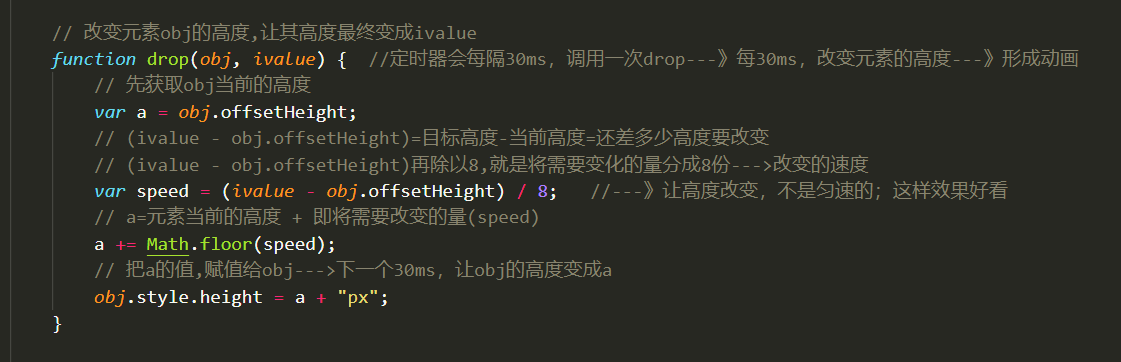
drop函数,是用来动态改变下拉菜单的高度的。它需要两个参数,第一个参数是“改变哪个元素的高度”,第二个参数是“该元素最终的高度是多少”,具体含义,请参考下图:

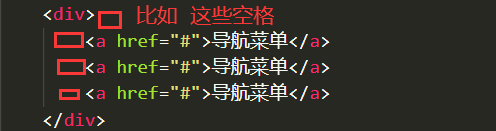
3、如果项目打包上线时,有压缩操作,那么下拉列表中的空格,可能就会被删除(图一):

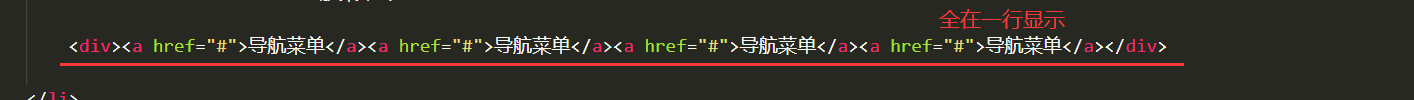
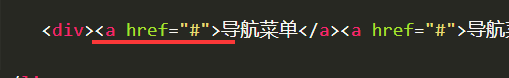
此时结构就会变成如下形式(图二):

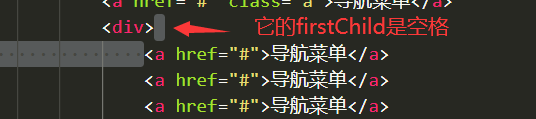
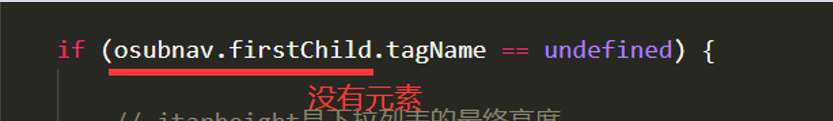
图一、图二这两种结构,osubnav.firstChild.tagName的值是不同的。图一osubnav的firstChild是文本节点text(可以理解成是空格),它的tagName是undefined:

而图二的osubnav.firstChild.tagName才是a标签:

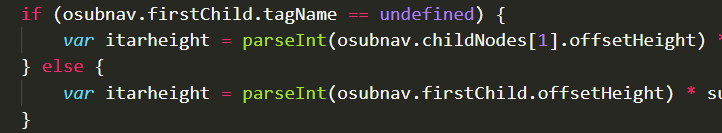
为了兼容这两种html结构,才做了如下处理:

而itarheight就是计算得到的下拉列表的高度。
更多注释,请参考如下:
var supnav = document.getElementById("supnav");
var nav = document.getElementById("nav");
var btns = document.getElementsByTagName("li");
var subnavs = nav.getElementsByTagName("div");
var paddingbottom = 20;
var defaultHeight = 0;
// 改变元素obj的高度,让其高度最终变成ivalue
function drop(obj, ivalue) { //定时器会每隔30ms,调用一次drop---》每30ms,改变元素的高度---》形成动画
// 先获取obj当前的高度
var a = obj.offsetHeight;
// (ivalue - obj.offsetHeight)=目标高度-当前高度=还差多少高度要改变
// (ivalue - obj.offsetHeight)再除以8,就是将需要变化的量分成8份--->改变的速度
var speed = (ivalue - obj.offsetHeight) / 8; //---》让高度改变,不是匀速的;这样效果好看
// a=元素当前的高度 + 即将需要改变的量(speed)
a += Math.floor(speed);
// 把a的值,赋值给obj--->下一个30ms,让obj的高度变成a
obj.style.height = a + "px";
}
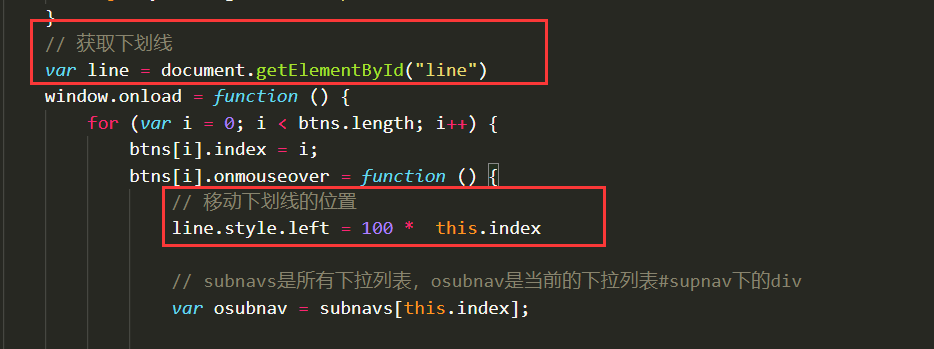
// 获取下划线
var line = document.getElementById("line")
window.onload = function () {
for (var i = 0; i < btns.length; i++) {
btns[i].index = i;
btns[i].onmouseover = function () {
// 移动下划线的位置
line.style.left = 100 * this.index
// subnavs是所有下拉列表,osubnav是当前的下拉列表#supnav下的div
var osubnav = subnavs[this.index];
// 获取当前下拉列表中的a标签(每一项内容)
var sublinks = osubnav.getElementsByTagName("a");
// 用if else语句,处理可能存在的兼容性问题
if (osubnav.firstChild.tagName == undefined) {
// itarheight是下拉列表的最终高度
//sublinks.length 是有几个a标签
//parseInt(osubnav.childNodes[1].offsetHeight)是获取a标签的高度
var itarheight = parseInt(osubnav.childNodes[1].offsetHeight) * sublinks.length + paddingbottom;
} else {
// itarheight是下拉列表的最终高度
var itarheight = parseInt(osubnav.firstChild.offsetHeight) * sublinks.length + paddingbottom;
}
// 防止开启多个定时器干扰结果,先将之前的定时器清掉
clearInterval(this.itimer);
this.itimer = setInterval(function () {
// 让下拉列表 高度 变成itarheight
drop(osubnav, itarheight);
}, 30);
}
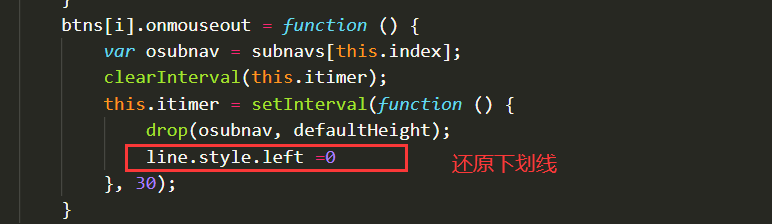
btns[i].onmouseout = function () {
var osubnav = subnavs[this.index];
clearInterval(this.itimer);
this.itimer = setInterval(function () {
// 让下拉列表高度还原成0
drop(osubnav, defaultHeight);
// 下划线位置还原
line.style.left = 0
}, 30);
}
}
}
祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星