老师,关于函数重载这里不太明白
相关代码:
function result6(a: number): string;
function result6(a: number, b: number): string;
function result6(
a: number,
b?: number
) {
if (b !== undefined) {
return (a + b).toString()
} else {
return a
}
}
result6(100)
result6(100, 200)问题描述:

为什么这里直接返回数字类型没有报错
相关代码:
function result6(a: number): string;
function result6(a: number, b: number): string;
function result6(
a: number,
b?: number
) {
if (b !== undefined) {
return '123'
} else {
return a
}
}
result6(100)
result6(100, 200)问题描述:

这里把返回值是一个跟ab无关的普通字符串又为啥报错了
32
收起
正在回答
1回答
同学你好,解答如下:
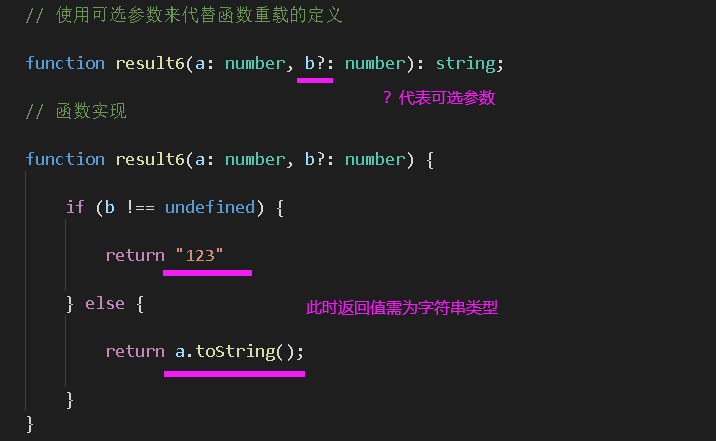
同学粘贴的这段代码中,函数重载是没有意义的,如果只是传入的参数不同,而函数的返回值类型相同,那么就不需要使用函数重载,可以使用可选参数来代替函数重载的定义,此时才会与预期结果一致,如图

祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星