老师帮忙检查下作业 ,有没有可以优化的地方
<style>
.nav{margin: 30px 50px; font-size: 0; position: relative;}
.nav ul{width: 350px;}
.nav ul li{width: 70px; font-size: 14px; color: #333; display: inline-block; cursor: pointer;}
.nav ul li.current{color: #f01400;}
.line{width: 32px; height: 4px; background-color: #f01400; position: absolute; left: -2px; transition: left .5s ease;}
</style>
<nav class="nav" id="nav">
<ul id="ul">
<li data-n="1" class="current">首页</li>
<li data-n="2">信息</li>
<li data-n="3">新闻</li>
<li data-n="4">广告</li>
<li data-n="5">咨询</li>
</ul>
<div class="line" id="line"></div>
</nav>
<script>
var ul = document.getElementById('ul');
var lis = document.querySelectorAll('ul li');
var line = document.getElementById('line');
ul.onmouseover = function (e) {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
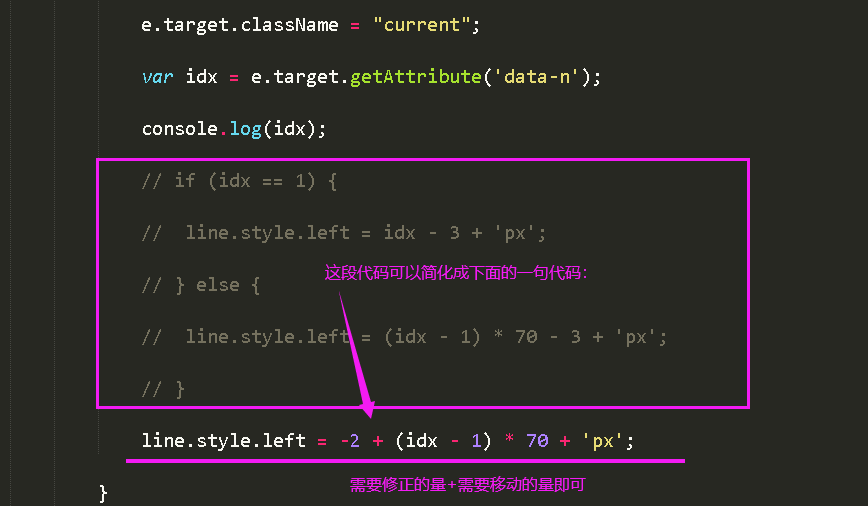
e.target.className = "current";
var idx = e.target.getAttribute('data-n');
console.log(idx);
if (idx == 1) {
line.style.left = idx - 3 + 'px';
} else {
line.style.left = (idx - 1) * 70 - 3 + 'px';
}
}
</script>
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星