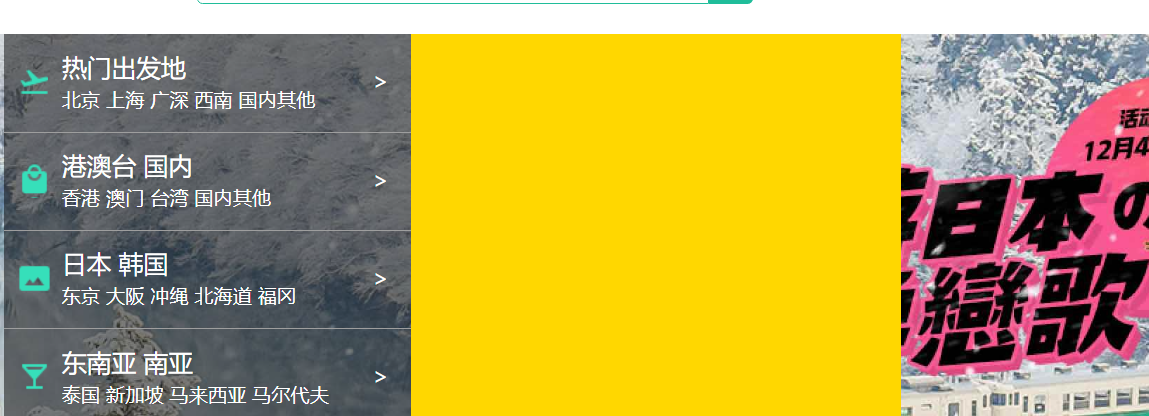
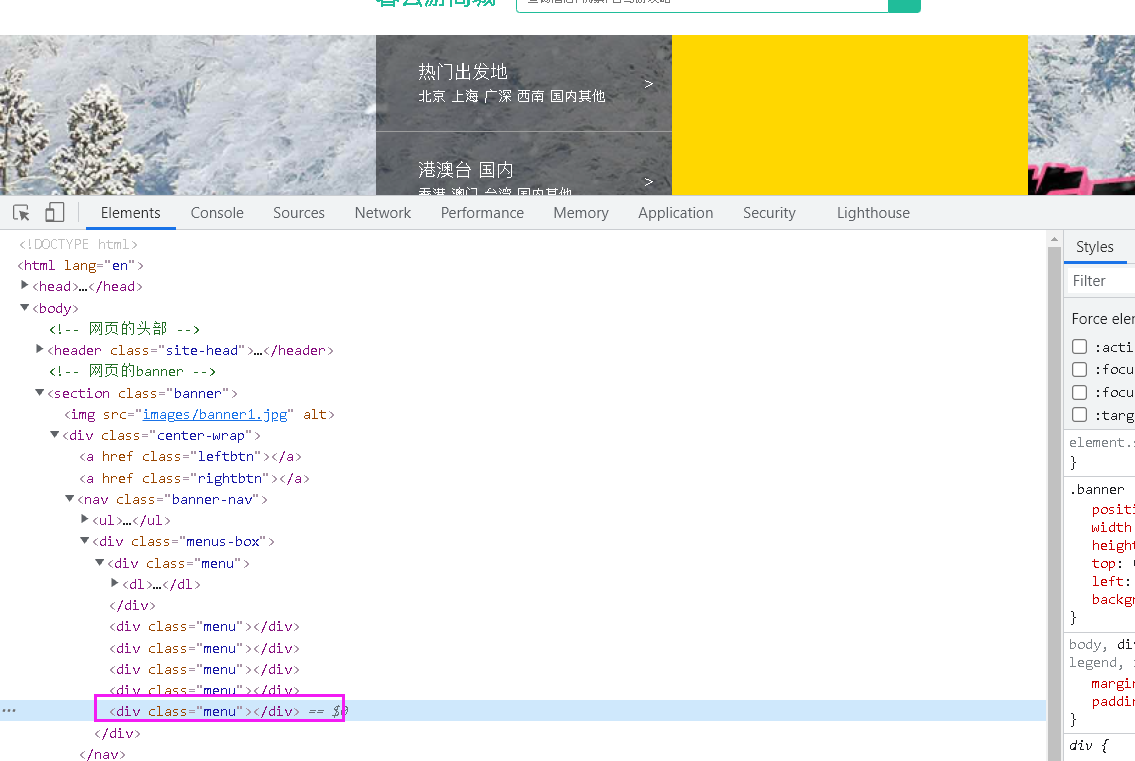
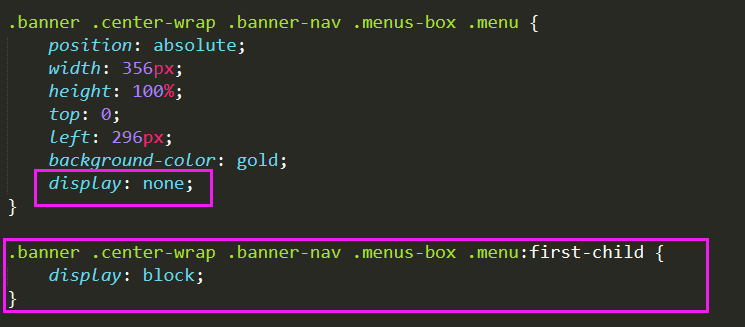
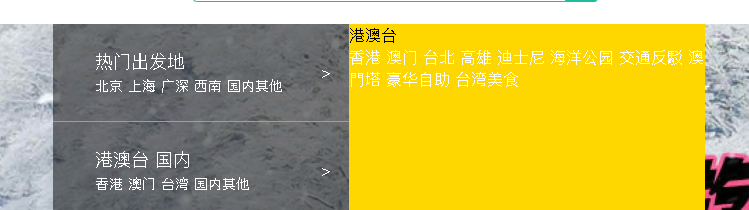
不显示定义列表内容,麻烦老师找下原因,还有下拉菜单被遮挡问题
相关截图:


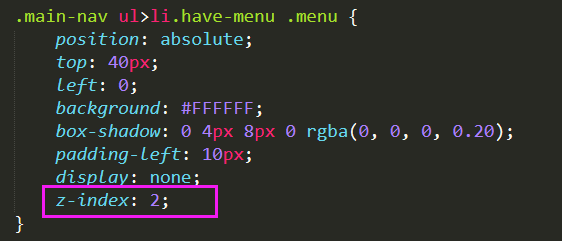
相关代码:
css
.site-head{
height: 150px;
min-width: 1152px;
}
.site-head .topbar{
min-width: 1152px;
height: 32px;
background-color: #2a2a2a;
line-height: 32px;
}
.site-head .topbar .center-wrap a{
color: white;
}
.site-head .topbar .shortcut-links{
float: left;
}
.site-head .topbar .shortcut-links>ul>li{
float: left;
margin-right: 18px;
font-size: 12px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow{
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s linear 0s;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow{
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b{
position: absolute;
top: 3px;
left: 3px;
width: 6px;
height: 6px;
transform: rotate(45deg);
background-color: white;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i{
position: absolute;
top: 2px;
left: 3px;
width: 6px;
height: 6px;
transform: rotate(45deg);
background-color:#2a2a2a;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu{
position: absolute;
top: 30px;
left: 0;
z-index: 999;
display: none;
background: #FFFFFF;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding-left: 10px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu{
width: 111px;
line-height: 30px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .scmenu{
width: 76px;
line-height: 30px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .jmmenu{
width: 64px;
line-height: 30px;
}
.site-head .topbar .top-r{
float: right;
width: 225px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a{
font-size: 12px;
color: black;
line-height: 30px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list li:hover a{
color: orange;
}
.site-head .topbar .top-r a,.site-head .topbar .top-r span{
margin-right: 3px;
font-size: 12px;
color: #fff;
}
.site-head .topbar .top-r a:last-child{
margin-right: 0px;
}
.site-head .topbar .top-r a{
font-size: 12px;
}
.main-nav{
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.main-nav ul>li{
float: left;
margin-right: 18px;
}
.main-nav ul>li.have-menu{
padding-right: 16px;
position: relative;
}
.main-nav ul>li a{
line-height: 40px;
color: #fff;
font-size: 16px;
}
.main-nav ul>li.have-menu::before{
content: '';
position: absolute;
right: 0;
top: 50%;
margin-top: -1px;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-bottom: none;
border-top-color: #fff;
transition: transform .2s linear 0s;
}
.main-nav ul>li.have-menu:hover::before{
transform: rotate(180deg);
}
.site-head .header-con{
height: 36px;
padding: 21px 0;
}
.main-nav ul>li.have-menu .menu{
position: absolute;
top: 40px;
left: 0;
background: #FFFFFF;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding-left: 10px;
display: none;
}
.main-nav ul>li.have-menu:hover .menu{
display: block;
}
.main-nav ul>li.have-menu .menu dl dt{
font-weight: bold;
}
.main-nav ul>li.have-menu .menu dl dd a:hover{
color: orange;
}
.main-nav ul>li.have-menu .jpmenu{
width: 160px;
}
.main-nav ul>li.have-menu .gtmenu{
width: 120px;
}
.main-nav ul>li.have-menu .ddmenu{
width: 190px;
}
.main-nav ul>li.have-menu .sdmenu{
width: 145px;
}
.main-nav ul>li.have-menu .menu dl dd a{
color: #1C1F21;
}
.site-head .header-con h1{
float: left;
font-size: 24px;
color: #20BD9A ;
font-weight: bold;
line-height: 36px;
}
.site-head .header-con .soso-box{
float: left;
margin-left: 20px;
width: 405px;
padding-top: 3px;
}
.site-head .header-con .soso-box input{
float: left;
width: 361px;
height: 30px;
border: 1px solid #20bd9a;
border-radius: 4px 0px 0px 4px;
font-size: 12px;
padding-left: 10px;
outline: none;
}
.site-head .header-con .soso-box .btn{
float: left;
width: 32px;
height: 32px;
font-size: 20px;
line-height: 32px;
text-align: center;
color: #fff;
background-color: #20BD9A;
border-radius: 0 4px 4px 0;
}
/* 网页的banner */
.banner{
position: relative;
}
.banner img{
width: 100%;
min-width: 1152px;
vertical-align: middle;
}
.banner .center-wrap{
position: absolute;
top:0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
height: 100%;
}
.banner .center-wrap .banner-nav{
height: 100%;
}
.banner .center-wrap .banner-nav ul{
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li{
width: 296px;
height: 16.66%;
background-color: rgba(0,0,0,.5);
border-bottom: 1px solid #9e9e9e;
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child{
border-bottom: none;
}
.banner .center-wrap .leftbtn{
position: absolute;
width: 32px;
height: 44px;
top: 50%;
left: -42px;
margin-top: -22px;
background-image: url(../images/left.png );
}
.banner .center-wrap .rightbtn{
position: absolute;
width: 32px;
height: 44px;
top: 50%;
right: -42px;
margin-top: -22px;
background-image: url(../images/right.png );
}
.banner .center-wrap .leftbtn:hover,.banner .center-wrap .rightbtn:hover{
opacity: 0.6;
}
.banner .center-wrap .banner-nav>ul>li{
position: relative;
}
.banner .center-wrap .banner-nav>ul>li dl{
position: absolute;
height: 48px;
top: 50%;
left: 42px;
margin-top: -24px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt{
font-size: 18px;
line-height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd{
font-size: 14px;
line-height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::after{
content: '>';
position: absolute;
width: 24px;
height: 24px;
top: 50%;
right: 4px;
margin-top: -12px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li::before{
content: '';
position: absolute;
top: 50%;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.rm::before{
width: 22px;
height: 26px;
background-image: url(../images/测导航图标01.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav>ul>li.gat::before{
width: 22px;
height: 25px;
background-image: url(../images/左导航图标02.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav>ul>li.rh::before{
width: 24px;
height: 26px;
background-image: url(../images/左导航图标03.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav>ul>li.dny::before{
width: 22px;
height: 26px;
background-image: url(../images/左导航图标04.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav>ul>li.om::before{
width: 22px;
height: 26px;
background-image: url(../images/左导航图标05.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav>ul>li.axz::before{
width: 24px;
height: 26px;
background-image: url(../images/左导航图标06.png);
margin-top: -13px;
}
.banner .center-wrap .banner-nav .menus-box .menu{
position: absolute;
width: 356px;
height: 100%;
top: 0;
left: 296px;
background-color:gold;
}
.banner .center-wrap .banner-nav .menus-box .menu a{
color: white;
}相关代码:
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>暮云游商城-机票,酒店,旅游攻略</title> <meta name="Keywords" content="机票,旅游,酒店"> <meta name="Description" content="暮云城商城是一家专业的商城,有十多年旅游经验,为您提供更专业的旅游服务"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/css.css"> </head> <body> <!-- 网页的头部 --> <header class="site-head"> <div class="topbar "> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li> <a href="">目的地</a> </li> <li> <a href="">锦囊</a> </li> <li class="have-menu"> <a href="">社区</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu sqmenu"> <ul class="menu-list"> <li><a href="#">旅行论坛</a></li> <li><a href="#">旅行专栏</a></li> <li><a href="#">旅行问答</a></li> <li><a href="#">旅行生活分享平台</a></li> <li><a href="#">旅行生活美學</a></li> <li><a href="#">原结伴同游</a></li> <li><a href="#">负责任的旅行</a></li> <li><a href="#">特别策划</a></li> </ul> </div> </li> <li> <a href="">行程助手</a> </li> <li class="have-menu"> <a href="" >商城</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu scmenu"> <ul class="menu-list"> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人订制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="">酒店·民宿</a> <em class="arrow"> <b></b> <i></i> </em> <div class="menu jmmenu"> <ul class="menu-list"> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li> <a href="">特价酒店</a> </li> </ul> </nav> <div class="top-r"> <a href=""><span class="iconfont"></span></a> <span>|</span> <a href=""><span class="iconfont"></span></a> <a href=""><span class="iconfont"></span></a> <a href=""><span class="iconfont"></span></a> <a href="">登录</a> <a href="">注册</a> </div> </div> </div> <nav class="main-nav"> <div class="center-wrap"> <ul> <li class="have-menu"> <a href="">机票自由行</a> <div class="menu jpmenu"> <dl> <dt>全部</dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">游轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li> <a href="">优惠机票</a> </li> <li class="have-menu"> <a href="">跟团游</a> <div class="menu gtmenu"> <dl> <dt>全部</dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li> <a href="">酒店</a> </li> <li class="have-menu"> <a href="">当地玩乐</a> <div class="menu ddmenu"> <dl> <dt>全部</dt> <dd> <a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票卷票</a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通卷</a> </dd> </dl> </div> </li> <li> <a href="">签证</a> </li> <li> <a href="">游轮</a> </li> <li> <a href="">河轮</a> </li> <li> <a href="">保险</a> </li> <li> <a href="">租车自驾</a> </li> <li class="have-menu"> <a href="">深度旅游</a> <div class="menu sdmenu"> <dl> <dt>全部</dt> <dd> <a href="#">CityWalik</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li> <a href="">私人订制</a> </li> </ul> </div> </nav> <!-- 顶部主要内容 --> <div class="header-con"> <div class="center-wrap"> <h1>暮云游商城</h1> <div class="soso-box"> <input type="text" placeholder="查询酒店/机票/自驾游攻略"> <a href="" class="btn iconfont"></a> </div> </div> </div> </header> <!-- 网页的banner --> <section class="banner"> <img src="images/banner1.jpg" alt=""> <div class="center-wrap"> <a href="" class="leftbtn"></a> <a href="" class="rightbtn"></a> <nav class="banner-nav"> <ul> <li class="rm"> <dl> <dt>热门出发地</dt> <dd> <em>北京</em> <em>上海</em> <em>广深</em> <em>西南</em> <em>国内其他</em> </dd> </dl> </li> <li class="gat"> <dl> <dt>港澳台 国内</dt> <dd> <em>香港</em> <em>澳门</em> <em>台湾</em> <em>国内其他</em> </dd> </dl> </li> <li class="rh"> <dl> <dt>日本 韩国</dt> <dd> <em>东京</em> <em>大阪</em> <em>冲绳</em> <em>北海道</em> <em>福冈</em> </dd> </dl> </li> <li class="dny"> <dl> <dt>东南亚 南亚</dt> <dd> <em>泰国</em> <em>新加坡</em> <em>马来西亚</em> <em>马尔代夫</em> </dd> </dl> </li> <li class="om"> <dl> <dt>欧洲 美洲</dt> <dd> <em>英国</em> <em>法国</em> <em>美国</em> <em>加拿大</em> </dd> </dl> </li> <li class="axz"> <dl> <dt>澳新 中东非</dt> <dd> <em>澳大利亚</em> <em>新西兰</em> <em>迪拜</em> </dd> </dl> </li> </ul> <div class="menus-box"> <div class="menu"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">迪士尼</a> <a href="">海洋公园</a> <a href="">交通反駁</a> <a href="">澳門塔</a> <a href="">豪华自助</a> <a href="">台湾美食</a> </dd> </dl> </div> <div class="menu"></div> <div class="menu"></div> <div class="menu"></div> <div class="menu"></div> <div class="menu"></div> </div> </nav> </div> </section> </body> </html>
相关截图:

问题描述:
还有一个问题,做到这里,这个导航条的下拉菜单被banner遮挡了,老师怎么解决
4
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星