同学你好,解答如下:
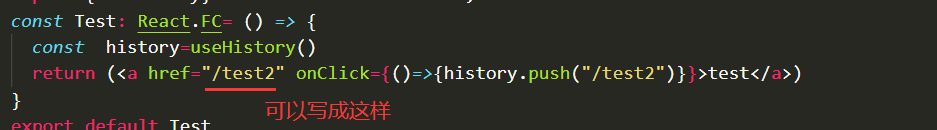
1、to是跳转到的路由地址,它是字符串,符合a标签链接的地址规范:

2、如果不给a标签设置href属性,则鼠标移入a中的文字,不会显示小手状:

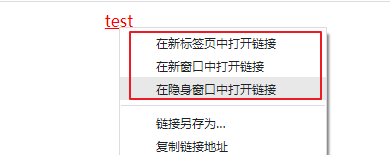
通常来说,“小手状”的作用是提示“此处有链接,可以点击跳转页面”,所以“小手状”的必要的。另外,写了href属性后,鼠标在链接上右键,会有如下选项:

该功能,可以提升用户的体验。
综上,href属性是必要的。
3、将href属性、history.push都写上,也能更好的兼容不同的应用环境。即使href无法跳转成功,还有history.push,这样写,代码更安全。
祝学习愉快!
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星