为什么这样写还是会有塌陷
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>标题</title>
<style>
* {
margin: 0;
padding: 0;
}
.a {
background-color: orange;
height: 200px;
margin-bottom: 40px;
width: 200px;
}
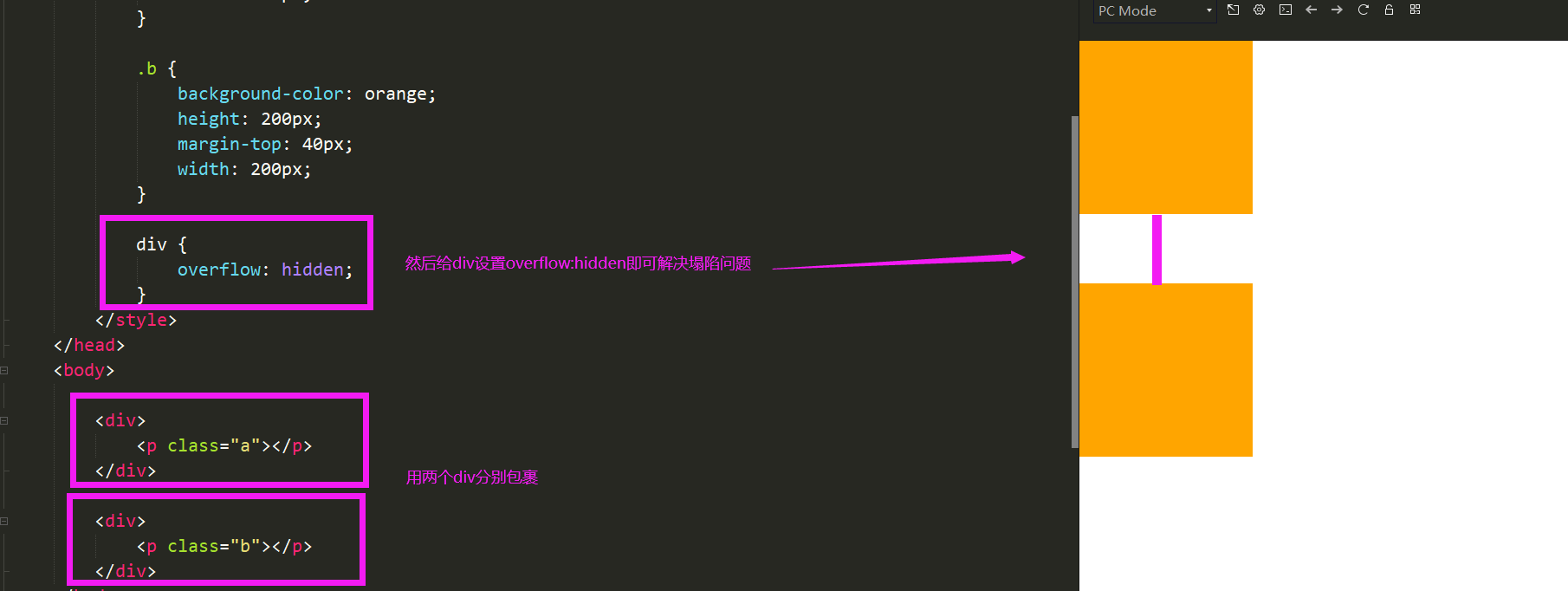
.b {
background-color: orange;
height: 200px;
margin-top: 40px;
width: 200px;
}
div {
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p class="a"></p>
<p class="b"></p>
</div>
</body>
</html>22
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星