老师帮我看下这样做可以吗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Career Builder</title>
<meta name="keywords" content="Carset">
<meta name="Description" content="Carset">
</head>
<body>
<!-- Header区域 -->
<div class="header"><h1>Logo</h1></div>
<!-- 导航区域 -->
<div class="nav"><h2>导航区域</h2></div>
<!-- banner区域 -->
<div class="banner">banner图片</div>
<div>banner表单</div>
<!-- about区域 -->
<div>about上半部分</div>
<div>about下半部分</div>
<!-- 图文混排区域 -->
<div>图片1</div>
<div>文字2</div>
<div>图片3</div>
<div>文字4</div>
<div>文字5</div>
<div>图片6</div>
<div>文字7</div>
<div>图片8</div>
<!-- Gallery区域 -->
<div>Galler上半部分</div>
<div>Galler下半部分</div>
<!-- Footer区域 -->
<div class="footer"><p>© 2016 imooc.com 京ICp备13046642号</p</div>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,这段HTML代码缺少结构意识,每一个网页都是要划分结构的,比如头部、主体、尾部,头部又划分为logo、导航等。所以网页整体是一层层嵌套的,而不是流水线式的从头写到尾。
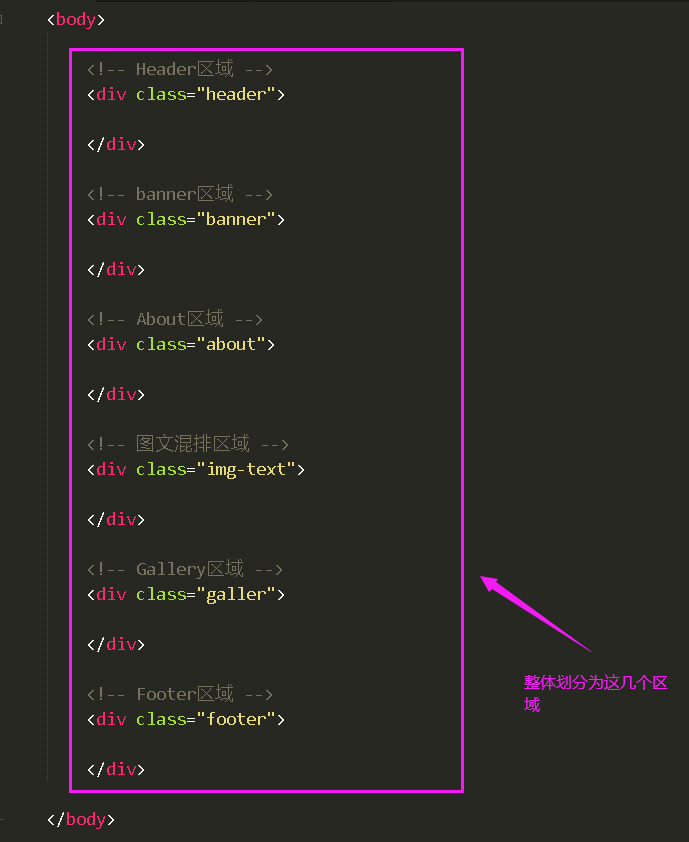
以当前这个网页为例,网页整体划分为以下几部分:Header区域、Banner区域、About区域、图文混排区域、Gallery区域、Footer区域。每一个区域都可以使用一个div作为大盒子包裹内部内容,如图

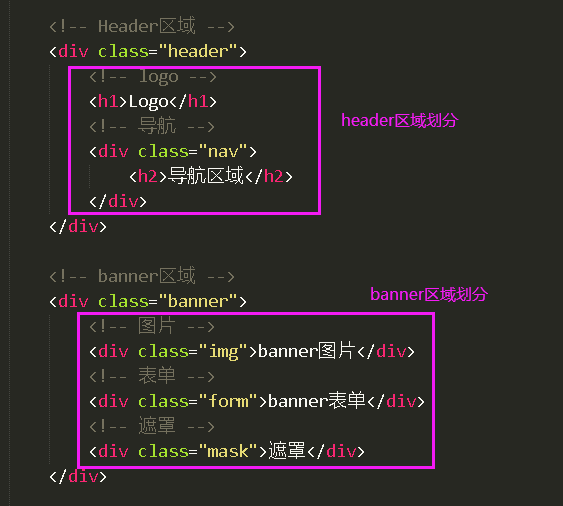
网页整体结构划分完成之后,接下来要划分每一小部分的结构,比如Header区域分为左右两个部分,Logo和导航;Banner区域分为三个部分,图片、遮罩层和表单,代码示例如下:

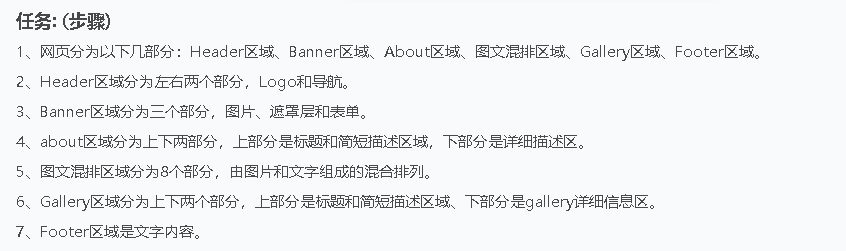
剩下的部分,建议同学自己动手写一写,下图清楚地说明了每一部分如何划分,同学可以作为参考

祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星