老师请检查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
请问你从什么渠道获取本群的信息?<input type="text" disabled>
</p>
<p>
请填入你喜欢的动物哦!<input type="text" value="熊猫" disabled>
</p>
<p>
我是干嘛的?<input type="text" placeholder="我是占位的" disabled>
</p>
<form action="" method="post">
<P>性别:</P>
<label>
<input type="radio" name="sex">男人
</label>
<label>
<input type="radio" name="sex">女人
</label>
<label>
<p>
我喜欢的水果:
<div>
<p><input type="checkbox" name="shuiguo">苹果</p>
<p><input type="checkbox" name="shuiguo">梨子</p>
<p><input type="checkbox" name="shuiguo">桃子</p>
</div>
</label>
</p>
</form>
</body>
</html>
正在回答
同学你好 ,优化建议:
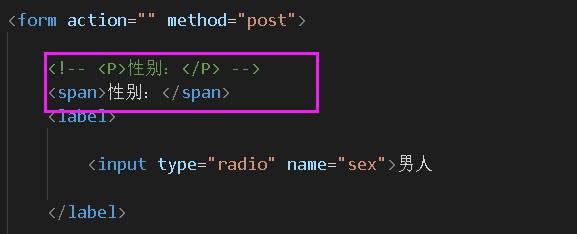
性别可以改为span标签,和后面的单选项显示在一行,如下:

祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星