为什么我的精灵倆图标不显示和banner的颜色
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="havve-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="#">旅行论坛</a></li>
<li><a href="#">旅行专栏</a></li>
<li><a href="#">旅行问答</a></li>
<li><a href="#">旅行生活分享平台</a></li>
<li><a href="#">jne旅行生活美学</a></li>
<li><a href="#">biu(原结伴同游)</a></li>
<li><a href="#">负责任的旅行</a></li>
<li><a href="#">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="havve-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu scmenu">
<ul class="menu-list">
<li><a href="#">机票自由行</a></li>
<li><a href="#">当地玩乐</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">保险</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">游轮</a></li>
<li><a href="#">河轮</a></li>
<li><a href="#">私人订制</a></li>
<li><a href="#">欧洲铁路</a></li>
</ul>
</div>
</li>
<li class="havve-menu">
<a href="">酒店.民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu jdmsmenu">
<ul class="menu-list">
<li><a href="#">酒店</a></li>
<li><a href="#">爱彼迎</a></li>
<li><a href="#">华人旅馆</a></li>
</ul>
</div>
</li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
<div class="menu jjzyxmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="#">自由行</a>
<a href="#">优惠机票</a>
<a href="#">酒店</a>
<a href="#">游轮</a>
<a href="#">定制游</a>
<a href="#">马尔代夫</a>
<a href="#">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<div class="menu ddwlmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">日游小团</a>
<a href="">深度体检</a>
<a href="">门票票卷</a>
<a href="">餐饮美食</a>
<a href="">wfi电话卡</a>
<a href="">购物</a>
<a href="">交通卡</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">游轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<div class="menu">
<dl>
<dt>全部</dt>
<dd>
<a href="">citywalk</a>
<a href="">特色长线</a>
<a href="">q-home</a>
>
</dd>
</dl>
</div>
</li>
<li>
<a href="">租车自驾</a>
</li>
</ul>
</div>
</nav>
<div class="header-con">
<div class="center-wrap">
<h1>暮云游商场</h1>
<div class="soso-box">
<input type="text" placeholder="查询目的地/酒店/机票攻略">
<a href="" class="btn"></a>
</div>
</div>
</div>
</header>
<section class="banner">
<img src="imges/banner1.jpg" alt="">
<div class="center-wrap">
<a href="" class="leftbtn"></a>
<a href="" class="righbtn"></a >
<nav class="banner">
<ul>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd></dd>
</dl>
</li>
</ul>
</nav>
</div>
</section>
CSS
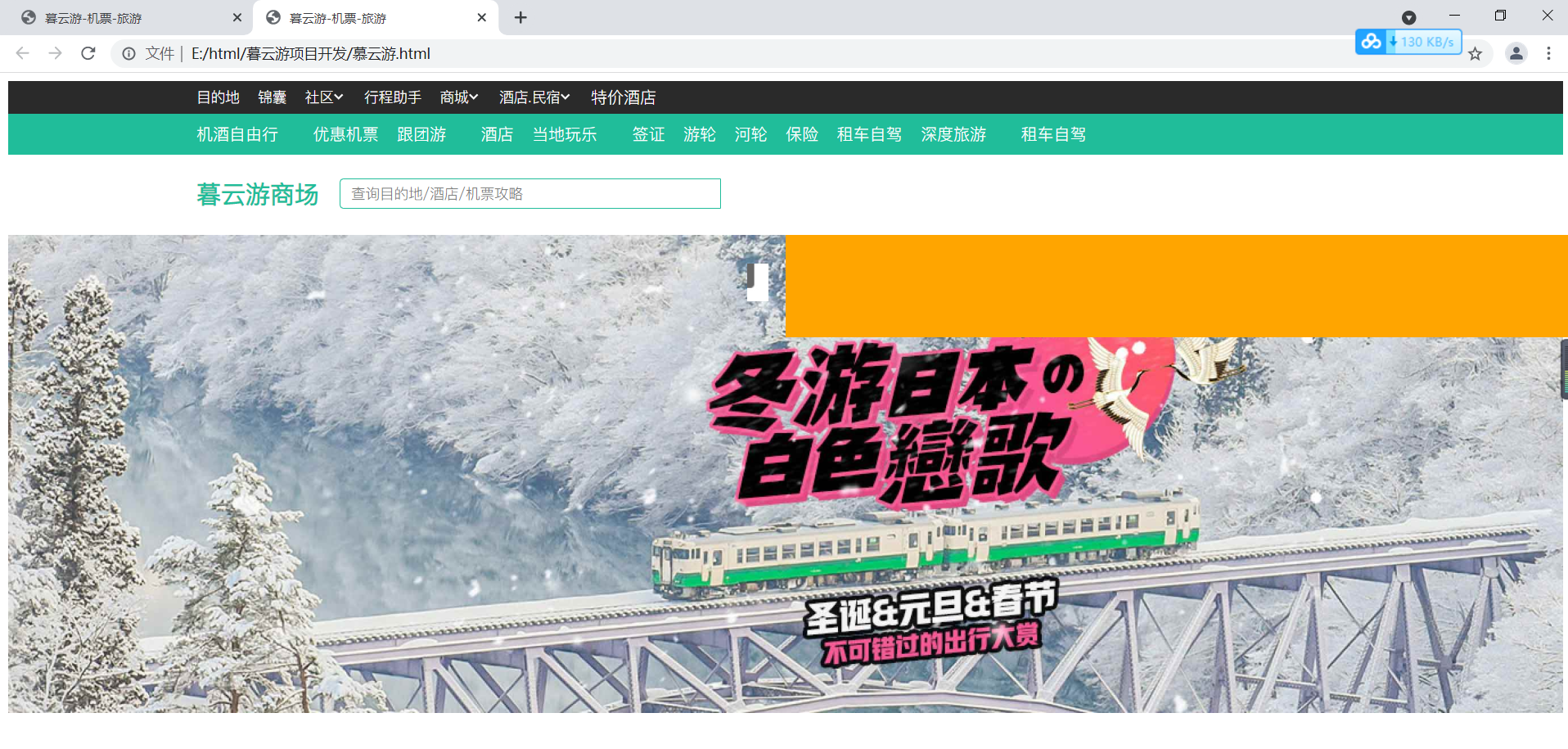
问题描述:
.site-head {
height: 150px;
min-width: 1152px;
}
.site-head .topbar {
min-width: 1152px;
height: 32px;
background-color: #2A2A2A;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links ul {}
.site-head .topbar .shortcut-links>ul>li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links>ul>li.havve-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.havve-menu .arrow {
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
}
.site-head .topbar .shortcut-links>ul>li.havve-menu .arrow b {
position: absolute;
top: 0px;
left: 2px;
width: 6px;
height: 6px;
background-color: #fff;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.havve-menu .arrow i {
position: absolute;
top: -2px;
left: 2px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
/*.site-head .topbar .shortcut-links>ul>li.have-menu.menu {*/
.site-head .topbar .shortcut-links>ul>li.havve-menu .menu {
position: absolute;
top: 30px;
left: 0;
width: 300px;
height: 400px;
background-color: orange;
z-index: 9999;
display: none;
padding-top: 10px;
background-color: white;
-webkit-box-shadow: 0 4px 8px 0 rgba(148, 147, 147, 0.2);
box-shadow: 0 4px 8px 0 rgba(148, 147, 147, 0.2);
padding: 10px;
display: none;
}
/*.site-head .main-nav ul li :hover .menu {*/
/*.site-head .main-nav ul li:hover .menu {*/
.site-head .main-nav ul li .menu {
/*display: block;*/
display: none;
}
.site-head .topbar .shortcut-links>ul>li.have-menu.sqmenu {
width: 110px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu.scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu.jdmsmenu {
width: 80px;
}
/*.site-head .topbar .shortcut-links>ul>li.have-menu :hover .menu {*/
.site-head .topbar .shortcut-links>ul>li.havve-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a {
font-size: 14px;
color: #1c1f21;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a:hover {
color: orange;
}
.site-head .topbar .topar-r {
float: right;
width: 225px;
}
.site-head .main-nav {
height: 40px;
background-color: #20bd9a;
min-width: 1152px;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
}
/*.site-head .main-nav ul li .have-menu {*/
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
/*新增*/
.site-head .main-nav ul li.have-menu:hover .menu {
display: block;
}
/*.site-head .main-nav ul li .have-men a {*/
.site-head .main-nav ul li a {
line-height: 40px;
color: #fff;
font-size: 16px;
float: left;
}
.site-head .main-nav ul li .have-me::before {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-top-color: white;
border-bottom: none;
-webkit-transition: -webkit-transform .5s ease 0s;
transition: -webkit-transform .5s ease 0s;
transition: transform .5s ease 0s;
transition: transform .5s ease 0s, -webkit-transform .5s ease 0s;
}
.site-head .main-nav ul li .have-me:hover:before {
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.site-head .main-nav ul li .jjzyxmenu {
width: 150px;
}
.site-head .main-nav ul li .gtymenu {
width: 90px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .main-nav ul li .menu {
position: absolute;
top: 35px;
left: 0;
background-color: white;
}
.site-head .main-nav .menu dl dd a {
color: #1c1f21;
}
.site-head .header-con {
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1 {
float: left;
font-size: 24px;
color: #20bd9a;
font-weight: bold;
line-height: 36px;
}
.site-head .header-con .soso-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input {
width: 361px;
float: left;
border: 1px solid #20bd9a;
border-radius: 4px 0 0 4px;
font-size: 14px;
height: 28px;
outline: none;
padding-left: 10px;
}
.site-head .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #fff;
}
.banner{
position: relative;
}
.banner img{
width: 100% ;
min-width: 1152px;
vertical-align: middle ;
}
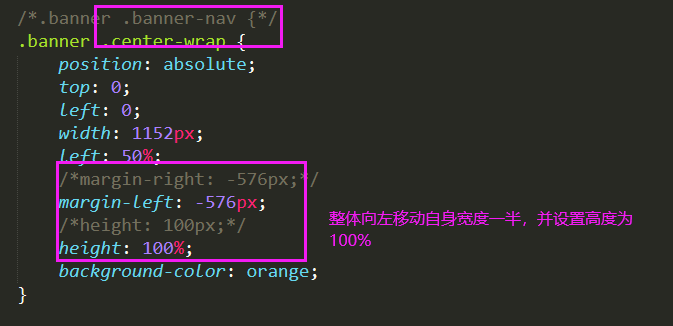
.banner .banner-nav{
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-right: -576px;
height: 100px;
background-color: orange;
}
.banner .banner-nav ul{
height: 100%;
}
.banner .banner-nav ul li{
height: 16.66%;
width: 296px;
background-image: linear-gradient(to boottom red blue );
}
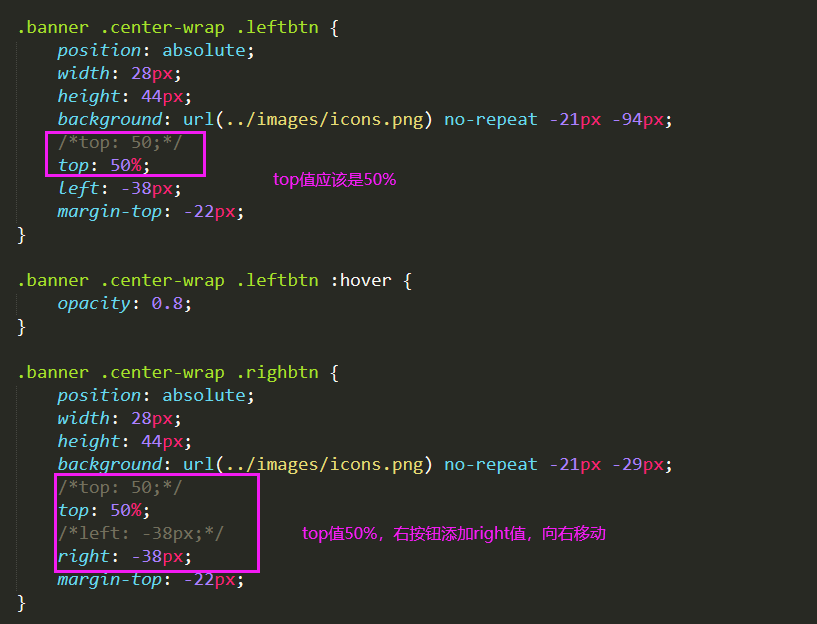
.banner .center-wrap .leftbtn{
position: absolute;
width: 28px;
height: 44px;
background: url(../imges/未标题-2.jpg) no-repeat -21px -94px;
top: 50;
left: -38px;
margin-top: -22px;
}
.banner .center-wrap .leftbtn :hover{
opacity: 0.8;
}
.banner .center-wrap .righbtn{
position: absolute;
width: 28px;
height: 44px;
background: url(../imges/未标题-1.jpg) no-repeat -21px -29px;
top: 50;
left: -38px;
margin-top: -22px;
}
.banner .center-wrap .leftbtn :hover .banner .center-wrap .lrifhbtn :hover{
opacity: 0.87;
}
正在回答 回答被采纳积分+1
同学你好,解答如下:
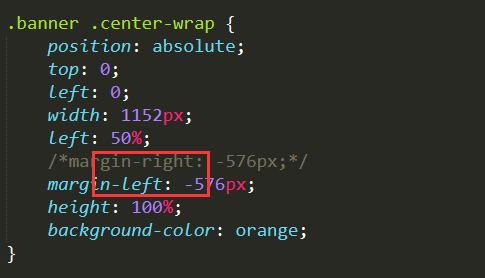
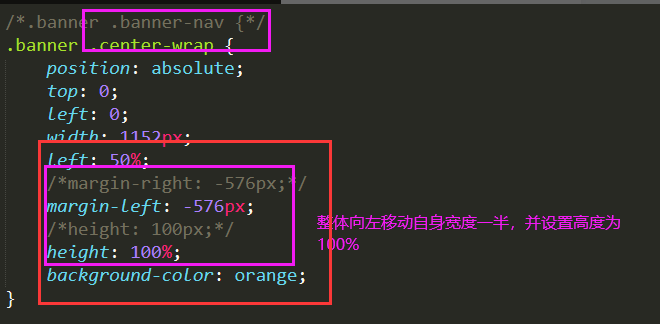
1、margin-right属性还是没有改为margin-left

盒子设置left值为50%后,是盒子左上角在页面中心位置处,为了让盒子中心与页面中心在同一个位置,所以需要设置margin-left负值,向左移动自身宽度的一半。
2、高度设置为100%,可以与父盒子高度一致,而不是100px 。
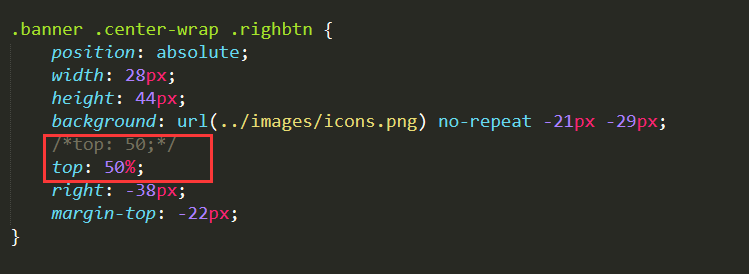
3、右侧按钮定位的top值,需要是50%,不能不写单位

4、对同学近期的提问观察,大部分是css样式不能生效。写的代码与课程中的有出入,是一些小问题。建议同学自己跟着视频敲代码的时候细心一些,或者先看视频,知道设置什么样式的时候,再自己写。修改的时候要跟着截图修改完整,一般老师不会将修改后的代码直接粘贴上来,也是为了让同学们自己修改,记忆深刻一些。
祝学习愉快!


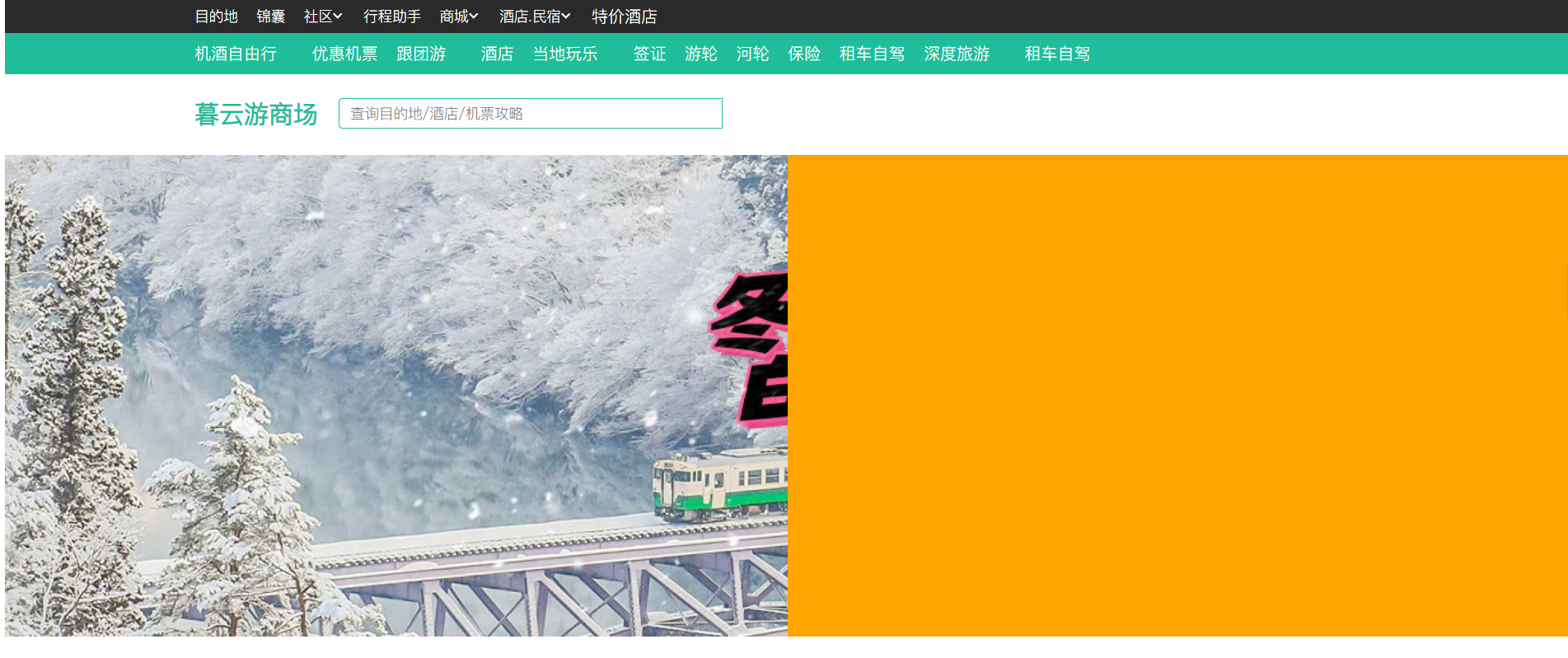
 改完还这样啊
改完还这样啊

 为什么我打开是这样的啊
为什么我打开是这样的啊

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星