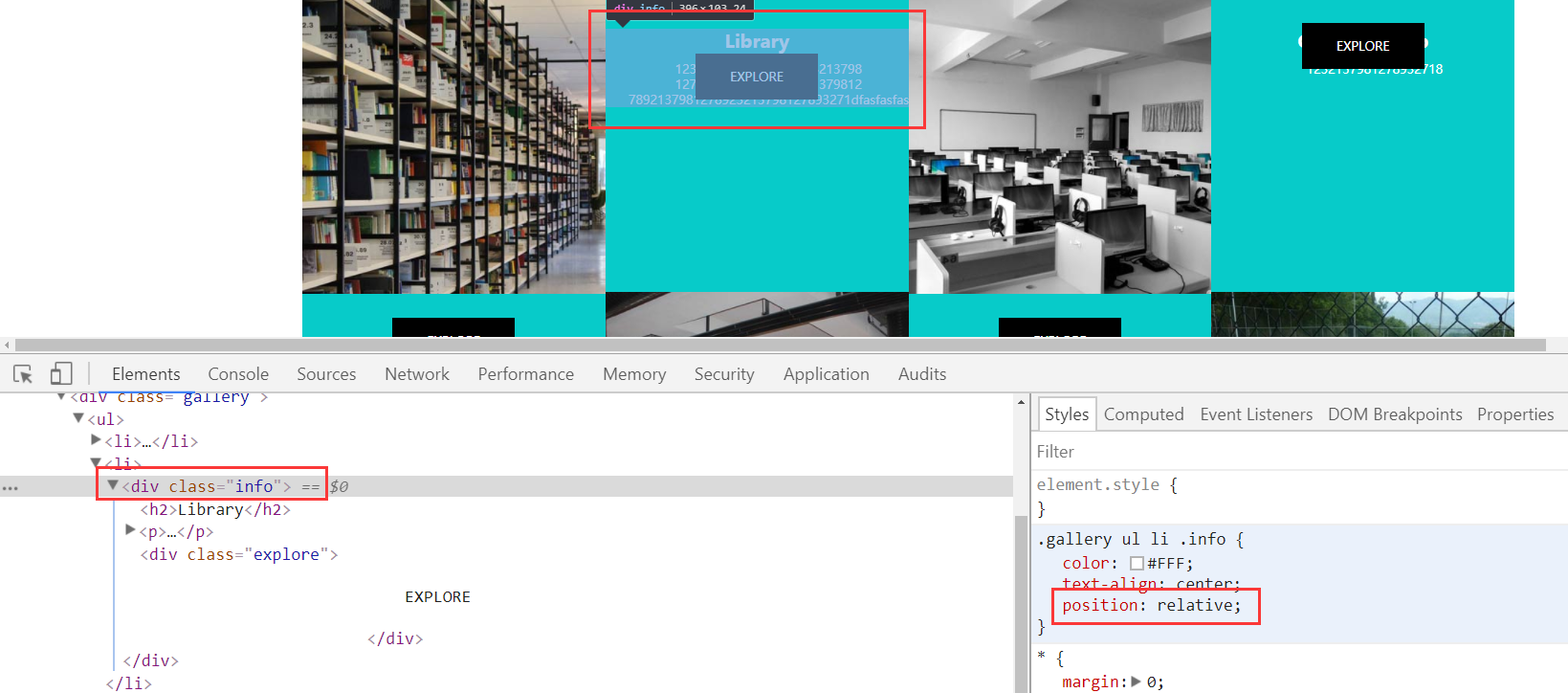
.gallery ul li .info .explore设置了距离底部10px,为什么却没有实现呢?
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="css/style.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="logo">
<img src="images/logo.png">
</div>
<div class="menu">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">FACULTY</a></li>
<li><a href="#">EVENTS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="bannerBg"></div>
<img src="images/banner3.jpg" alt="banner3">
<div class="messageBoard">
<ul>
<li><input type="text" name="yourName" placeholder="your Name"></li>
<li><input type="text" name="yourPhone" placeholder="your Phone"></li>
<li><input type="text" name="yourEmail" placeholder="your Email"></li>
<li><input type="text" id="comment" name="comment" placeholder="Write your comment here"></li>
<li><input type="button" class="submitButton" value="SEND MESSAGE" ></li>
</ul>
</div>
</div>
<div class="about">
<div class="about-top">
<h3>ABOUT</h3>
<p>i love u hahahahdsjafhdsfkjhasdkfhkjasfhkahdskfhjkahfjkh</p>
</div>
<img src="images/bb3.jpg">
<div class="about-bottom"></div>
</div>
<div class="gallery">
<ul>
<li><img src="images/b1.jpg" class="p1" alt=""></li>
<li>
<div class="info">
<h2>Library</h2>
<p>12321379812789232323213798<br>12789213798127892321379812<br>7892137981278923213798127893271dfasfasfasf</p>
<div class="explore">
EXPLORE
</div>
</div>
</li>
<li><img src="images/b2.jpg" class="p2" alt=""></li>
<li>
<div class="info">
<h2>Computer Lab</h2>
<p>1232137981278932718</p>
<div class="explore">
EXPLORE
</div>
</div>
</li>
</ul>
<ul class="GALLERY-SECOND">
<li>
<div class="info">
<h2>Library</h2>
<p>1232137981278932718213798127893271821379812789327182137981278932718</p>
<div class="explore">
EXPLORE
</div>
</div>
</li>
<li><img src="images/b3.jpg" class="p1" alt=""></li>
<li>
<div class="info">
<h2>Library</h2>
<p>1232137981278932718213798127893271821379812789327182137981278932718</p>
<div class="explore">
EXPLORE
</div>
</div>
</li>
<li><img src="images/b4.jpg" class="p1" alt=""></li>
</ul>
</div>
<div class="GALLERY-PIC-TEXT">
<h1>GALLERY</h1>
<div class="henxian"></div>
<div class="desc">adsfjljflkdsjlfjlaksdjflsajdflasjlfdjslkjljaflsj
<p>
jfdskajfljfdlasjdsljaf;ljdfljf;dasj;fadjdsljaf;ljdfljf;dasj;fadj
</p>
<p>
jfdskajfljfdlasjdsljaf;ljdfljf;dasj;fadjdsljaf;ljdfljf;dasj;fadj
</p>
</div>
<div class="GALLERY-CONTENT">
<ul>
<li>
<img src="images/03-01.jpg" alt="">
<div class="pic-desc">
jfdslajflda
</div>
</li>
<li><img src="images/03-02.jpg" alt=""></li>
<li><img src="images/03-03.jpg" alt=""></li>
</ul>
<ul class="GALLERY-CONTENT-SEC">
<li><img src="images/03-04.jpg" alt=""></li>
<li><img src="images/03-05.jpg" alt=""></li>
<li><img src="images/03-06.jpg" alt=""></li>
</ul>
</div>
</div>
<div class="footer">
2016 imooc.com京备13046442号
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
font-family: "Microsoft YaHei UI";
}
.container{
position: relative;
}
.header{
width: 1584px;
height: 80px;
background-color: #07cbc9;
margin-left:auto;
margin-right: auto;
}
.header .logo{
float:left;
position: relative;
line-height:80px;
}
.header .logo img{
margin-left:25%;
vertical-align: middle;
}
.header .menu ul{
float:right;
position: relative;
line-height: 80px;
right:50px;
}
.header .menu ul li{
list-style: none;
float:left;
margin-right:12px;
vertical-align: middle;
}
.header .menu ul li a{
text-decoration: none;
color:#FFF;
}
.header .menu ul li:hover{
text-decoration: none;
background-color: black;
}
.banner{
position: relative;
width: 1584px;
margin-left:auto;
margin-right:auto;
z-index: 10;
overflow: hidden;
}
.banner .messageBoard ul{
list-style: none;
margin-top:20px;
position: absolute;
top:200px;
left:50%;
margin-left:-240px ;
z-index: 80;
}
.banner .messageBoard ul li input:hover{
border-color:#07cbc9;
}
.banner .messageBoard ul li input.submitButton:hover{
background-color: #07cbc9;
color:#FFF;
}
.banner .bannerBg{
width:1700px;
height: 800px;
background-color:#000;
z-index:1;
position: absolute;
opacity: 0.5;
top:0;
}
.banner .messageBoard ul li input{
width:480px;
height: 28px;
border: #666 2px solid;
outline: none;
margin-top:20px;
background-color: transparent;
z-index: 90;
}
.banner .messageBoard ul li input.submitButton{
width:180px;
height: 50px;
color: #666;
position: absolute;
left:50%;
margin-left: -90px;
z-index:100;
}
.banner .messageBoard ul li #comment {
width: 480px;
height: 120px;
}
.about{
width:1584px;
height: 600px;
position: relative;
top:80px;
text-align: center;
left:30%;
overflow: hidden;
}
.about .about-top{
position: relative;
left:50%;
text-align: center;
}
.about .about-top h3{
color:#FFF;
position: absolute;
left:50%;
}
.gallery ul{
width:1584px;
height:396px;
background-color:#07cbc9;
top:280px;
position: relative;
list-style: none;
margin-top:-9px;
padding-top:0;
margin-left:auto;
margin-right:auto;
}
.gallery ul li{
float:left;
width: 396px;
height:396px;
position:relative;
}
/* .GALLERY ul li.GALLERY-TEXT{
color:#FFF;
position: relative;
left: 29px;
margin-top:32px; */
.gallery ul li .info{
color:#FFF;
text-align: center;
position: relative;
}
.gallery ul li .info h2{
margin-top:40px;
margin-bottom:12px;
}
.gallery ul li .info p{
margin-left:30px;
}
.gallery ul li .info .explore{
width:160px;
height: 60px;
text-align: center;
background-color: black;
text-align: center;
line-height: 60px;
position:absolute;
left:50%;
bottom:10px;
/* 为什么这里设置了距离底部10px 按钮却没有实现呢? */
margin-left:-80px;
}
.gallery .GALLERY-SECOND li{
float:left;
width: 396px;
height:396px;
position:relative;
top:-12px;
}
.GALLERY-PIC-TEXT{
width:1584px;
position:relative;
top:700px;
margin-left:auto;
margin-right:auto;
}
.GALLERY-PIC-TEXT .henxian{
width:40px;
height:2px;
background-color: #07cbc9;
margin-top:20px;
position: absolute;
top:52px;
left:50%;
margin-left:-30px;
}
.footer{
width:1584px;
height:40px;
background-color: #07cbc9;
margin-left:auto;
margin-right:auto;
position: relative;
top:1800px;
text-align: center;
line-height: 40px;
color:#FFF;
overflow: hidden;
}
.GALLERY-PIC-TEXT .desc{
color:#666;
position: absolute;
top:118px;
left:50%;
margin-left:-200px;
}
.GALLERY-PIC-TEXT h1{
position: absolute;
top:20px;
left:50%;
margin-left:-80px;
}
.GALLERY-CONTENT{
position: relative;
top:180px;
}
.GALLERY-CONTENT ul{
position: absolute;
list-style: none;
left:50%;
margin-left:-620px;
margin-top:40px ;
}
ul.GALLERY-CONTENT-SEC{
position: relative;
list-style: none;
left:50%;
margin-left:-620px;
top:320px;
}
.GALLERY-CONTENT li{
float:left;
margin-right:40px;
}
.GALLERY-CONTENT li .pic-desc{
position: absolute;
top:0;
width:140px;
height:20px;
background-color: red;
}
正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星