请问老师还有更简便的方法吗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Object.entries()</title>
</head>
<body>
<div id="list">
<!--html结构参考如下:-->
<!-- <dl>
<dt>前端</dt>
<dd>Vue</dd>
<dd>Vue</dd>
<dd>Vue</dd>
</dl> -->
</div>
<script>
var classfies = {
"前端": ["Vue", "Angular", "React"],
"后端": ["Php", "Java", "Python"]
}
let div=document.getElementById('list');
for (const [key, value] of Object.entries(classfies)) {
let htmlStr=''
htmlStr+=`<dl><dt>${key}<dt><dl/>`;
for(let i=0;i<value.length;i++){
htmlStr+=`<dd>${value[i]}<dd>`
}
div.innerHTML+=htmlStr;
}
</script>
</body>
</html>
正在回答
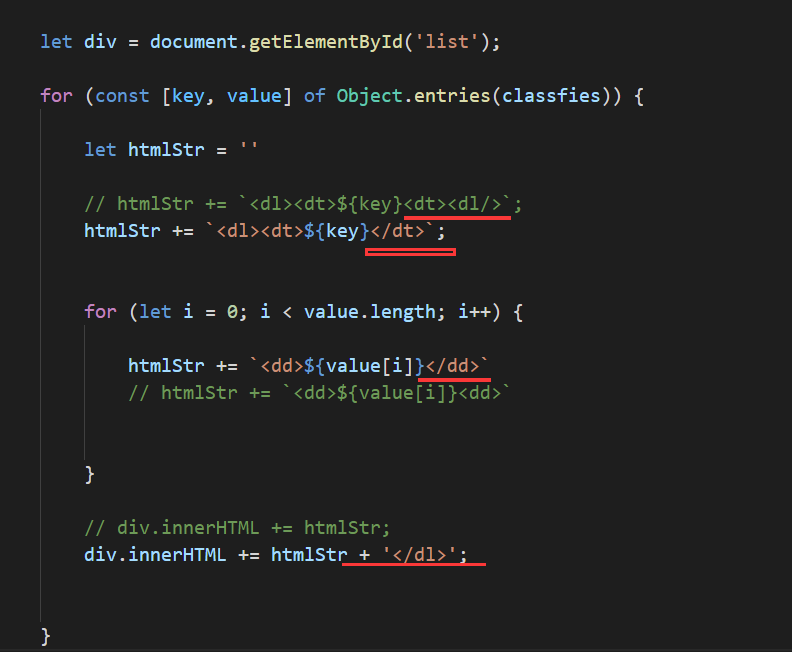
同学你好,效果实现了,不过代码中有一个细节需要调整下,标签闭合不规范,另外,建议在最后添加dl闭合标签,如下:

代码整体已经很简洁了,暂无更简洁的方式,祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星