麻烦老师看一下
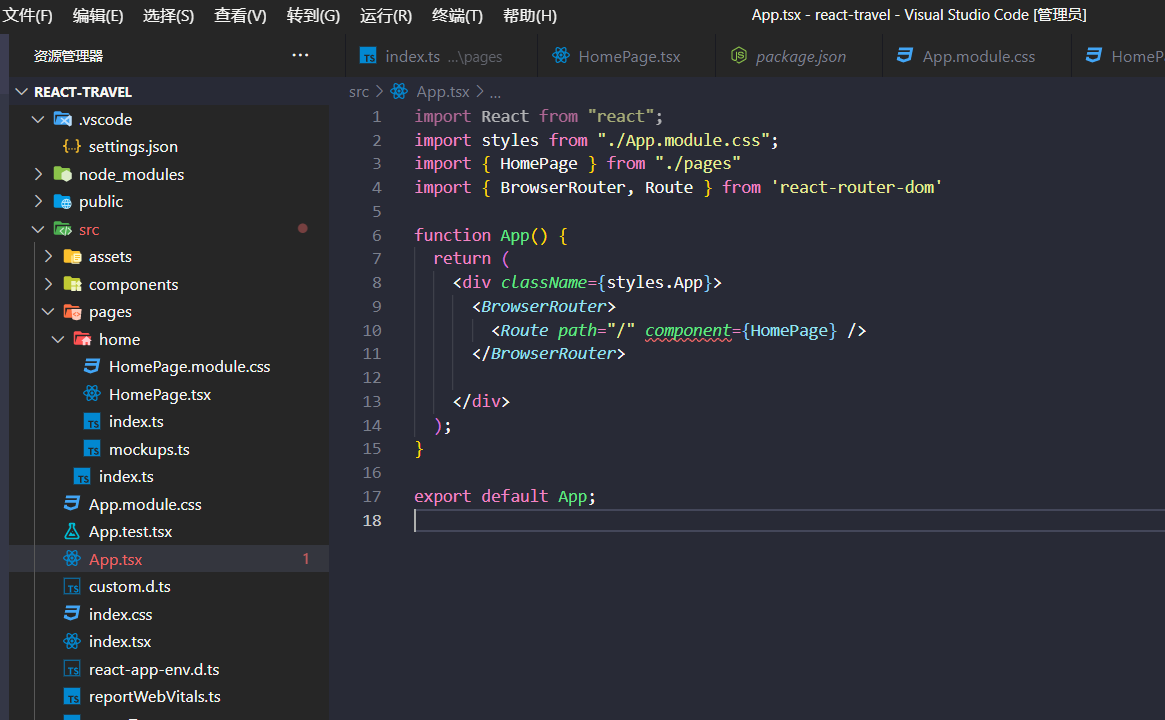
相关截图:

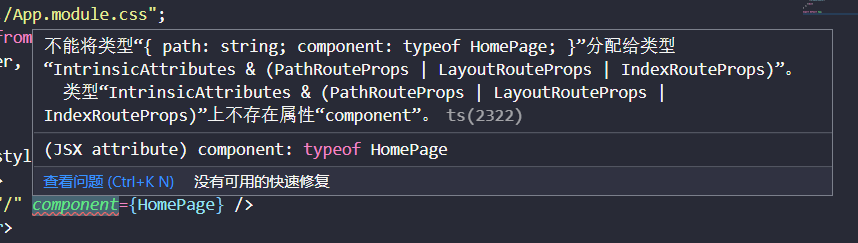
相关截图:

相关代码:
import React from "react";
import styles from "./App.module.css";
import { HomePage } from "./pages"
import { BrowserRouter, Route } from 'react-router-dom'
function App() {
return (
<div className={styles.App}>
<BrowserRouter>
<Route path="/" component={HomePage} />
</BrowserRouter>
</div>
);
}
export default App;问题描述:
老师你好,请问这个红色下划线错哪了,我重新安装 react-router-dom 也没用
21
收起
正在回答 回答被采纳积分+1
1回答


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星