<body>
<!-- 头部部分 -->
<header>
<div class="header-top">
<!-- logo部分 -->
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 功能部分 -->
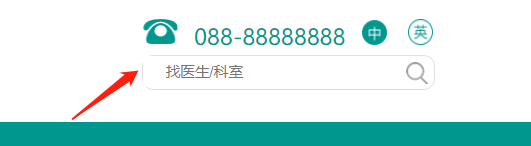
<div class="tool">
<div class="r1">
<img class="tel" src="images/tel.png">
<span class="telnumber">088-88888888</span>
<a href=""><img class="chinese_icon icon" src="images/chinese_icon.png"></a>
<a href=""><img class="english_icon icon" src="images/english_icon.png"></a>
</div>
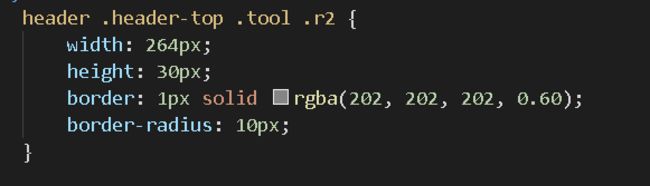
<div class="r2">
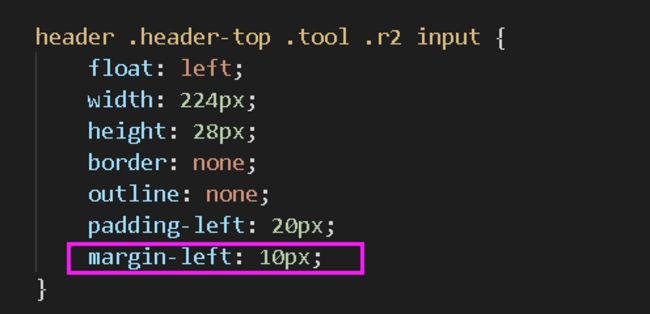
<input type="text" placeholder="找医生/科室">
<button>
<img src="images/search.png" alt="">
</button>
</div>
</div>
</div>
<!-- d导航部分 -->
<div class="nav">
<ul>
<li class="cur"><a href="">首页</a></li>
<li><a href="">医院概况</a></li>
<li><a href="">医院动态</a></li>
<li><a href="">专家学科</a></li>
<li><a href="">服务指南</a></li>
<li><a href="">医院文化</a></li>
<li><a href="">信息公开</a></li>
<li><a href="">互动交流</a></li>
</ul>
</div>
</header>
<!-- banner部分 -->
<section class="banner">
<img class="banner-img" src="images/banner.png" alt="">
<div class="center">
<h2>责任,科学,严谨</h2>
<a href="" class="left-btn"></a>
<a href="" class="right-btn"></a>
</div>
<!-- 小圆点 -->
<ol>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星