老师请检查作业
form里面的属性,在form里设置效果不显示,导致在下面元素中重复写了三次,请问这样是可以的吗
另外看下页面的步骤还有需要优化的地方吗,感觉是勉强凑出来的效果...
(用的是之前作业的代码,看banner部分就可以了)
相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css.css"> </head> <body> <!-- <header> <div class="logo"> <img src="./images/logo.png" alt=""> </div> <nav class="main-nav"> <ul> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACULIY</li> <li>EVENTS</li> <li>CONTACI</li> </ul> </nav> </header> --> <!-- 网页的banner --> <section class="banner"> <img class="banner-img"src="./images/banner3.jpg" alt=""> <!-- banner遮罩层 --> <div class="banner-color"></div> <div class="banner-input"> <form action=""> <input class="name" type="text" placeholder="your Name"> <input class="Phone" type="text" placeholder="your Phone"> <input class="Email" type="email" placeholder="your Email"> <textarea class="Connent" cols="50" rows="4" placeholder="Write Your Connent Here"></textarea> <p> <button>SEND MESSAGE</button> </p> </form> </div> <h3>ABOUT</h3> </section> <!-- 网页的主要内容 --> <section class="content"> <p>分割线</p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting <br> Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p> <h3>A WORD<br> ABOUT US</h3> <P>Praesent dignissim viverra est, sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo? Suspendisse eget ullamcorper ipsum. Suspendisse diam amet.</P> <P>EXPLORE</P> <img src="./images/bb3.jpg" alt=""> <p>70000</p> <p>分割线</p> <p>students</p> <p>600</p> <p>分割线</p> <p>Faculty</p> <img src="./images/b1.jpg" alt=""> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> <img src="./images/b2.jpg" alt=""> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> <img src="./images/b3.jpg" alt=""> <h3>Library</h3> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p> <p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p> <p>EXPLORE</p> <img src="./images/b4.jpg" alt=""> <h3>GALLERY</h3> <p>分割线</p> <P>Lorem Ipsum is simply dummy text of the printing and typesetting<br>industry.Lorem Ipsum has been the industry's standard dummy<br>text ever since the 1500s.</P> <img src="./images/03-01.jpg" alt=""> <p>Science Lab</p> <img src="./images/03-02.jpg" alt=""> <p>Lndoor Stadium</p> <img src="./images/03-03.jpg" alt=""> <p>Transportation</p> <img src="./images/03-04.jpg" alt=""> <p>Kids Room</p> <img src="./images/03-05.jpg" alt=""> <p>Meditation Class</p> <img src="./images/03-06.jpg" alt=""> <p>Kids Play Ground</p> <p>备案号 2016 imooc.com 京ICP备13046642</p> </section> </body> </html>
相关代码:
*{
margin: 0;
padding: 0;
}
.banner{
position: relative;
}
.banner .banner-img{
height: 600px;
width: 100%;
}
.banner .banner-color{
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
height: 600px;
width: 100%;
}
.banner .banner-input form{
position: absolute;
top: 100px;
left: 50%;
margin-left: -252px;
width: 504px;
text-align:center;
}
/*老师看这里!!!
下面的属性
background: none;
border: 1px solid #808080;
color: #808080;
为什么直接写在.banner .banner-input form上,页面效果不显示,
请问是哪里写错了呢*/
.banner .banner-input form input{
width: 504px;
height: 40px;
display: block;
margin-bottom:15px;
background: none;
border: 1px solid #808080;
color: #808080;
}
.banner .banner-input form textarea.Connent{
width: 504px;
height: 110px;
background: none;
border: 1px solid #808080;
color: #808080;
margin-bottom:15px;
}
.banner .banner-input form p button{
width: 200px;
height: 40px;
background: none;
border: 1px solid #808080;
color: #808080;
margin: 0 auto;
}11
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕然然
2021-11-25 10:28:07
同学你好,问题解答如下:
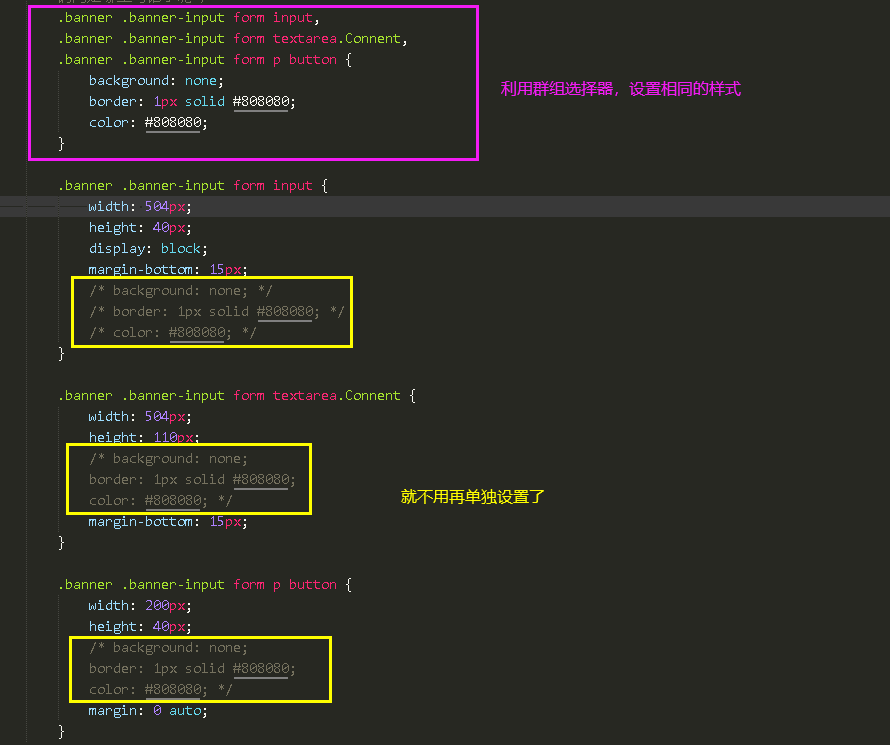
给form表单中的子元素设置样式,不可以直接写在form表单上(也就是.banner .banner-input form上),正常情况下给哪个元素设置样式属性,选择器就要定位到哪个元素身上,定位到父元素身上子元素是不会有效果的(除了某些可以继承的样式属性,比如font-size),所以同学的写法是可以的,如果不想将一样的样式属性重复写三遍的话,可以利用群组选择器,共同设置样式,如图

关于代码优化:
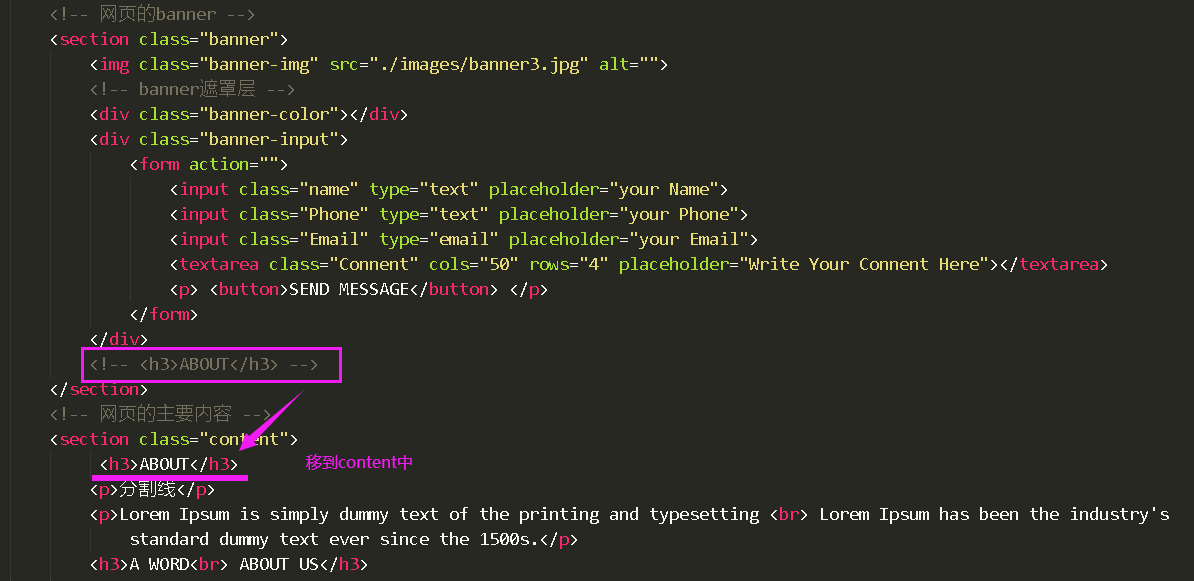
1、HTML中,以下位置处的标题不属于banner区域,建议移到下面的盒子中,如图

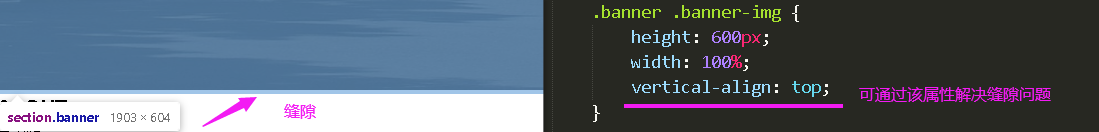
2、banner图片与盒子底部存在缝隙问题,建议给图片设置vertical-align属性消除缝隙,如图

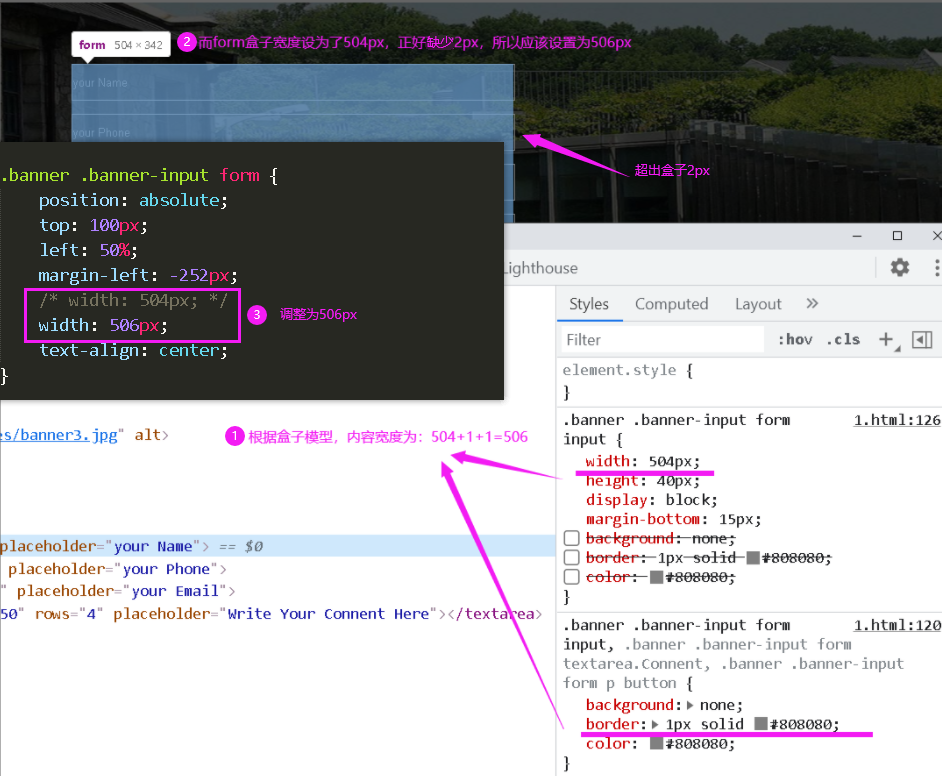
3、form表单中的内容略超出form盒子,建议调整一下form盒子的宽度,如图

4、其它样式都可以的,不需要优化,也不是勉强凑出来的效果。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星