老师用previousSibling 遍历节点,我试了一下,没有节点是null,前一个兄弟节点是空白文本啊?
<div id="box">
<p id="para1">我是段落A</p>
<p id="para2">我是段落B
<span>A1</span>
<span>A2</span>
<span>A3</span>
</p>
<p id="para3">我是段落C</p>
</div>
<script>
var box = document.getElementById('box');
var para1 = document.getElementById('para1');
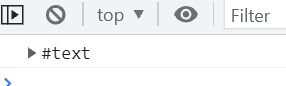
console.log(para1.previousSibling); // 这个显示出来的是#text

源自:DOM
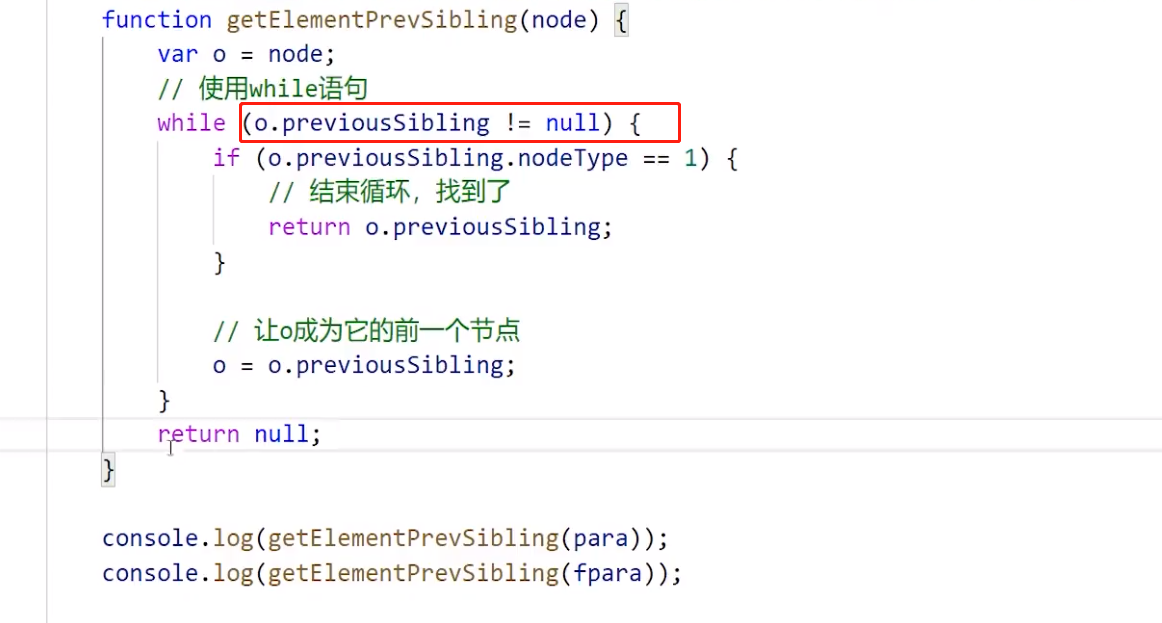
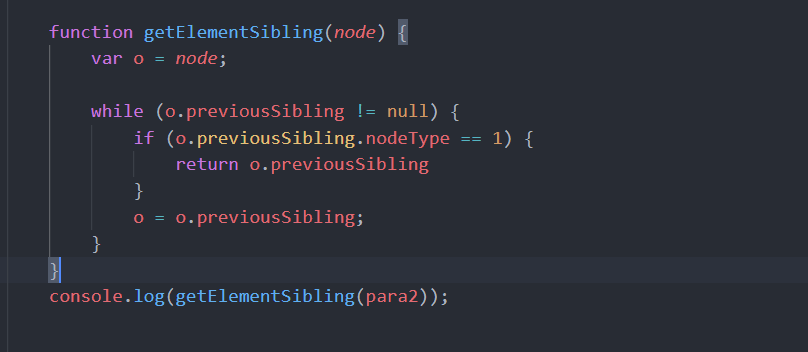
3-13 封装节点关系函数
18
收起
正在回答
1回答
同学你好,解答如下:
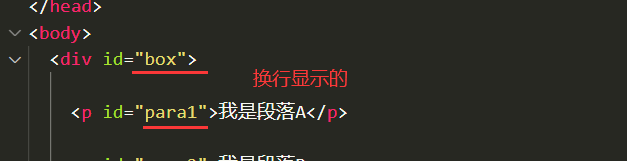
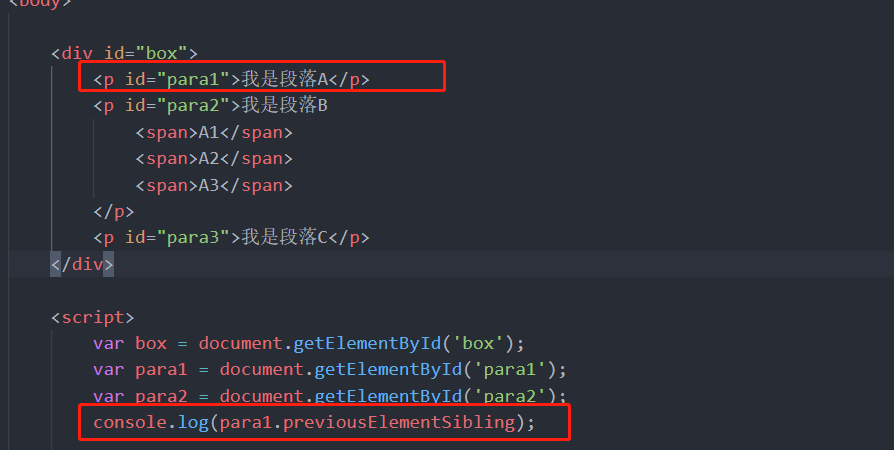
由于如下两个元素并不在一行显示(换行显示):

所以para1前面是有兄弟节点的,该节点是换行产生的空白节点text:

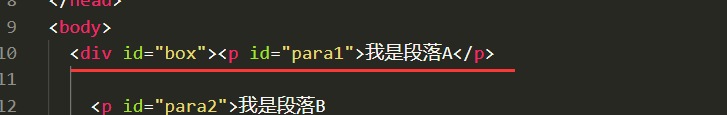
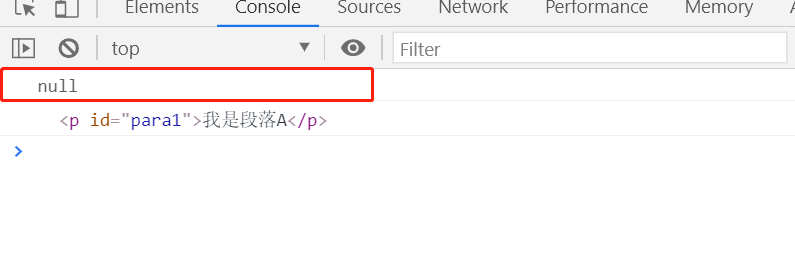
如果二者在一行显示,则结果是null:


所以要分情况考虑。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星