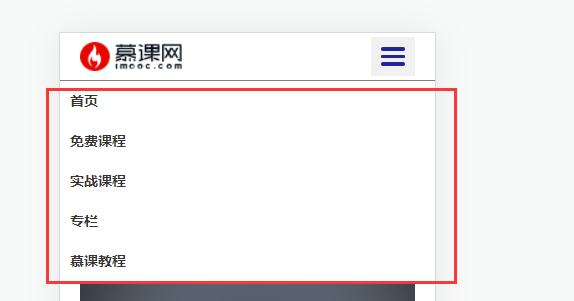
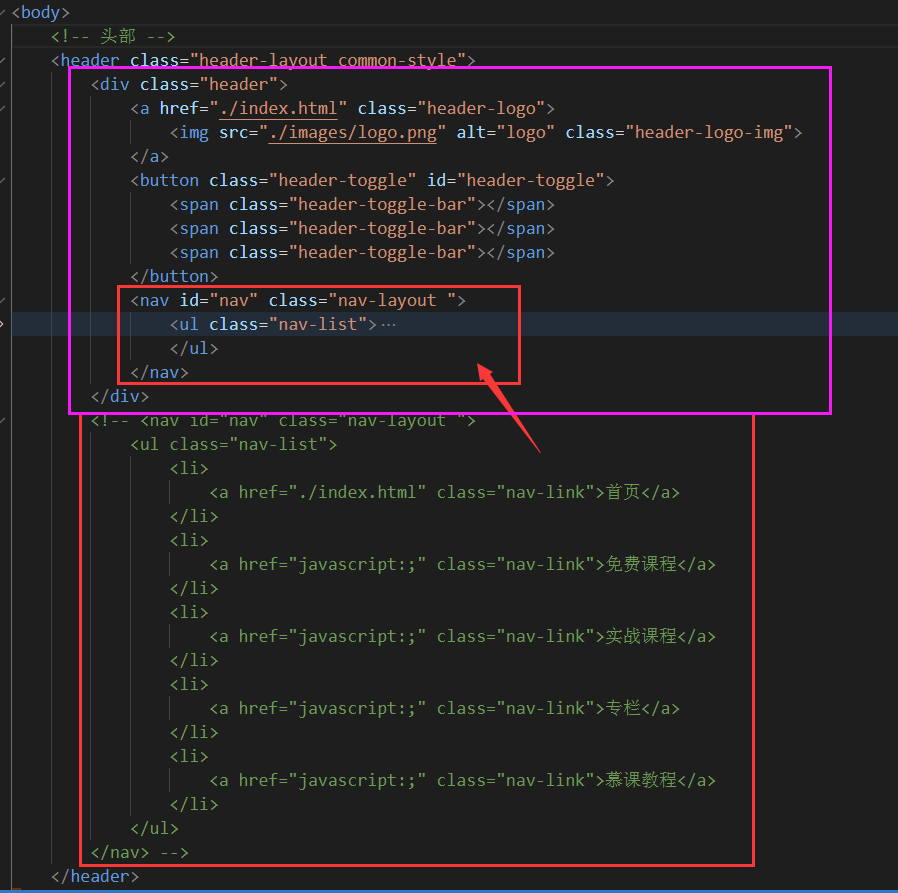
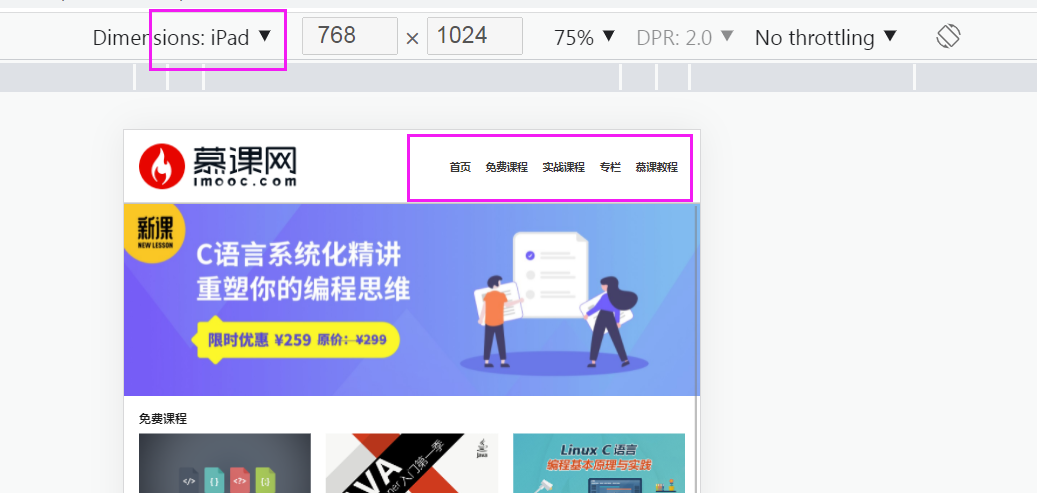
导航栏不显示
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面结构布局</title>
<!-- css -->
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/layout.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/slider.css">
<link rel="stylesheet" href="./css/course.css">
<link rel="stylesheet" href="./css/tabbar.css">
<link rel="stylesheet" href="./css/responsive.css">
<!-- 字体 -->
<link rel="stylesheet" href="./icons/iconfont.css">
<style>
html {
font-size: 1.333333vw;
}
</style>
<!-- <script>
const domEl = document.documentElement;
const setHtmlFontsize = () => {
const viewWidth = domEl.clientWidth;
// 1rem =10px
domEl.style.fontSize = `${viewWidth/75}px`;
};
setHtmlFontsize();
window.addEventListener('resize', setHtmlFontsize, false);
</script> -->
</head>
<body>
<!-- 头部 -->
<header class="header-layout common-style">
<div class="header">
<a href="./index.html" class="header-logo">
<img src="./images/logo.png" alt="logo" class="header-logo-img">
</a>
<button class="header-toggle" id="header-toggle">
<span class="header-toggle-bar"></span>
<span class="header-toggle-bar"></span>
<span class="header-toggle-bar"></span>
</button>
</div>
<nav id="nav" class="nav-layout ">
<ul class="nav-list">
<li>
<a href="./index.html" class="nav-link">首页</a>
</li>
<li>
<a href="javascript:;" class="nav-link">免费课程</a>
</li>
<li>
<a href="javascript:;" class="nav-link">实战课程</a>
</li>
<li>
<a href="javascript:;" class="nav-link">专栏</a>
</li>
<li>
<a href="javascript:;" class="nav-link">慕课教程</a>
</li>
</ul>
</nav>
</header>
<!-- 主体 -->
<div class="main-layout">
<!-- 幻灯片 -->
<div class="slider-layout">
<img src="./images/slider/1.jpg" alt="">
</div>
<!-- 免费课程 -->
<div class="course-layout">
<div class="course">
<h2 class="course-title">免费课程</h2>
<ul class="course-list">
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_free/1.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版</p>
<p class="course-price">免费</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_free/2.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版</p>
<p class="course-price">免费</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_free/3.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版</p>
<p class="course-price">免费</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_free/4.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版</p>
<p class="course-price">免费</p>
</a>
</li>
</ul>
</div>
</div>
<!-- 实战课程 -->
<div class="course-layout">
<div class="course">
<h2 class="course-title">实战课程</h2>
<ul class="course-list">
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/1.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥328</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/2.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥298</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/3.jpg" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥348</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/4.png" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥299</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/5.png" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥499</p>
</a>
</li>
<li class="course-item">
<a href="javascript:;">
<p class="course-pic">
<img src="./images/course_coding/6.png" alt="" class="course-img">
</p>
<p class="course-name">初识HTML(5) + CSS(3) - 2020升级版,加油加油加油加油加油加油</p>
<p class="course-price">¥348</p>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 标签栏 -->
<div class="tabbar-layout common-style">
<div class="tabbar">
<a href="./index.html" class="tabbar-item tabbar-item-active">
<i class="iconfont icon-home"></i>
<span>首页</span>
</a>
<a href="javascript:;" class="tabbar-item ">
<i class="iconfont "></i>
<span>搜索</span>
</a>
<a href="javascript:;" class="tabbar-item ">
<i class="iconfont "></i>
<span>我的</span>
</a>
</div>
</div>
<script>
// 点击切换按钮,展开或收起导航菜单
{
const $toggleBtn = document.getElementById('header-toggle');
const $nav = document.getElementById('nav');
const navExtendedClassName = 'nav-layout-extended';
const toggleBtnExtendedClassName = 'header-toggle-active';
$toggleBtn.addEventListener('click', function() {
// toggle 如果有toggleBtnExtendedClassName的样式就移除,如果没有就加上
this.classList.toggle(toggleBtnExtendedClassName);
$nav.classList.toggle(navExtendedClassName);
}, false);
}
</script>
</body>
</html>layout.css
body {
display: flex;
height: 100vh;
flex-direction: column;
}
.common-style {
width: 100%;
flex-shrink: 0;
height: 9.6rem;
}
.header-layout {
position: relative;
}
.nav-layout {
overflow: hidden;
position: absolute;
top: 48px;
left: 0;
width: 100%;
height: 0;
transition: height .5s;
}
.nav-layout-extended {
height: 200px;
}
.main-layout {
flex-grow: 1;
overflow: auto;
}
.tabbar-layout {
box-shadow: 0 -4px 4px rgba(0, 0, 0, 0.15);
}
.slider-layout {
margin-bottom: 20px;
}
.course-layout {
margin-bottom: 10px;
}responsive.css
/* 576px 768px 992px 1200px */
.course-item {
width: 100%;
}
@media screen and (min-width:576px) {
.course-item {
width: 50%;
}
}
@media screen and (min-width:768px) {
.course-item {
width: 33.333333%;
}
.header-toggle {
display: none;
}
.nav-layout {
position: static;
height: auto;
}
.nav-list {
display: flex;
justify-content: flex-end;
}
}
@media screen and (min-width:992px) {
.course-item {
width: 25%;
}
}
@media screen and (min-width:1200px) {
.course-item {
width: 16.666667%;
}
}header.css
.header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100%;
background-color: #fff;
padding: 0 20px;
border-bottom: 1px solid gray;
}
.header-logo-img {
height: 6rem;
}
.header-toggle {
border: none;
background-color: transparent;
padding: 10px;
}
.header-toggle-bar {
display: block;
width: 4.8rem;
height: .8rem;
background-color: #363636;
border-radius: 2px;
}
.header-toggle-active {
background-color: #f1f1f1;
}
.header-toggle-active .header-toggle-bar {
background-color: #1428a0;
}
.nav-list {
background-color: #fff;
}
.nav-link {
display: block;
height: 40px;
line-height: 40px;
color: #363636;
padding: 0 10px;
font-size: 14px;
font-weight: 700;
}
.header-toggle-bar+.header-toggle-bar {
margin-top: .8rem;
}33
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星