CSS入门中,关于box-sizing、固定定位有些疑问。
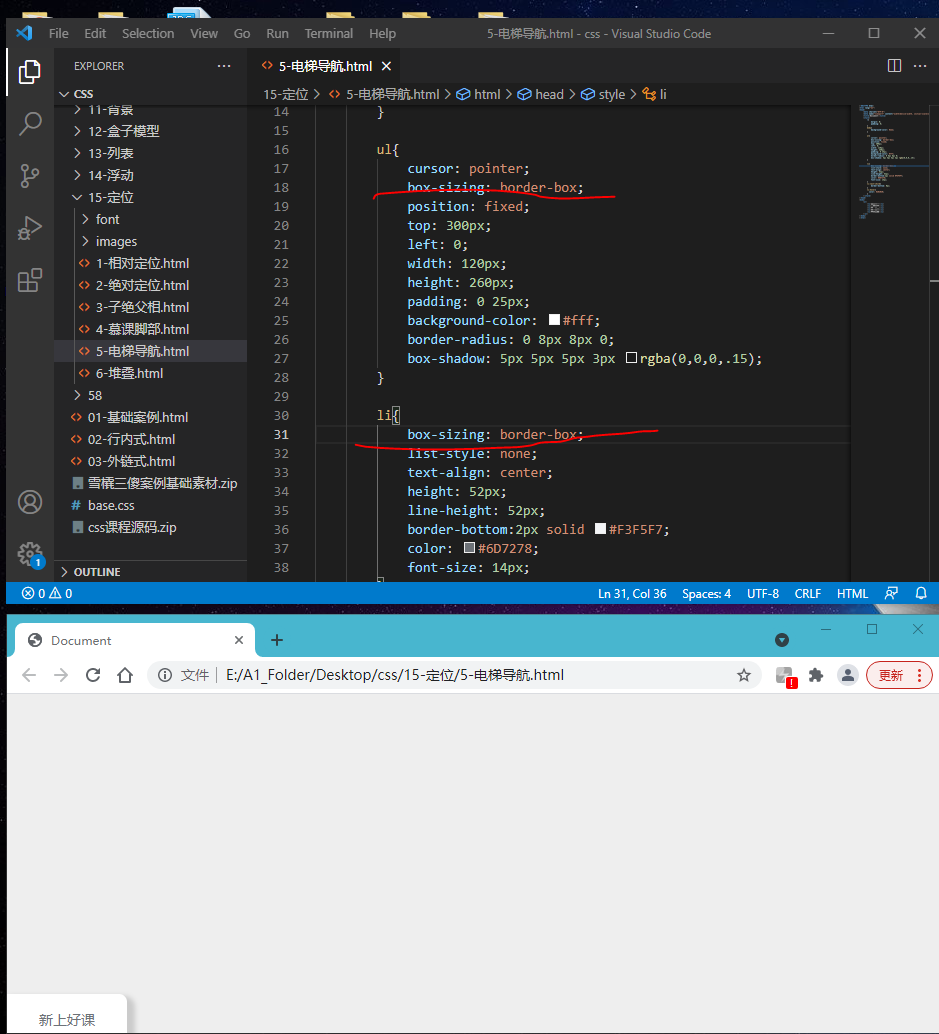
1、电梯导航案例li里box-sizing是不是可以不写?它是不是有继承性?

2、固定定位和绝对定位都使用top这些属性,它们有什么区别吗?
源自:CSS入门
12-11 固定定位
20
收起
正在回答
1回答
同学你好
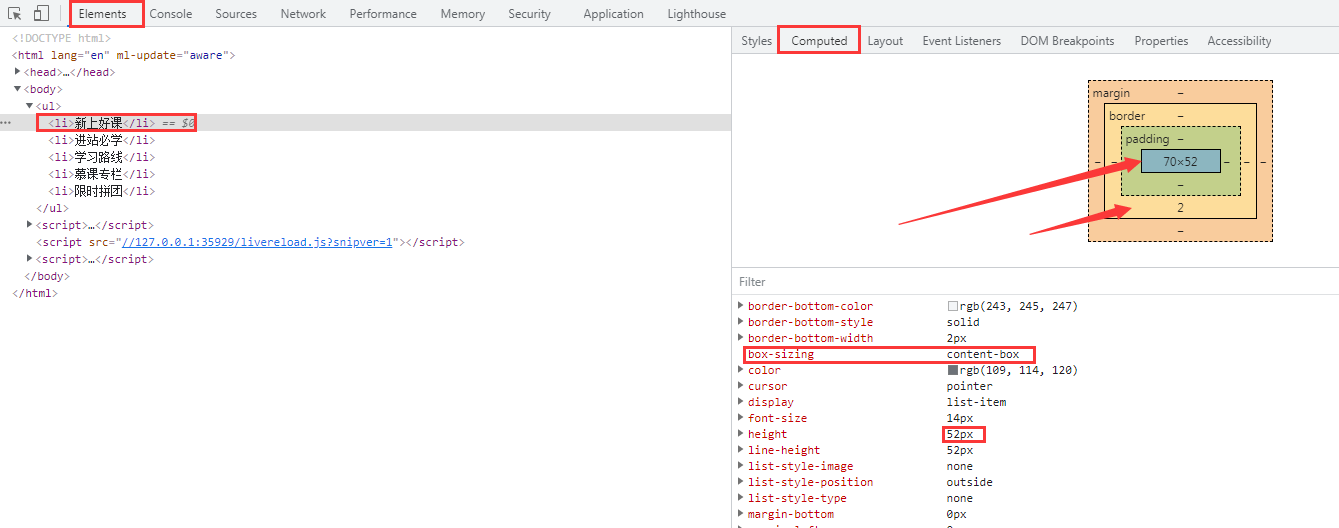
1、此属性默认是没有继承性的。box-sizing默认值为content-box
可以将li中代码注释后运行观察运行效果,如下:

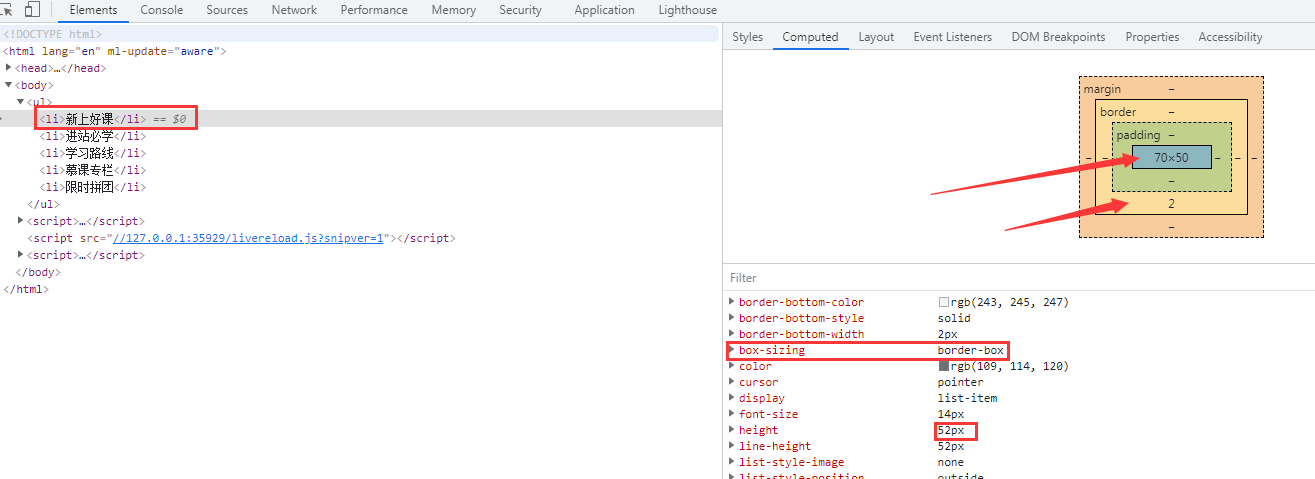
设置为border-box后的运行效果如下:

2、区别是参照定位的元素不同。
固定定位的top是相对于浏览器窗口进行定位。
绝对定位的元素的位置相对于最近的已定位祖先元素进行定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块即body进行定位。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星