请教一下老师
HTML:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <link rel="stylesheet" type="text/css" href="css/base.css" /> <link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/css.css" /> </head> <body> <!-- 头部开始 --> <header class="mui-bar" id="nav_bar"> <div class="center-wrap"> <h1 class="mui-title">text</h1> <div class="user"> <a href="javascript:;" class="userName iconfont"> <em style="color: black;">旺旺</em></a> <button type="button" class="userExit iconfont"> 退出</button> </div> </div> </header> <script src="js/top.js" type="text/javascript" charset="utf-8"></script> <!-- 头部结束 --> <!-- 试卷部分开始 --> <section class="exPaper"> <!-- 答题卡 --> <div class="userAnser dFix"> <div class="center-ans"> <h2>答题卡</h2> <p>单选题(共<em>12</em>题,合计<em>12.00</em>分)</p> <ul class="userXz" id="userXz"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </div> <div class="ack"> <em class="db">未答</em> <em class="db">正确</em> <em class="db">错误</em> </div> </div> <!-- 时间 --> <div class="userTimeFsChange dFix"> <div class="center-all"> <div class="timer"> <em>剩余时间</em> <span class="db" id=""> <em class="db" id="timee">00:00:00</em> </span> </div> <div class="nowAns"> <em class="db">当前进度</em> <span class="db" id=""> <em id="nowAns_jd">0</em>/<em id="nowAns_all">0</em> </span> </div> <div class="fontSizeChange" id="fontSizeChange"> <button type="button">+</button> <em>字号</em> <button type="button">-</button> </div> </div> </div> <!-- 提交 --> <input type="submit" id="" name="" class="userSub dFix" /> <div class="center-wrap"> <!-- 试卷本体 --> <div class="paper"> <div class="tit"> <h2>题目(共<em>3</em>,合计<em>30.0</em>分)</h2> </div> <ul class="userSubject" id="userSubject"> <li id="n_1"> <em class="dp" >1.下列说法错误的是()</em><br><br> <input type="radio" name="bloodtype" value="A"> A:ahhahha<br> <input type="radio" name="bloodtype" value="B"> B:ahjsha<br> <input type="radio" name="bloodtype" value="C"> C:asvhdvhas<br> <input type="radio" name="bloodtype" value="D"> D:sahdsdas </li> <li id="n_2"> <em class="dp" >2.下列说法对的是()</em><br><br> <input type="checkbox" name="hobby" value="足球"> 足球 <br /> <input type="checkbox" name="hobby" value="蓝球"> 蓝球 <br /> <input type="checkbox" name="hobby" value="羽毛球"> 羽毛球 <br /> <input type="checkbox" name="hobby" value="游泳"> 游泳 </li> <li id="n_3"> <em class="dp" >2.下列说法对的是()</em><br><br> <input type="radio" name="panduan" id="Y"> 正确<br> <input type="radio" name="panduan" id="N"> 错误 </li> </ul> </div> </div> </section> <script src="js/tim.js" type="text/javascript" charset="utf-8"></script> <!-- 试卷部分结束 --> <!-- 测试 --> </body> </html>
base.css
@font-face {
font-family: "PIngFangSCRegular";
src: url(../fonts/PingFangSCRegular.ttf) format('truetype');
}
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.ttf?t=1638413278827') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
font-family: "PIngFangSCRegular";
background-color: #eff3f7;
height: 100%;
user-select:none;
}
/* 包容器 */
.center-wrap {
width: 1152px;
margin: 0 auto;
/* background-color: yellowgreen; */
}
.clearfix {
overflow: hidden;
}
.clearfix::after {
content: '';
display: block;
clear: both;
overflow: hidden;
}
.tac {
text-align: center;
}
.db {
display: block;
}
.dib {
display: inline-block;
}
.dFix{
position: fixed;
}
.fs12 {
font-size: 12px;
}
.exPaper .userAnser .center-ans .userXz .cur{
color: white;
background-color: greenyellow;
}
.exPaper .userAnser .center-ans .userXz .dele{
color: gray;
background-color: gainsboro;
}
/* 定义字体 */css.css
/* 头部开始 */
.mui-bar {
height: 40px;
min-width: 1154px;
background-color: white;
position: relative;
top: 0px;
left: 0px;
transition: all .4s ease 0s;
}
.mui-bar .center-wrap {
height: 100%;
line-height: 40px;
}
.mui-bar .center-wrap .mui-title {
float: left;
margin-left: 100px;
font-weight: bold;
}
.mui-bar .center-wrap .user {
float: right;
}
.mui-bar .center-wrap .user .userName {
color: royalblue;
font-size: 16px;
margin-right: 30px;
}
.mui-bar .center-wrap .user .userExit {
box-shadow: inset 0px 1px 0px 0px #ffffff;
background: linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color: #ffffff;
border-radius: 6px;
border: 1px solid royalblue;
display: inline-block;
cursor: pointer;
color: royalblue;
font-family: Arial;
font-size: 15px;
/* font-weight: bold; */
padding: 6px 24px;
text-decoration: none;
text-shadow: 0px 1px 0px #ffffff;
}
.mui-bar .center-wrap .user .userExit:hover {
background: linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color: #f6f6f6;
}
.mui-bar .center-wrap .user .userExit:active {
position: relative;
top: 1px;
}
/* 头部结束 */
/* 试卷部分开始 */
.exPaper{
width: 100%;
/* height: 800px; */
min-height: 1000px;
min-width: 1154px;
}
.exPaper .userAnser{
/* height: 600px; */
width: 300px;
top: 16%;
left: 4%;
background-color: white;
padding:35px 0 0 0 ;
box-sizing: border-box;
border-radius: 8px;
overflow: hidden;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
.exPaper .userAnser .center-ans{
width: 230px;
box-sizing: border-box;
margin: 0 auto;
}
.exPaper .userAnser .center-ans h2{
font-weight: bold;
padding-left: 20px;
font-size: 18px;
height: 20px;
line-height: 20px;
position: relative;
margin-bottom: 20px;
}
.exPaper .userAnser .center-ans h2::before{
content: "";
position: absolute;
background-color: #0000FF;
height: 20px;
width: 10px;
border-radius: 2px;
top: 0;
left: 0;
}
.exPaper .userAnser .center-ans p{
font-size: 12px;
font-weight: bold;
margin-bottom: 20px;
}
.exPaper .userAnser .center-ans .userXz{
overflow:hidden;
box-shadow:0px -1px 0px 0px darkgrey inset;
margin-bottom: 32px;
}
.exPaper .userAnser .center-ans .userXz li{
float: left;
width: 30px;
height: 25px;
text-align: center;
line-height: 25px;
font-weight: bold;
color: gray;
background-color: gainsboro;
margin:0 10px 10px 0;
cursor: pointer;
/* overflow: hidden; */
}
.exPaper .userAnser .center-ans .userXz li:hover{
color: white;
background-color: greenyellow;
}
.exPaper .userAnser .center-ans .userXz li:nth-of-type(6n){
margin-right: 0px;
}
.exPaper .userAnser .ack{
height: 36px;
width: 100%;
line-height: 36px;
padding-left: 50px;
border-radius:0 0 8px 8px;
/* background-color: green; */
box-sizing: border-box;
box-shadow: rgba(0, 0, 0, 0.24) 0px 0px 16px;
}
.exPaper .userAnser .ack em{
float: left;
/* left: 40px; */
font-size: 16px;
font-weight: bold;
margin-left: 40px;
position: relative;
}
.exPaper .userAnser .ack em::before{
content: "";
position: absolute;
left: -28px;
top: 50%;
margin-top: -8px;
height: 16px;
width: 16px;
border-radius: 5px;
}
.exPaper .userAnser .ack em:nth-of-type(1)::before{
background-color: gray;
}
.exPaper .userAnser .ack em:nth-of-type(2)::before{
background-color: royalblue;
}
.exPaper .userAnser .ack em:nth-of-type(3)::before{
background-color: firebrick;
}
.exPaper .userTimeFsChange{
width: 160px;
right: 13%;
top: 16%;
padding: 12px 0px;
background-color: white;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
border-radius: 8px;
}
.exPaper .userTimeFsChange .center-all{
width: 120px;
margin: 0 auto;
text-align: center;
}
.exPaper .userTimeFsChange .center-all .timer{
height: 60px;
box-sizing: border-box;
padding-top: 4px;
border-bottom: 2px solid #dedede;
}
.exPaper .userTimeFsChange .center-all .nowAns{
height: 60px;
box-sizing: border-box;
padding: 4px 0;
border-bottom: 2px solid #dedede;
}
.exPaper .userTimeFsChange .center-all .fontSizeChange{
height: 60px;
box-sizing: border-box;
padding-top: 18px;
}
.exPaper .userTimeFsChange .center-all .fontSizeChange button{
height: 23px;
width: 23px;
}
.exPaper .userSub{
cursor: pointer;
right: 210px;
bottom: 40px;
width: 160px;
height: 50px;
line-height: 50px;
border-radius: 3px;
background-color: #2B81AF;
color: white;
font-size: 18px;
border: none;
}
.exPaper .userSub:hover{
background-color: #1c5876;
}
.exPaper .userSub:active{
position: relative;
top: 1px;
}
.exPaper .center-wrap .paper{
width: 888px;
background-color: white;
margin: 0px auto;
margin-top: 50px;
/* margin-bottom: 50px; */
border-radius: 4px;
border: 1px solid #dedede;
}
.exPaper .center-wrap .paper .tit{
width: 100%;
height: 56px;
line-height: 56px;
border-bottom: 1px solid #dedede;
box-sizing: border-box;
background-color: #fafafa;
padding-left: 16px;
}
.exPaper .center-wrap .paper .tit h2{
font-size: 20px;
font-weight: bold;
}
.exPaper .center-wrap .paper .userSubject{
width: 820px;
margin: 0 auto;
}
.exPaper .center-wrap .paper .userSubject li{
padding: 10px 0;
margin: 0 0 10px 0;
border-bottom: 1px solid #dedede;
font-size: 16px;
}
.exPaper .center-wrap .paper .userSubject li:first-child{
margin-top: 10px;
}
.exPaper .center-wrap .paper .userSubject li:last-child{
border-bottom: none;
}
/* 试卷部分结束 */tim.js
const fontSizeChange = document.getElementById("fontSizeChange");
const btChangeList = fontSizeChange.getElementsByTagName("button");
const userSubject = document.getElementById('userSubject');
const subjList = userSubject.getElementsByTagName('li');
const userXz = document.getElementById('userXz')
const userXzList = userXz.getElementsByTagName('li')
const timee = document.getElementById("timee");
const nowAns_jd = document.getElementById("nowAns_jd");
const nowAns_all = document.getElementById("nowAns_all");
var sizeFon = 16;
// 字体
btChangeList[0].addEventListener('click', () => {
if (sizeFon == 22) return;
sizeFon += 2;
for (let i = 0; i < subjList.length; i++) {
subjList[i].style.fontSize = `${sizeFon}px`;
// console.log(sizeFon);
}
}, false)
btChangeList[1].addEventListener('click', () => {
if (sizeFon == 16) return;
sizeFon -= 2;
for (let i = 0; i < subjList.length; i++) {
subjList[i].style.fontSize = `${sizeFon}px`;
// console.log(sizeFon);
}
}, false)
// 同步
let index = 0;
let nowIndex = 0;
let sum = 0;
for (let i = 0; i < subjList.length; i++, index++) {
let inpuList = subjList[i].getElementsByTagName("input");
function runAd() {
if (sum > 0) return;
for (let j = 0; j < inpuList.length; j++) {
if (inpuList[j].checked == true) {
sum++;
}
}
if (sum > 0) {
userXzList[i].className = 'cur';
nowAns_jd.innerHTML = `${++nowIndex}`;
sum=0;
} else if (sum == 0) {
userXzList[i].className = 'dele';
sum=0;
}
}
subjList[i].addEventListener('mouseleave', runAd, false);
}
nowAns_all.innerHTML = `${index}`;
//剩余时间
var maxtime = 60 * 60; //分钟*60
var hours, minutes, seconds, timer;
function CountDown() {
if (maxtime >= 0) {
hours = Math.floor(maxtime / 3600);
minutes = Math.floor(maxtime / 60 % 60);
seconds = Math.floor(maxtime % 60);
timee.innerHTML =
`${String(hours).padStart(2,0)} : ${String(minutes).padStart(2,0)} : ${String(seconds).padStart(2,0)}`;
if (maxtime == 5 * 60) alert("还剩5分钟");
--maxtime;
} else {
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()", 1000);我想请问一下老师,我这里如何实现我绝对定位的东西自适应,不会到别的浏览器去就乱了布局,还有那个我想做的选中答案效果,点击答案左侧图标同步变色,然后右侧的进度会同步加减,我不知道怎么同步,所以使用用的鼠标移出,效果很不好,请老师指点迷津
正在回答 回答被采纳积分+1
同学你好,解答如下:
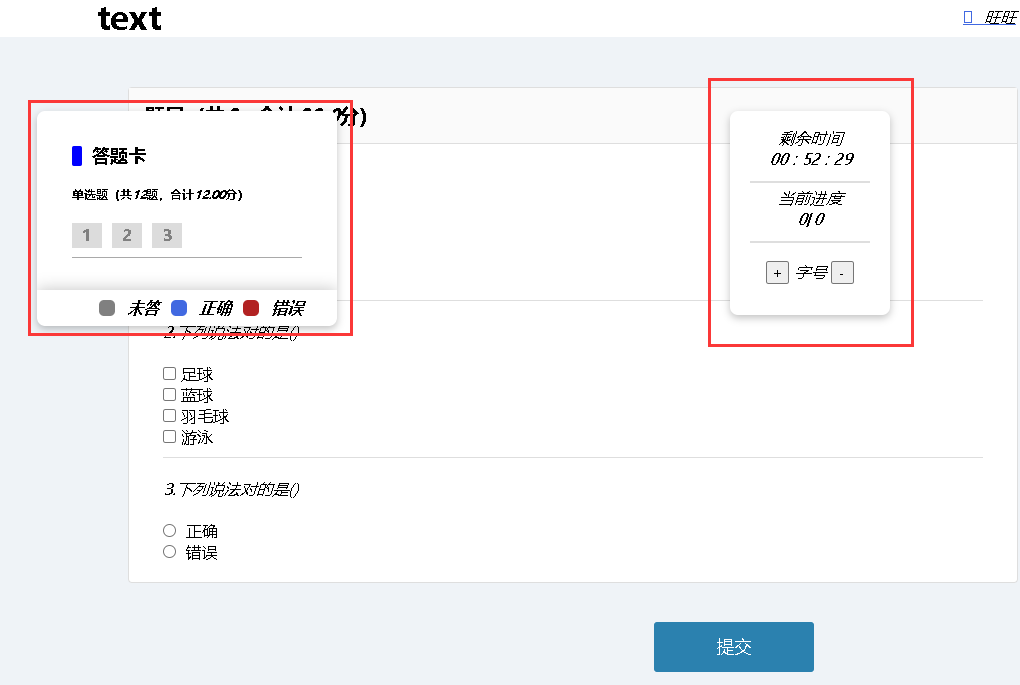
1、 同学用于绝对定位的两个元素,老师用了几个浏览器测了一下没发现有问题,老师猜测同学是想问,页面中两侧的fixed定位,遇到小屏幕时,会出现如下问题?

如是老师理解的这样,我们可以使用css3的媒体查询响应式布局,通过计算屏幕宽度,来计算左右两侧定位的元素,宽度,定位left与right值或改变定位的形式,比如fixed改变成absolute来解决问题,同学这里自己尝试一下。
如以上回答并不是同学的困惑,同学可以再把问题描述的清晰一些,老师这里没有理解透同学想要表达的问题点。
2、点击题目中的选项,使答题卡中的序号进行联动。解答如下:
这里老师不建议同学用控制dom的形式做哈,因为最后我们要把用户选择的选项拼凑成数据,就会涉及到格式的需求。所以我们尽量要有操作数据的思想。老师这里简单的给同学做个了小demo,仅供同学参考。详解如下:
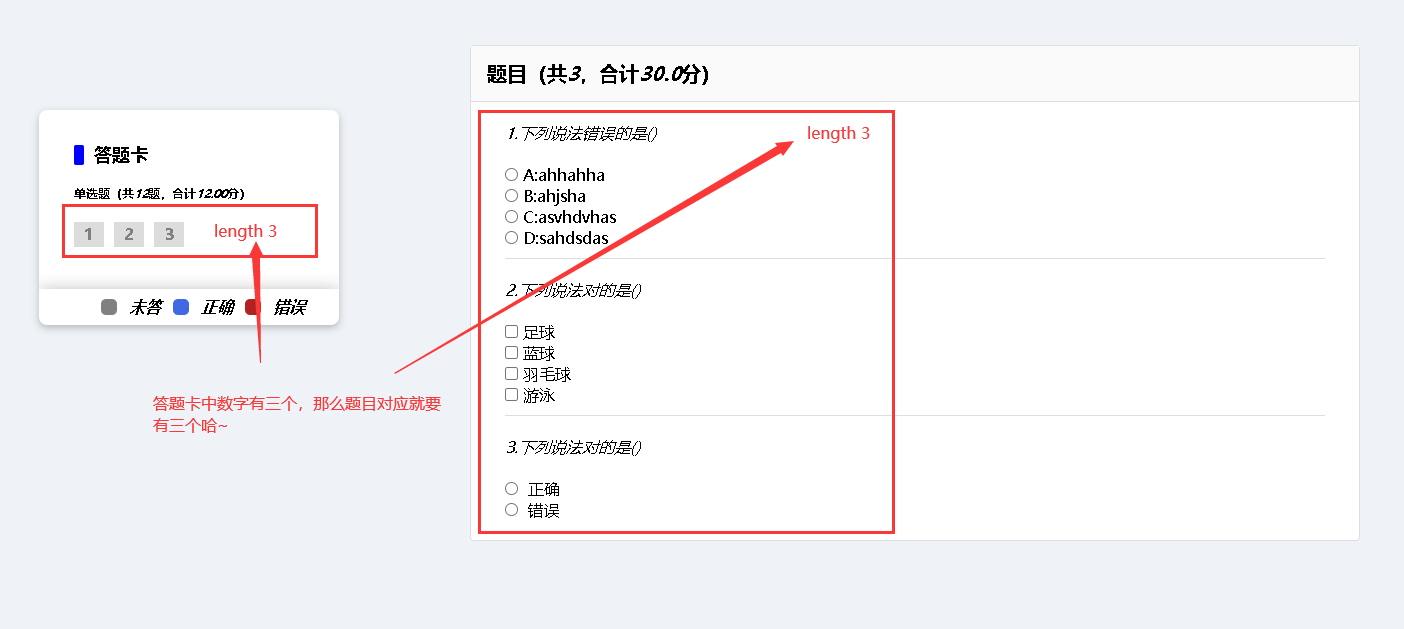
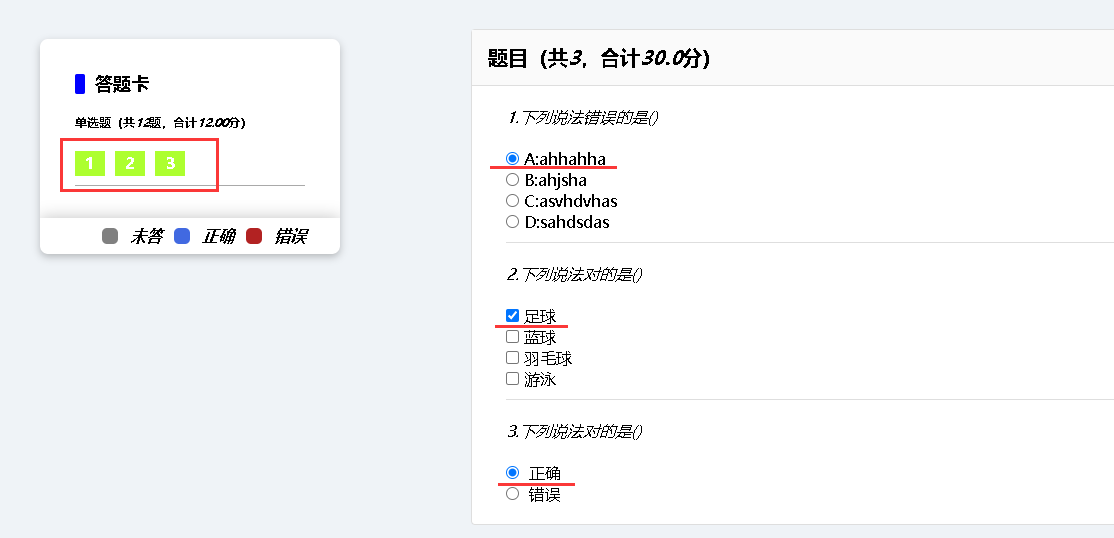
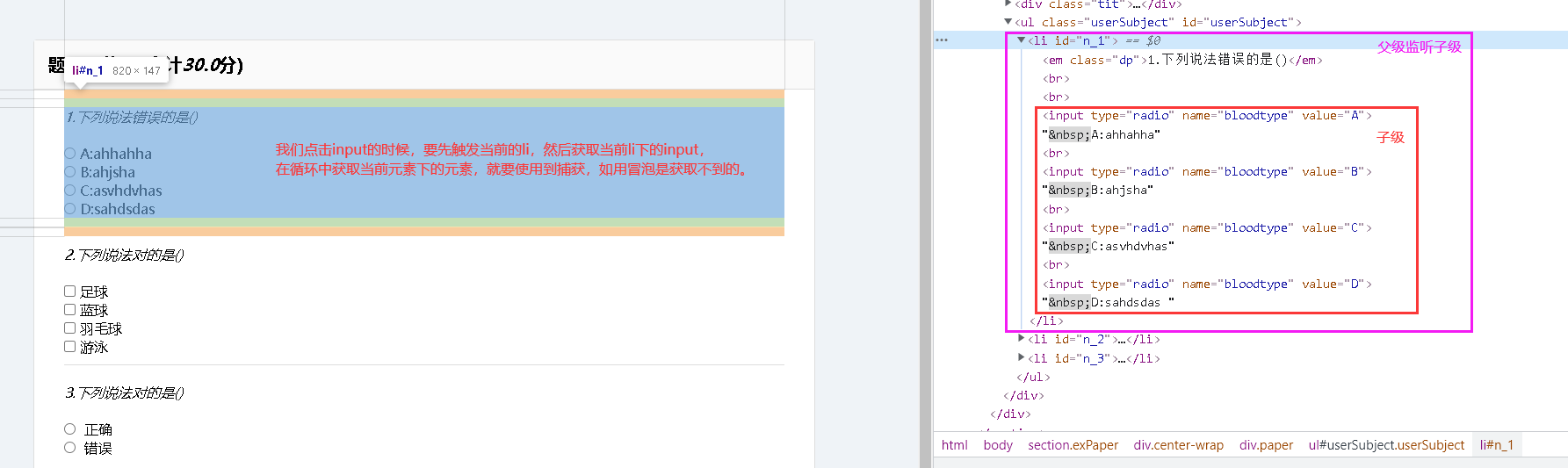
首先要明确一点,下图中红框圈中的,在正常项目中大概率都是从后台取得的数据,再循环遍历拼接出来的,所以题目有几道,对应的答题卡就有几个序号。

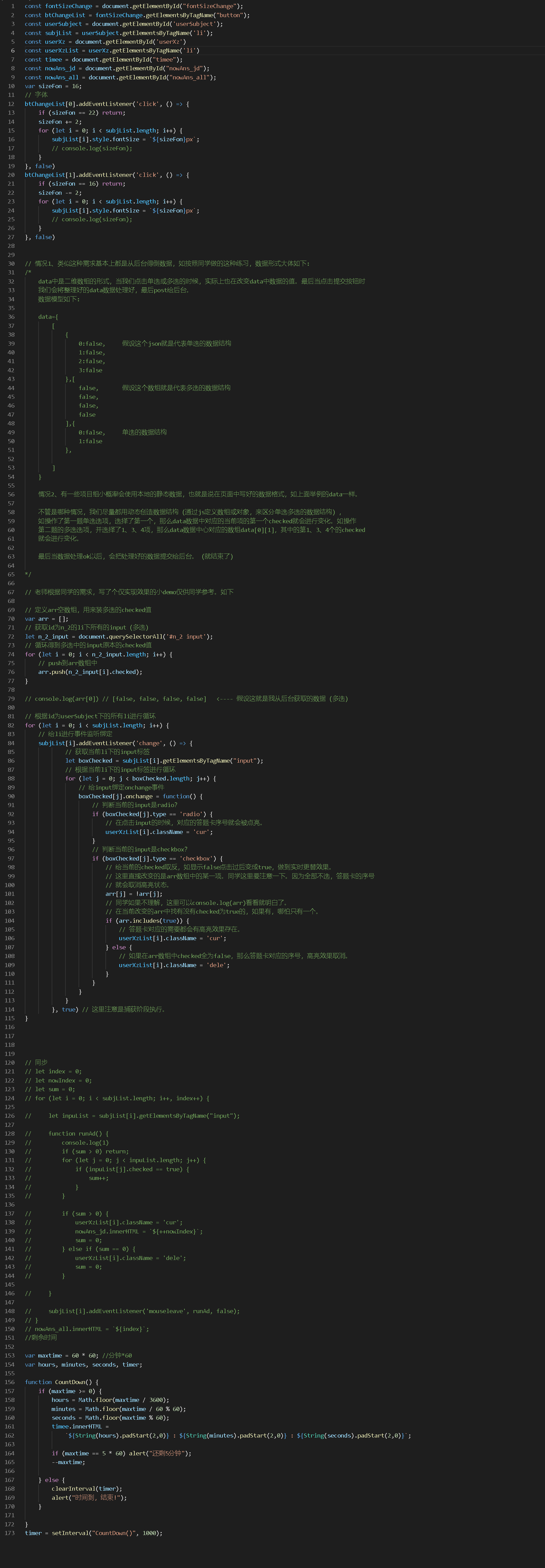
JS部分:
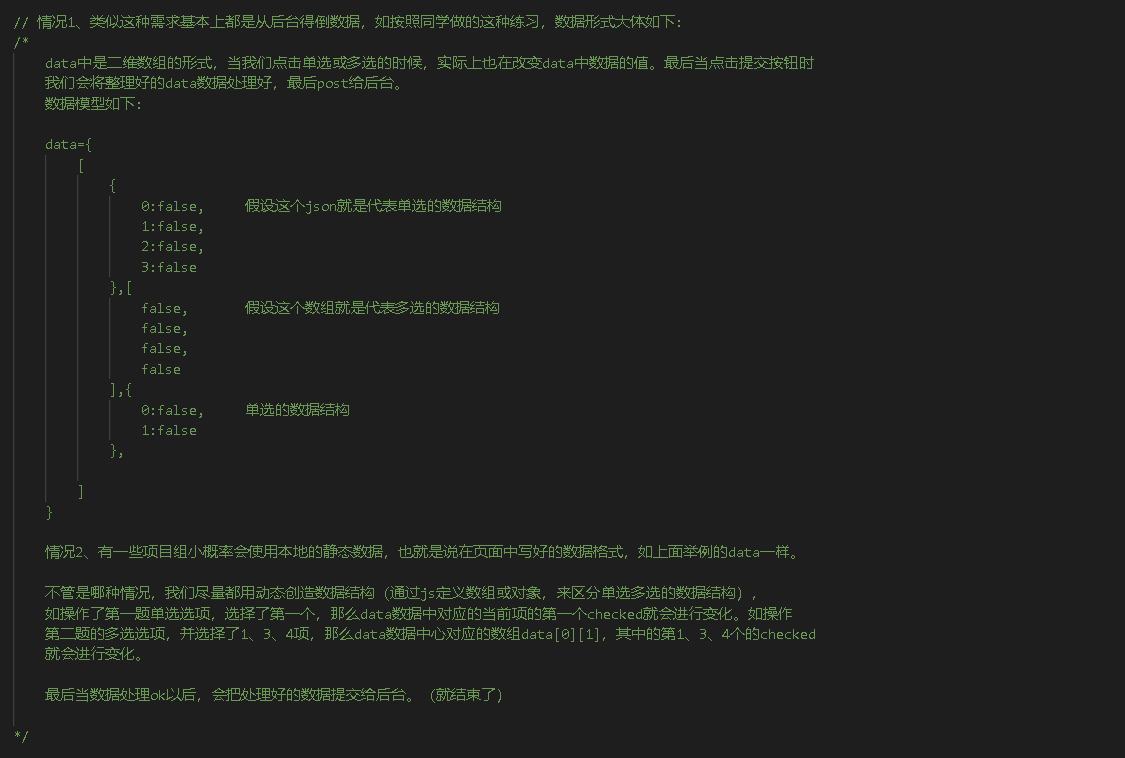
1、类似表单提交的这类需求,最终都是要提交到后台的哈~那么一般来说这种需求分为两种情况,静态数据与动态数据。静态数据一般是指由前端同学固定写在本地项目中,最后进行提交后台(需要与后台同学提前沟通),动态数据一般是指通过请求后台,得到的数据格式(也是需要与后台同学提前沟通,谁的数据结构更清晰就用谁的),如下分析:



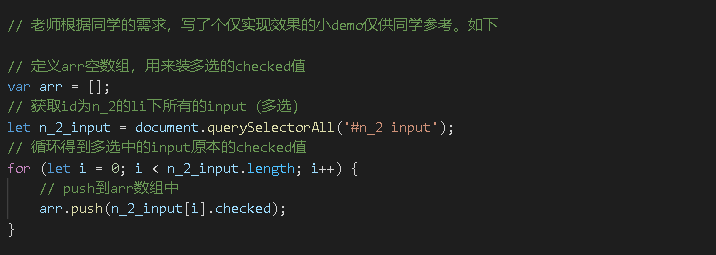
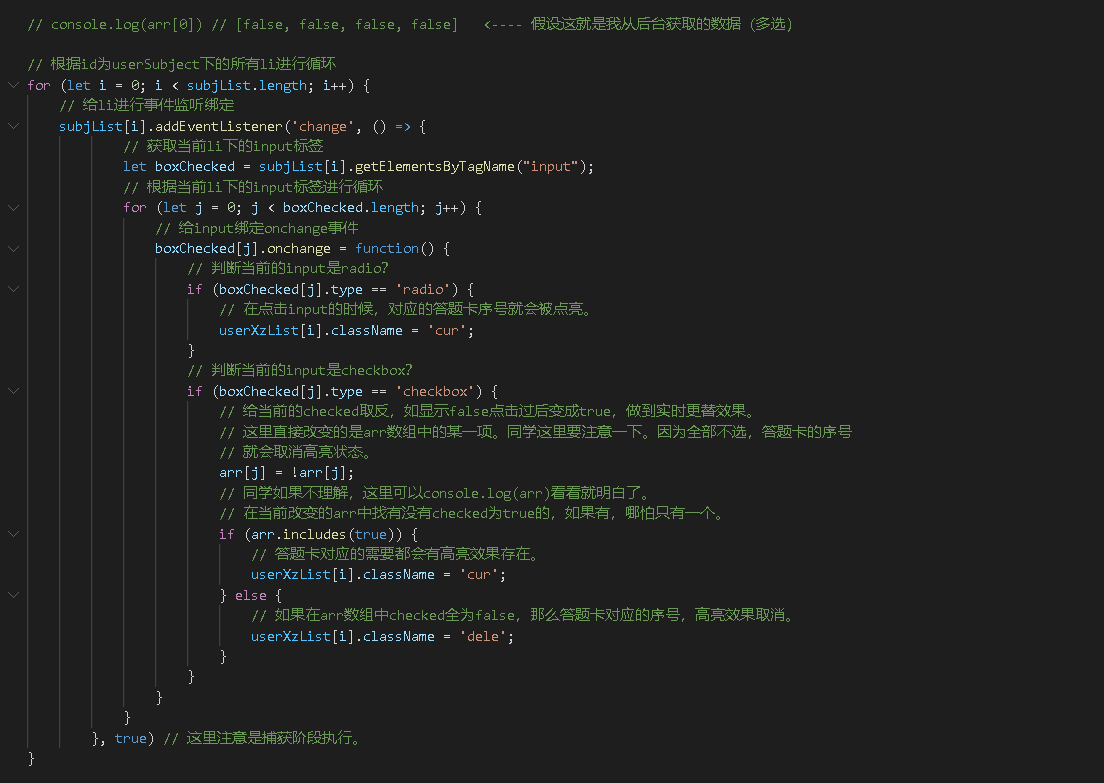
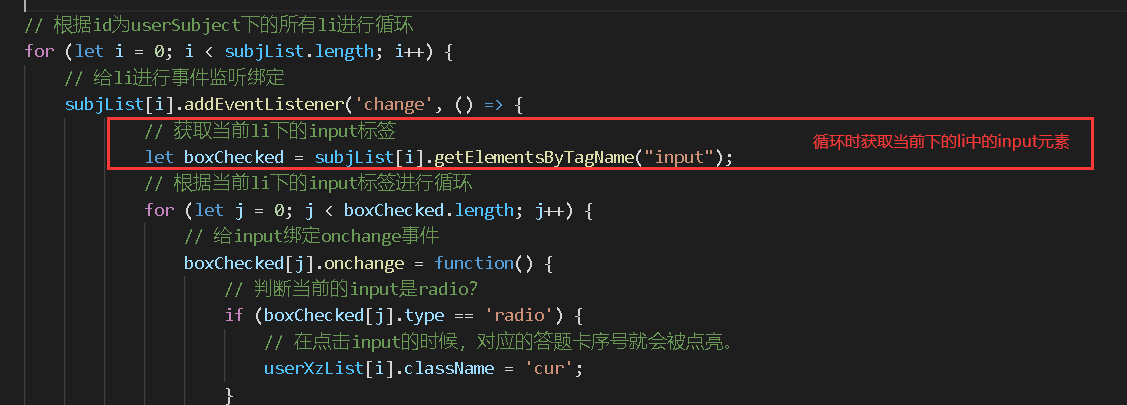
2、整体更改部分如下:

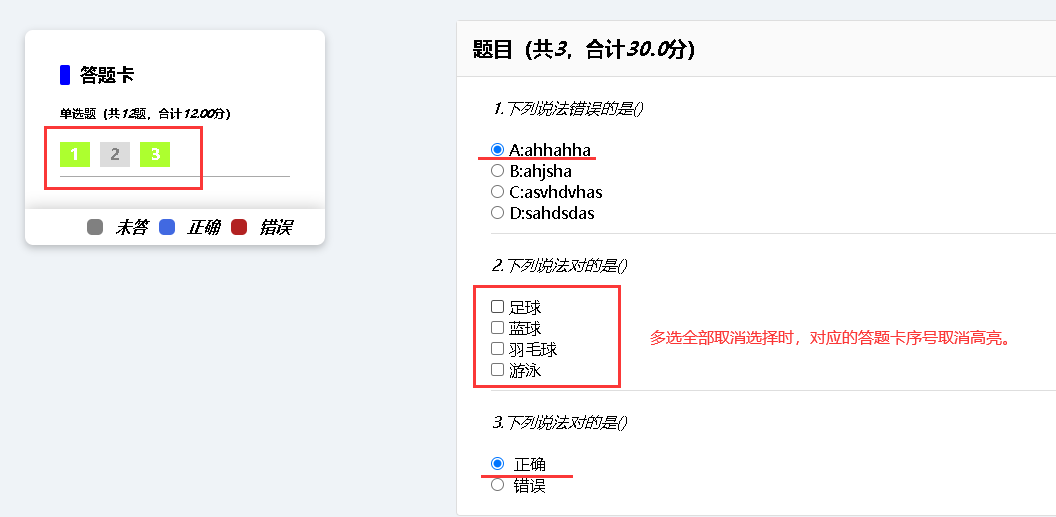
最终效果如下:


同学看看是否能理解,因为这里需要理解数据格式,的确是有些超纲。且这种需求并不简单哦~所以同学如不理解可以不要过多的纠结,先本着完成我们的课程为基础哈~祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星