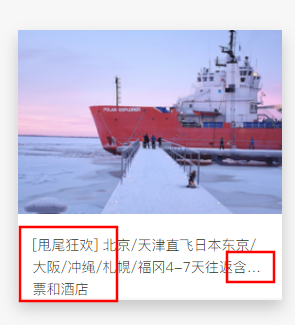
设置了显示2行和超出不显示 ,第二行出现了省略号,第三行还是显示了
相关截图:

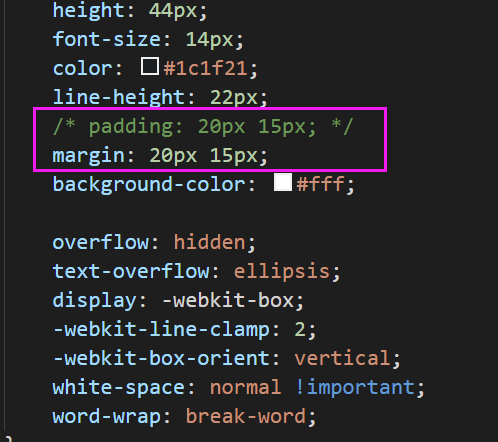
相关代码:
.xxsw ul li p {
height: 44px;
font-size: 14px;
color: #1c1f21;
line-height: 22px;
padding: 20px 15px;
background-color: #fff;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}
6
收起
正在回答
1回答
同学你好,猜测是由于超出的内容默认会显示在元素的padding区域,导致效果不对,建议修改:换成margin调整间距试试,如下:

祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星