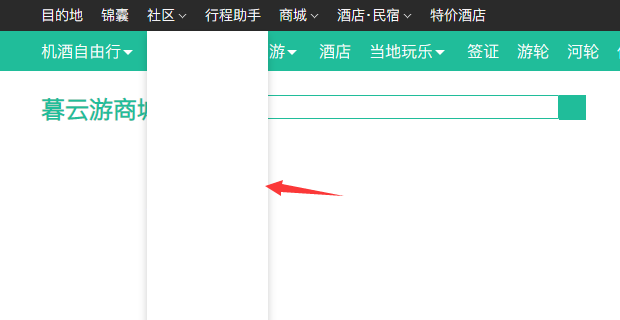
麻烦老师帮忙看下我css里面li的内容不显示是什么原因
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="酒店、机票预订">
<meta name="description" content="">
<title>暮云游商城</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="cur">
<a href="">社区</a>
<em class="arrow">
<p></p>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">履行论坛</a></li>
<li><a href="">履行论坛</a></li>
<li><a href="">履行论坛</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="cur">
<a href="">商城</a>
<em class="arrow">
<p></p>
<i></i>
</em>
</li>
<li class="cur">
<a href="">酒店·民宿</a>
<em class="arrow">
<p></p>
<i></i>
</em>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r iconfont">
<a href=""></a>
<span>|</span>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href="">登陆</a>
<a href="">注册</a>
</div>
</div>
</div>
<!-- 页面导航部分中间导航栏 -->
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
<em class="shortcut-links">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">游轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
</li>
<li>
<a href="">私人定制</a>
</li>
</ul>
</div>
</nav>
<!-- logo标题部分 -->
<div class="logo-nav">
<div class="center-wrap">
<h1>暮云游商城</h1>
<div class="sea-box">
<input type="text" placeholder="">
<a class="iconfont" href=""></a>
</div>
</div>
</div>
</header>
</body>
</html>
样式表
.site-head .topbar {
height: 32px;
background-color: #2A2A2A;
}
.site-head .topbar .shortcut-links {
}
.site-head .topbar .shortcut-links>ul>li {
float: left;
}
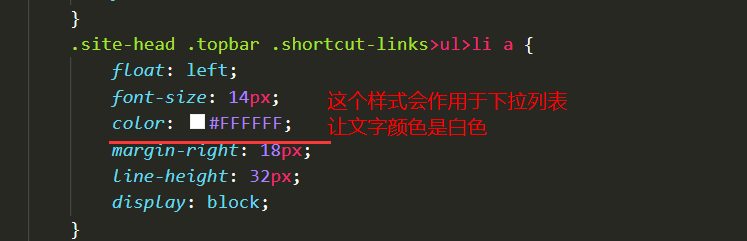
.site-head .topbar .shortcut-links>ul>li a {
float: left;
font-size: 14px;
color: #FFFFFF;
margin-right: 18px;
line-height: 32px;
display: block;
}
.site-head .topbar .shortcut-links>ul>li.cur {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.cur .arrow {
position: absolute;
width: 12px;
height: 12px;
right: 16px;
top: 50%;
margin-top: -6px;
transition: transform 0.2s linear 0s;
}
.site-head .topbar .shortcut-links>ul>li.cur .arrow:hover {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links>ul>li.cur .arrow p {
position: absolute;
top: 3px;
left: 3px;
width: 5px;
height: 5px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.cur .arrow i {
position: absolute;
top: 2px;
left: 3px;
width: 5px;
height: 5px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
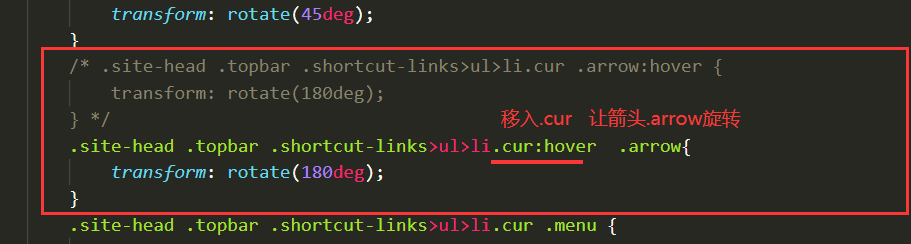
.site-head .topbar .shortcut-links>ul>li.cur .arrow:hover {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.cur .menu {
position: absolute;
top: 32px;
left: 0;
background-color: white;
z-index: 9999;
display: none;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
}
.site-head .topbar .shortcut-links > ul > li.cur:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links > ul > li.cur .sqmenu {
width: 121px;
}
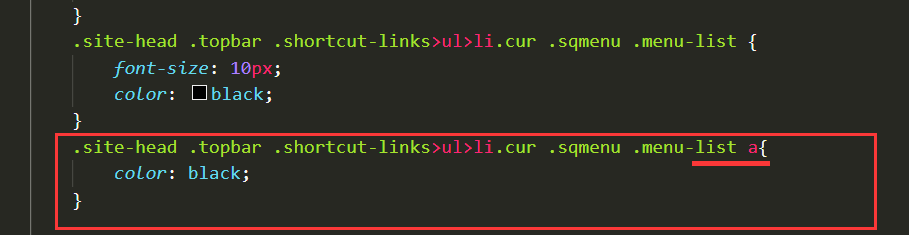
.site-head .topbar .shortcut-links > ul > li.cur .sqmenu .menu-list {
font-size: 10px;
color: black;
}
.site-head .topbar .topbar-r {
float: right;
width: 250px;
height: 30px;
line-height: 30px;
}
.site-head .topbar .topbar-r a,.site-head .topbar .topbar-r span {
color: white;
margin-right: 13px;
font-size: 14px;
}
.site-head .topbar .topbar-r:last-child {
margin-right: 0;
}
/* 导航中间部分 */
.site-head .main-nav {
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
}
.site-head .main-nav ul li a {
float: left;
color: white;
line-height: 40px;
margin-right: 18px;
}
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav ul li.have-menu::before {
content: '';
position: absolute;
width: 0px;
height: 0px;
right: 22px;
top: 19px;
border: 5px solid transparent;
border-top-color:white ;
border-bottom: none;
transition: transform 0.2s linear 0s;
}
.site-head .main-nav ul li.have-menu:hover::before {
transform: rotate(180deg);
}
.site-head .logo-nav {
padding:21px 0 ;
height: 36px;
}
.site-head .logo-nav h1 {
font-size: 24px;
color: #20BD9A;
line-height:36px ;
font-weight: bold;
float: left;
}
.site-head .logo-nav .sea-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 3px;
}
.site-head .logo-nav .sea-box input {
float: left;
width: 376px;
border: 1px solid #20BD9A;
outline: none;
border-radius: 4px 0 0 4px;
}
.site-head .logo-nav .sea-box a {
float: right;
width: 27px;
height: 25px;
background-color: #20BD9A;
color: white;
line-height: 25px;
text-align: center;
}

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星