关于forEach的参数
let a = new Set();
a.add(1).add(2).add(3);
console.log(a);
a.delete(2);
console.log(a);
console.log(a.size);
a.forEach(function (value, index) {
console.log('value = ' + value + '\n' + 'index = ' + index);
});前面输出结果都正常,但当最后forEach输出index时结果为 ‘1,3’,而不是预期的‘0,1’。这里index是从1开始的而不是0,这是为什么?且为什么set中的‘2’被删掉后依然占用一个index位置?
12
收起
正在回答
1回答
同学你好,原因如下:
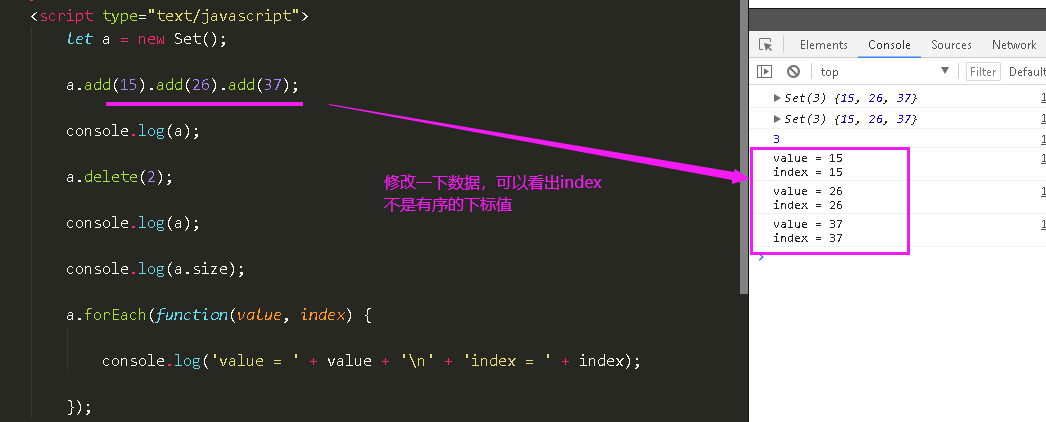
Set是一系列无序的、没有重复值的数据集合,虽然类似于数组,但Set没有下标去标示每一个值,也不能像数组那样通过下标去访问Set的成员,所以,通过forEach方法遍历该对象时,参数index不是有序的下标值,如图

祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星