正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2021-12-12 14:03:29
同学你好,可以结合下面的解析理解:
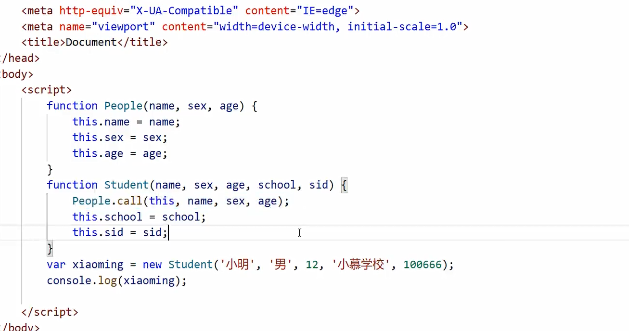
1、截图中的代码声明了两个构造函数,一个是People,一个是Student,可以将People看作是父类,Student是子类。
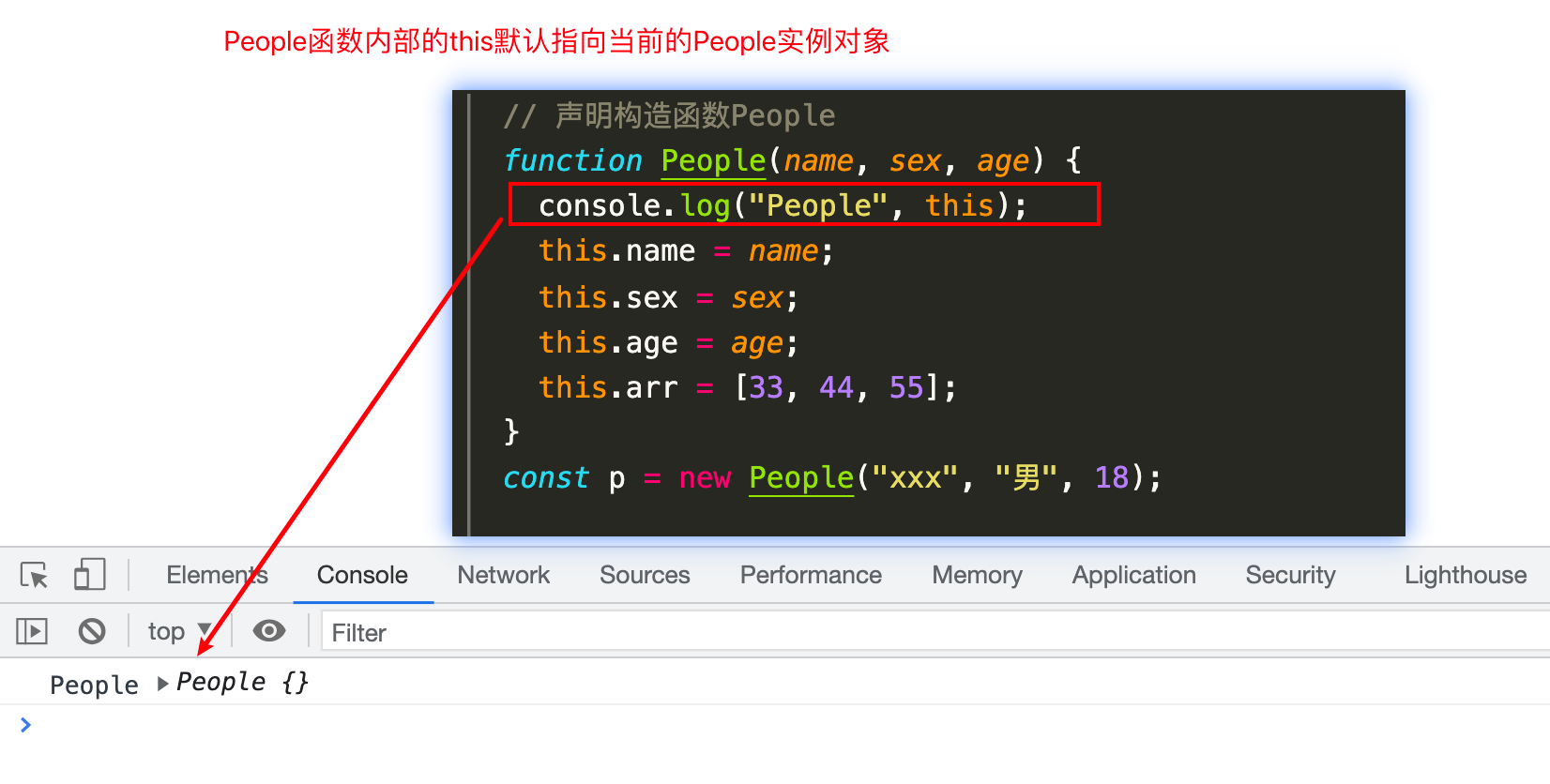
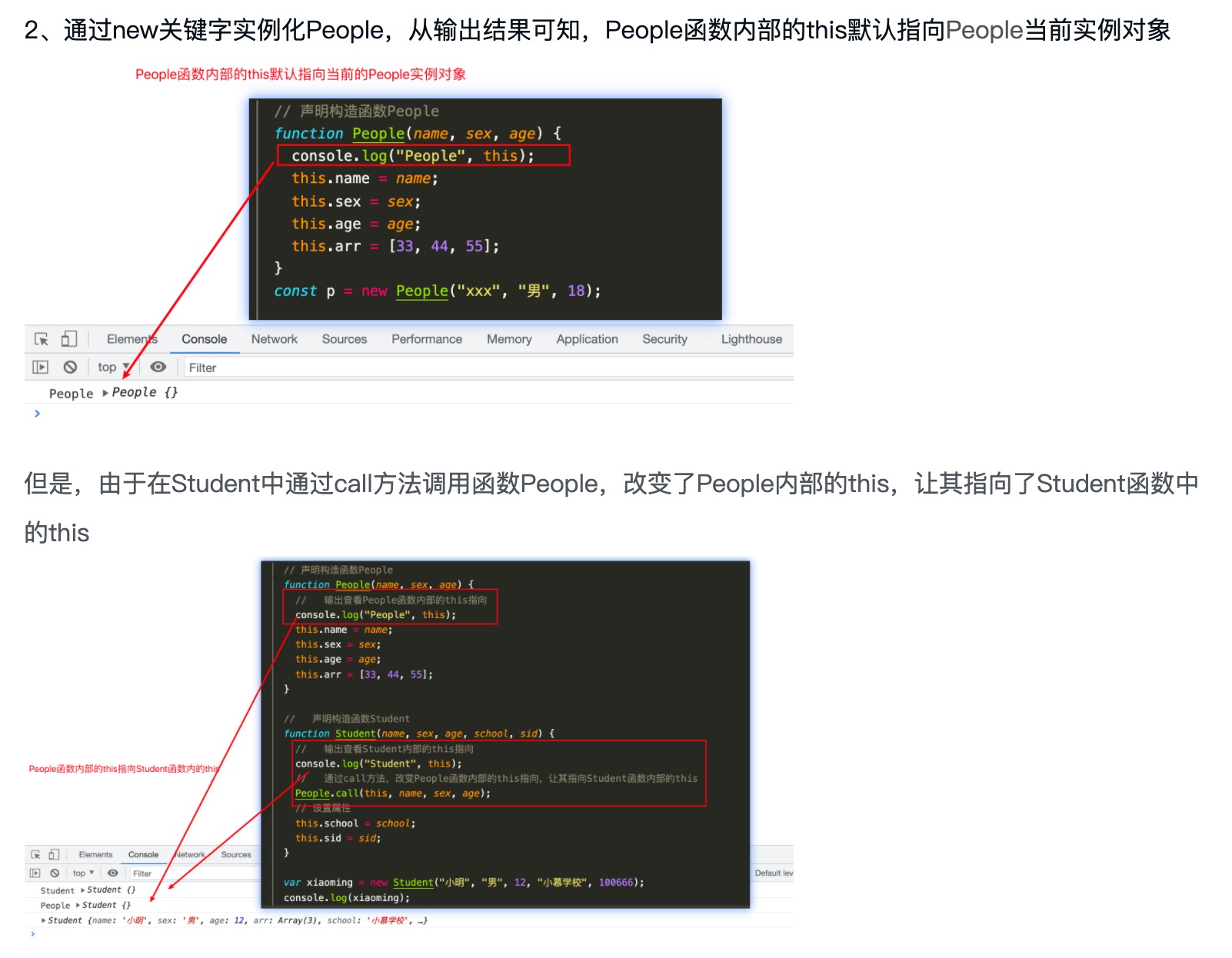
2、通过new关键字实例化People,从输出结果可知,People函数内部的this默认指向People当前实例对象

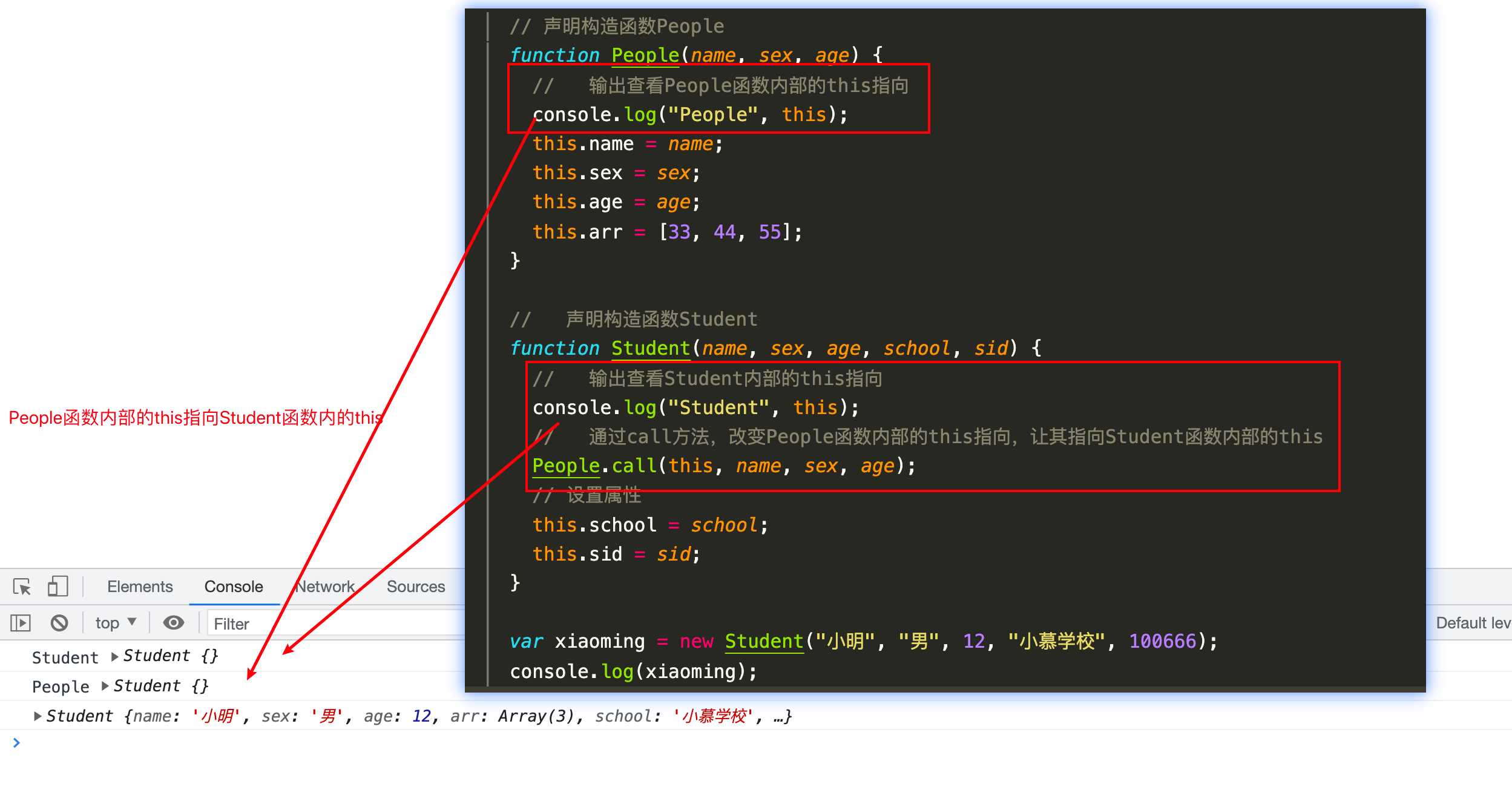
但是,由于在Student中通过call方法调用函数People,改变了People内部的this,让其指向了Student函数中的this

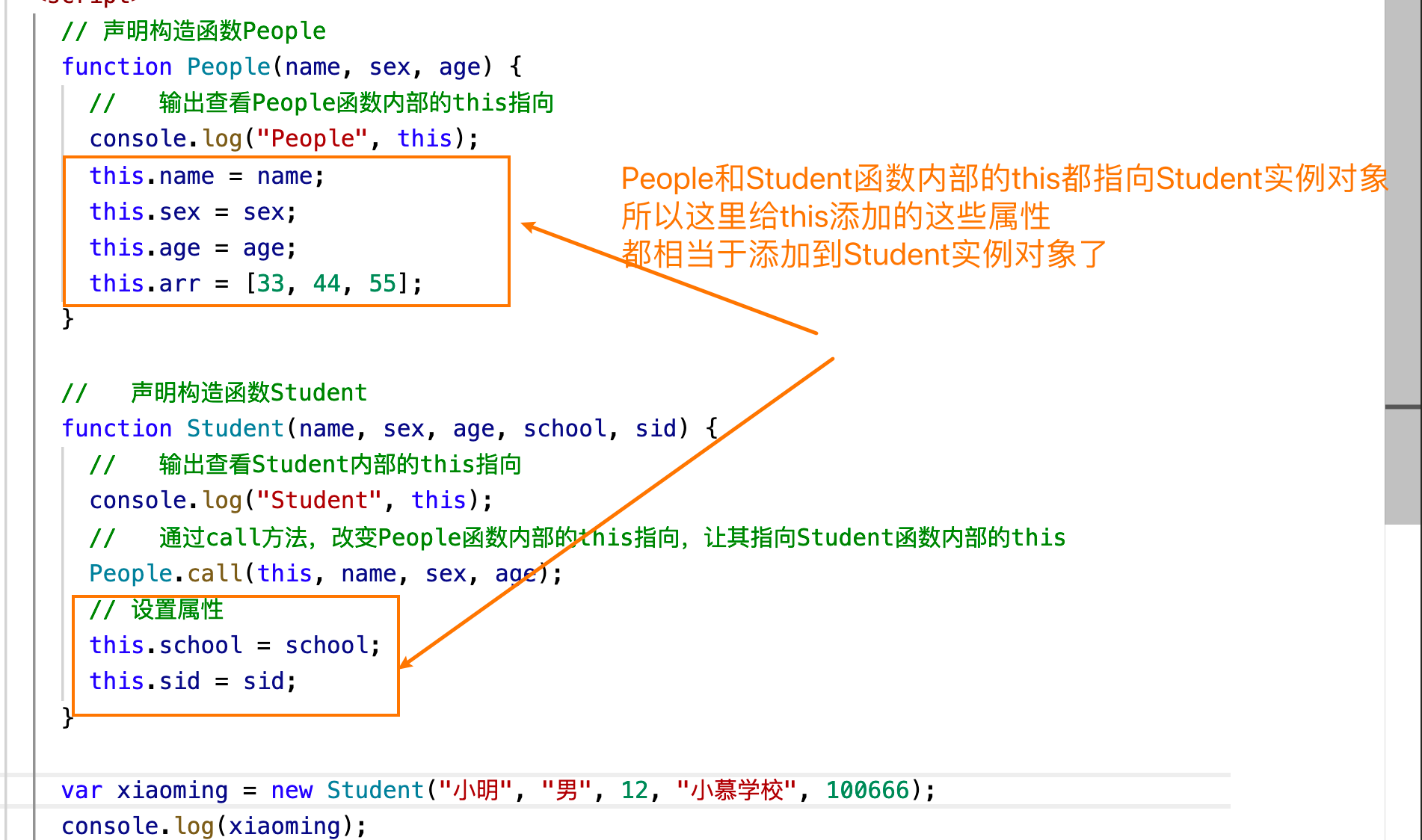
所以在执行 var xiaoming = new Student("小明", "男", 12, "小慕学校", 100666);这句代码实例化Student,
接下来依次执行Student函数内部的代码,执行People.call(this, name, sex, age);这句代码时,People函数的this等价于Student构造函数实例对象,那么People函数内部this.name = name等给this添加属性的代码,相当于就是给Student构造函数实例对象添加属性了,从而实现了Student继承People的一些属性。
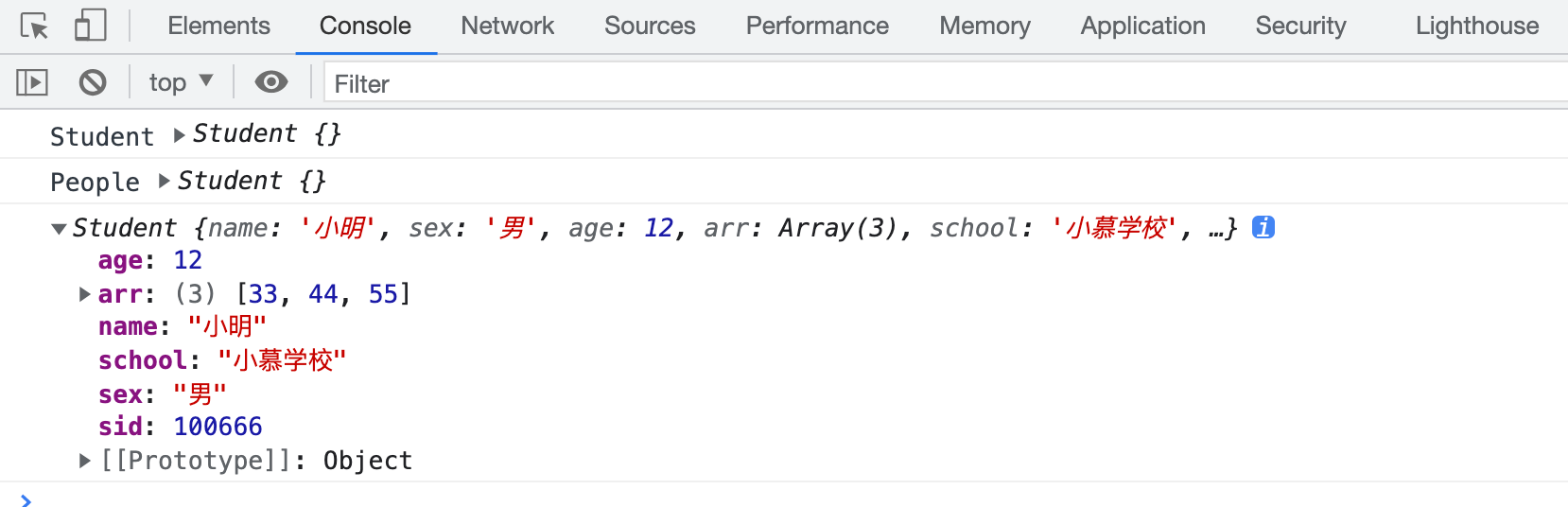
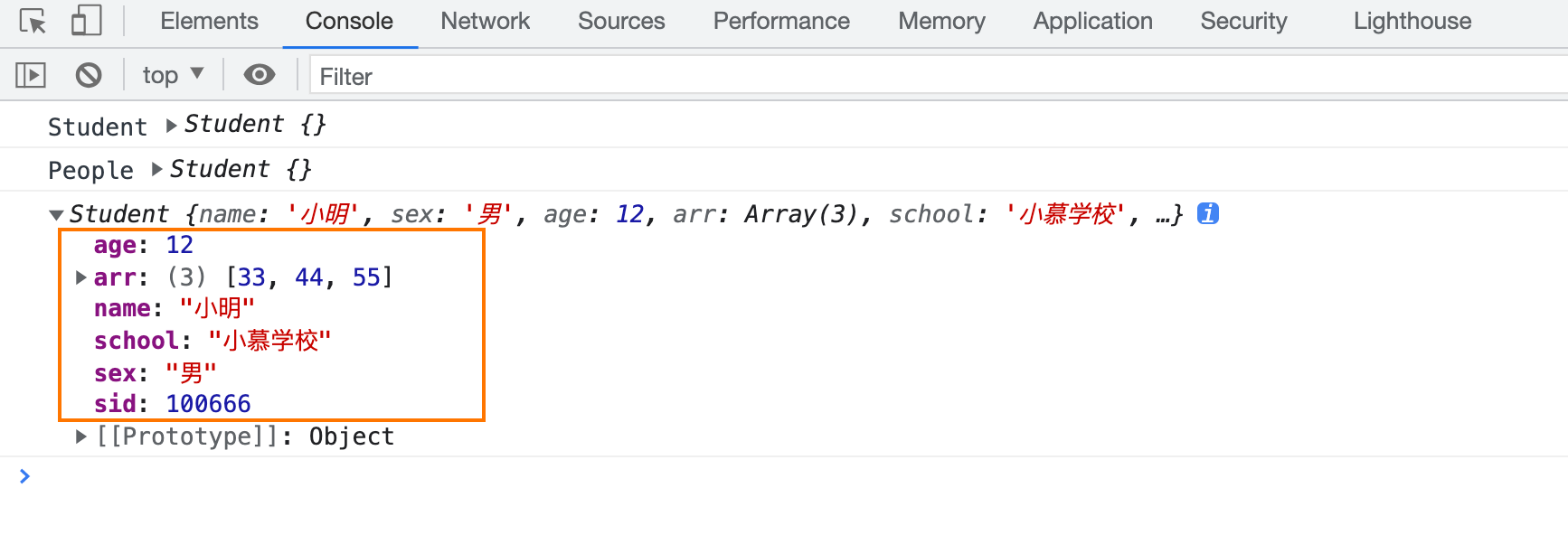
所以最终实例化的Student对象,该对象下有name等属性,如下:

祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星