【第10周 ES6解构赋值 3-10 对象的解构赋值】为什么显示的是undefined?
问题描述:
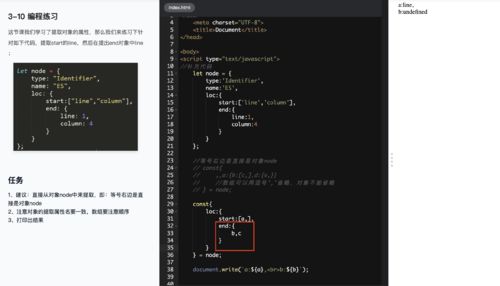
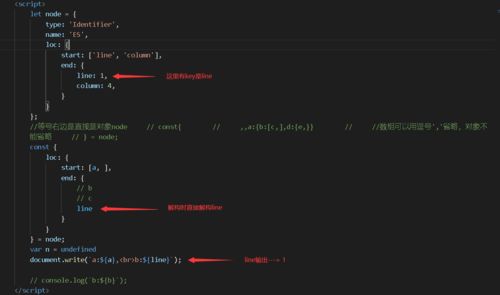
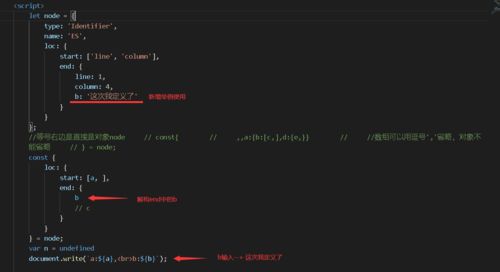
Q1:老师麻烦看下为什么b显示的是undefined?
相关截图:

相关代码:
let node = {
type:'Identifier',
name:'ES',
loc:{
start:['line','column'],
end:{
line:1,
column:4
}
}
};
//等号右边是直接是对象node
// const{
// ,,a:{b:[c,],d:{e,}}
// //数组可以用逗号','省略,对象不能省略
// } = node;
const{
loc:{
start:[a,],
end:{
b,c
}
}
} = node;
document.write(`a:${a},<br>b:${b}`);12
收起
正在回答 回答被采纳积分+1
1回答



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星