老师效果实现不了是怎么回事啊?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
body {
min-width: 1250px;
}
h2 {
float: left;
margin-left: 200px;
margin-top: 10px;
}
.nav{
width: 800px;
height: 50px;
float: right;
position: relative;
}
.nav ul li {
float: left;
list-style: none;
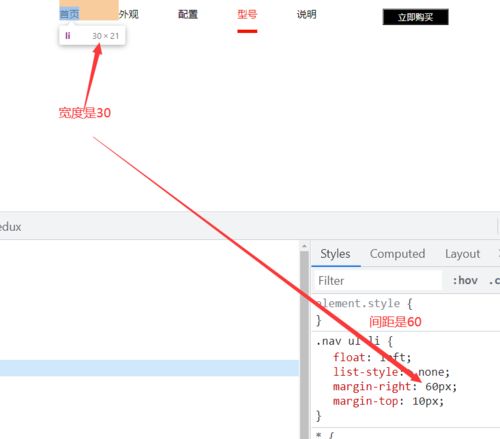
margin-right: 60px;
margin-top: 10px;
}
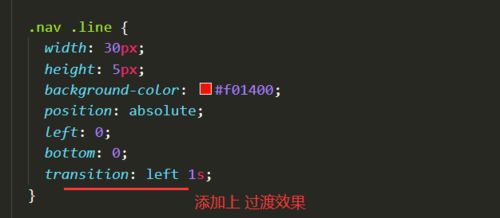
.nav .line {
width: 30px;
height: 5px;
background-color: #f01400;
position: absolute;
left: 0;
bottom: 0;
}
.nav ul li a {
text-decoration: none;
color: #000;
font-size: 15px;
}
.nav ul li a.current{
color: #f01400;
}
.nav button {
float: left;
margin-top: 13px;
margin-left: 40px;
color: white;
background-color: #000;
width: 100px;
height: 25px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>慕课手机</h2>
<div class="nav" id="nav">
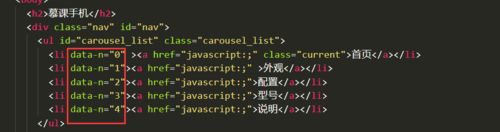
<ul id="carousel_list" class="carousel_list">
<li><a href="javascript:;" data-n="0" class="current">首页</a></li>
<li><a href="javascript:;" data-n="1">外观</a></li>
<li><a href="javascript:;" data-n="2">配置</a></li>
<li><a href="javascript:;" data-n="3">型号</a></li>
<li><a href="javascript:;" data-n="4">说明</a></li>
</ul>
<div class="line" id="line"></div>
<button>立即购买</button>
</div>
<script>
var navs=document.getElementsByTagName('li');
var line=document.getElementById('line');
var as=document.getElementsByTagName('a');
// 遍历li
for(var i=0;i<navs.length;i++){
// 给每个li,绑定鼠标移入事件
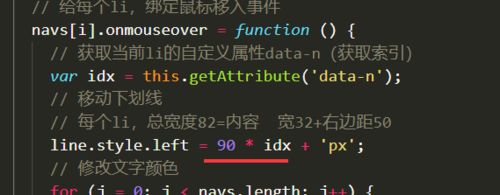
navs[i].onmouseover=function(){
// 获取当前li的自定义属性data-n(获取索引)
var idx=this.getAttribute('data-n');
// 移动下划线
// 每个li,总宽度82=内容宽32+右边距50
line.style.left=82*idx+'px';
// 修改文字颜色
for(j=0;j<navs.length;j++){
as[j].className='';
}
as[idx].className='current';
}
}
</script>
</body>
</html>
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星