正在回答
1回答
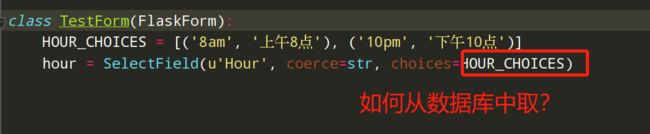
同学,你好!如果需要从数据库中取值,就不需要使用TestForm表单类来定义该数据了,在视图函数中通过类对象直接查询即可,然后在将查询结果传给html,使用flask模板语法进行渲染,可参考下面的方法
数据模型类:
class UserTime(db.Model): __tablename__ = 'user_time' id = db.Column(db.Integer, primary_key=True) u_time = db.Column(db.String(64), nullable=False) desc = db.Column(db.String(64), nullable=False)
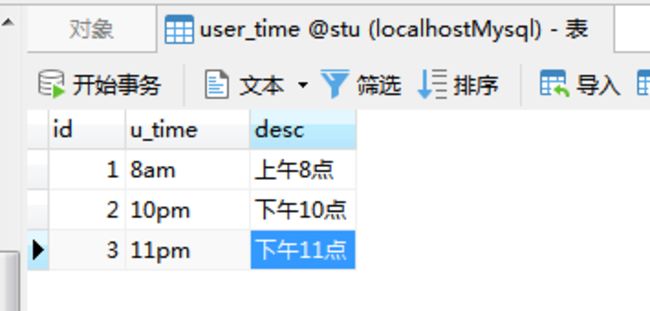
对应数据库user_time表数据如下:

视图函数:
@app.route('/test')
def test():
time_obj = UserTime.query.all() # 查询user_time表
return render_template('demo.html', time_obj=time_obj)
@app.route('/demo', methods=['POST'])
def demo():
time_info = request.form.get('time_opt')
print(time_info)
return time_infodemo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="{{ url_for('demo') }}">
时间:
<select name="time_opt">
{% for ut in time_obj %}
<option value="{{ ut.u_time }}">{{ ut.desc }}</option>
{% endfor %}
</select>
<input type="submit" value="Submit"/>
</form>
</body>
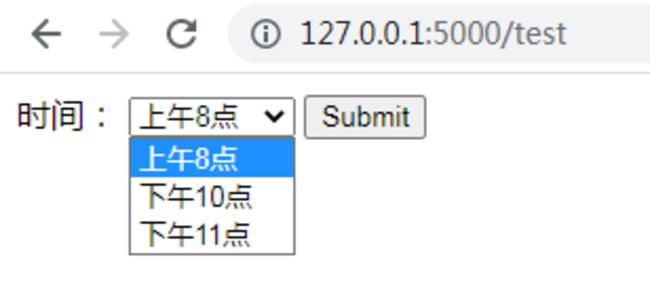
</html>访问http://127.0.0.1:5000/test ,点击下拉框,显示如下

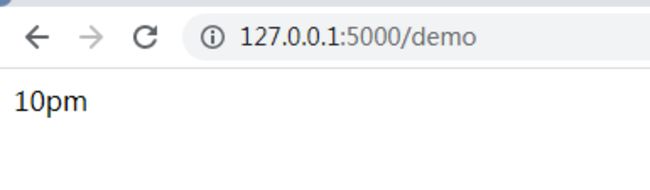
提交表单之后,会跳转到http://127.0.0.1:5000/demo ,demo视图函数中,使用request.form.get('time_opt')获取提交过来的数据,页面显示如下

祝:学习愉快!
Python全栈工程师2020
- 参与学习 人
- 提交作业 5301 份
- 解答问题 2433 个
Facebook曾声称“只招全栈工程师”!全栈用人需求猛增,市面人才紧缺。 0基础进击Python全栈开发,诱人薪资在前方!
了解课程
















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星