我不理解,请老师解答
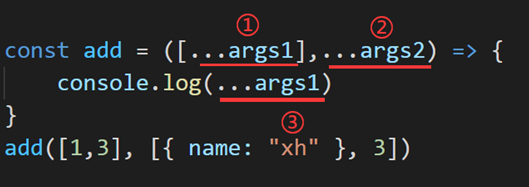
问题一: 这个中的①和③都是...args1为什么一个是剩余元素,一个是展开运算符?①中不也是将[1,3]展开为1,3嘛?
这个中的①和③都是...args1为什么一个是剩余元素,一个是展开运算符?①中不也是将[1,3]展开为1,3嘛?
②的话...args2难道不是吧[{name:'xh'},3]展开嘛?为什么是剩余参数?
问题二:举例:
const add=(①...args)=>{
console.log(②args); //[[1,2,3],[4,5]]
console.log(③...args);//[1,2,3] [4,5]
}
add([1,2,3],[4,5]);
①表示剩余参数还是剩余元素?
②是剩余参数嘛?
③是展开元素
正在回答 回答被采纳积分+1
同学你好,这道题的思想就是让同学区分一下什么是剩余元素、剩余参数、展开运算符。
1、①和③中的①是结合了解构赋值一起使用的,所以被称作为剩余元素,这里只是叫法与剩余参数不同,而起到的效果实际上与剩余参数相同。③的作用是把解构赋值得到的[1,2,3]进行展开,之后得到的值是123,而非[1,2,3]。②被称作为剩余参数,这里同学看一下调用的传参,它起到的作用是除了被解构赋值的所有参数,全都归拢到了一起的作用,并不是把[{name:'xh'},3]展开,展开的话,应是单独一个{name: "XH"}与单独一个3。
2、根据同学提供的问题2,①是剩余参数,因为它们没有结合解构赋值一起使用。②是剩余参数。③是展开运算符。
老师举了几个相对简单的例子,供同学参考如下。
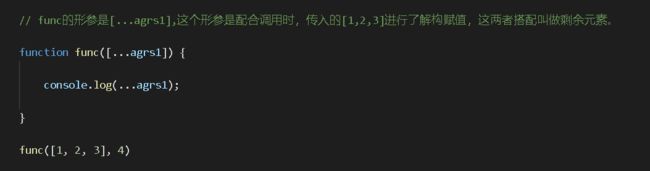
1)课后题目中提供的图片序号1处,因为配合了解构赋值使用,与剩余参数有同样的效果,但是这里有个新的名称,叫剩余元素。如下例:

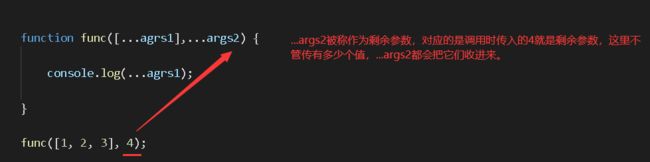
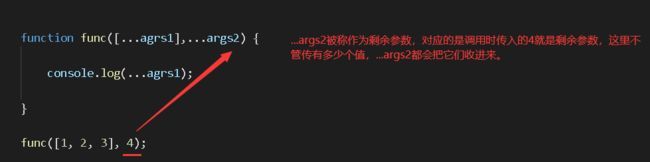
2)课后题目中提供的图片序号2处,直接作为函数参数使用时表示剩余参数。如下例:

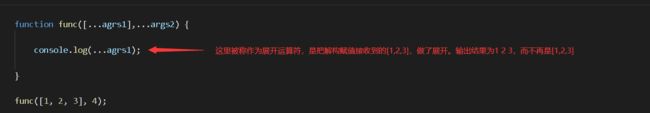
3)课后题目中提供的图片序号3处,展开数组中的所有元素,表示展开运算符。如下例:

同学自己试试,看看是否能理解。祝学习愉快!

 中是否写在function func()位置的都是剩余参数呢?
中是否写在function func()位置的都是剩余参数呢?



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星