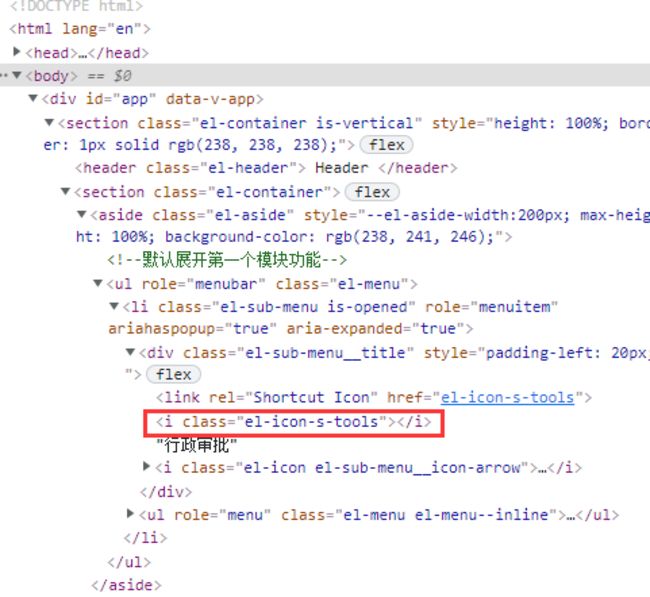
icon无法显示的问题
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕课网办公OA系统</title>
<!--引入样式-->
<link rel="stylesheet" type="text/css" href="assets/element-plus/index.css">
<!--引入组件库-->
<script src="assets/vue/vue.global.js"></script>
<script src="assets/element-plus/index.full.js"></script>
<script src="assets/axios/axios.js"></script>
<style>
.el-header {
background-color: rgb(238, 241, 246);
color: #333;
line-height: 60px;
}
html, body, #app, .el-container {
padding: 0;
margin: 0;
height: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div id="app">
<el-container style="height: 100%;border: 1px solid #eee">
<el-header>
Header
</el-header>
<el-container>
<el-aside width="200px" style="max-height: 100%;background-color: rgb(238, 241, 246)">
<!--默认展开第一个模块功能-->
<el-menu :default-openeds="['0']">
<template v-for="(n,idx) in nodeList">
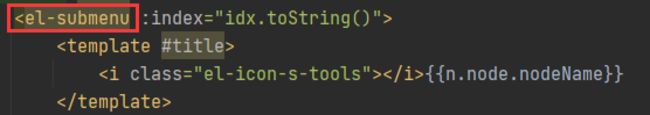
<el-sub-menu :index="idx.toString()">
<template #title><i class="el-icon-s-tools"></i>{{n.node.nodeName}}</template>
<template v-for="func in n.children">
<el-menu-item :index="func.nodeId.toString()" v-on:click="showPage(func.url)">
{{func.nodeName}}
</el-menu-item>
</template>
</el-sub-menu>
</template>
</el-menu>
</el-aside>
<el-main>
<iframe id="main" name="main" src="https://www.imooc.com"
style="width: 100%;height: 95%;border: 0"></iframe>
</el-main>
</el-container>
</el-container>
</div>
<script>
const main = {
data() {
return {
nodeList: []
}
},
methods: {
showPage(url) {
document.getElementById("main").src = url;
}
},
mounted() {
const objApp = this;
axios.get("/api/user_info?uid=" + sessionStorage.uid).then(function (response) {
const json = response.data;
json.data.nodeList.forEach(function (item) {
objApp.nodeList.push(item);
})
})
console.info(objApp.nodeList);
}
}
const app = Vue.createApp(main);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>

资源文件使用课程提供的资源,还是不能成功显示icon
26
收起
正在回答
1回答
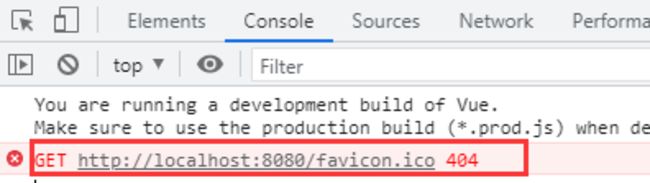
同学你好,ico文件无法显示时控制台是否出现如下提示信息呢?建议同学检查下项目中是否存在下述文件。

经过测试项目源码是可以显示ico文件的,建议同学清除IDEA缓存后重新运行试下。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星