老师

index/css.css****************************************************************
.site-head{
min-width: 1152px;
height: 150px;
}
.site-head .topbar{
min-width: 1152px;
height: 32px;
background-color: #2a2a2a;
line-height: 32px;
}
.site-head .topbar a{
color: white;
}
.site-head .topbar .shortcut-links{
float: left;
}
.site-head .topbar .shortcut-links>ul>li{
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow{
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
/* background-color: violet; */
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow{
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b{
position: absolute;
left: 4px;
top: 2px;
width:6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i{
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color:#2a2a2a;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu{
position: absolute;
top: 30px;
padding: 10px;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
z-index: 9999;
display: none;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu{
width: 120px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .scmenu{
width: 80px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .jdmsmenu{
width: 80px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu_list li{
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu_list a{
font-size: 12px;
color: #1c1f21;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu_list a:hover{
color: rgb(66, 230, 230);
}
.site-head .topbar .topbar-r{
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a,.site-head .topbar .topbar-r span{
margin-right: 11px;
font-size: 14px;
}
.site-head .topbar .topbar-r a:last-child{
margin-right: 0;
}
.site-head .main-nav{
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav .center-wrap>ul>li{
float: left;
line-height: 40px;
margin-right: 18px;
}
.site-head .main-nav .center-wrap>ul>li.have-menu{
padding-right: 16px;
position: relative;
}
.site-head .main-nav .center-wrap>ul>li.have-menu::after{
content: '';
display: block;
position: absolute;
right: 0;
top: 18px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: white;
border-bottom: none;
transition: transform .4s ease 0s;
}
.site-head .main-nav .center-wrap>ul>li.have-menu:hover::after{
transform: rotate(180deg);
}
.site-head .main-nav .center-wrap>ul>li>a{
line-height: 40px;
color: white;
font-size: 16px;
}
.site-head .main-nav .have-menu .menu{
position: absolute;
top: 35px;
left: 0;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
padding: 10px;
display: none;
z-index: 999999;
}
.site-head .main-nav .have-menu:hover .menu{
display: block;
}
.site-head .main-nav .have-menu .menu dl dd a:hover{
color:#81e7d1;
}
.site-head .main-nav .have-menu .common-stylemenu{
width: 150px;
}
.site-head .main-nav .have-menu .gtymenu{
width: 90px;
}
.site-head .main-nav .have-menu .ddwlmenu{
width: 190px;
}
.site-head .main-nav .have-menu .sdlymenu{
width: 60px;
}
.site-head .main-nav .have-menu .menu dl dt{
font-size: 16px;
}
.site-head .main-nav .have-menu .menu dl dd{
line-height: 20px;
}
.site-head .main-nav .have-menu .menu dl dd a{
color: #1c1f21;
font-size:12px;
}
.site-head .header-con{
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1{
float: left;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
}
.site-head .header-con .soso-box{
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input{
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
border-radius: 4px 0 0 4px;
font-size: 14px;
outline: none;
padding-left: 10px;
}
.site-head .header-con .soso-box .btn{
float: right;
width: 32px;
height: 30px;
background-color: #20BD9A;
line-height: 30px;
font-size: 17px;
border-radius:0 4px 4px 0;
}
.banner{
position: relative;
}
.banner .carousel{
width: 100%;
overflow: hidden;
}
.banner .carousel_list{
width: 600%;
/* 百分号表示相对于他本身宽度的多少倍 */
/* transform: translateX(-16.666%); */
/* 过渡 */
transition: transform .5s ease 0s;
}
.banner .carousel_list li{
width: 16.666%;
float: left;
}
.banner .carousel_list li img{
width: 100%;
/* 白边处理 */
vertical-align: middle;
}
.banner .center-wrap {
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
height: 100%;
/* background-color: orange; */
}
.banner .center-wrap .banner-nav{
height: 100%;
}
.banner .center-wrap .banner-nav>ul{
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li{
height: 16.66%;
width: 296px;
background-color: rgba(0, 0, 0, 0.53);
border-bottom: 1px solid #9e9e9e;
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:nth-child(){
border-bottom: none;
}
.banner .center-wrap .leftbtn{
position: absolute;
width: 28px;
height: 44px;
background:url(../images/leftbtn.png) no-repeat;
top: 50%;
margin-top: -38px;
left: -38px;
border-radius: 4px 0 0 4px;
}
.banner .center-wrap .leftbtn:hover{
opacity: 0.8;
}
.banner .center-wrap .rightbtn{
position: absolute;
width: 28px;
height: 44px;
background:url(../images/rightbtn.png) no-repeat;
top: 50%;
margin-top: -38px;
right: -38px;
border-radius: 0 4px 4px 0;
}
.banner .center-wrap .rightbtn:hover{
opacity: 0.8;
}
.banner .center-wrap .banner-nav{
width: 652px;
height: 100%;
position: relative;
}
.banner .center-wrap .banner-nav>ul>li{
position: relative;
}
.banner .center-wrap .banner-nav>ul>li dl{
position: absolute;
height: 48px;
left: 42px;
top: 50%;
margin-top: -24px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt{
font-size: 18px;
line-height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd{
font-size: 16px;
line-height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before{
content: '';
position: absolute;
background-image: url(../images/);
top: 50%;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.hot::before{
background-image: url(../images/hot.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before{
background-image: url(../images/hk.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before{
background-image: url(../images/jp.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.as::before{
background-image: url(../images/as.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before{
background-image: url(../images/eu.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.au::before{
background-image: url(../images/au.png);
width: 22px;
height: 18px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.current{
background-color: rgba(0, 0, 0, 0.63);
}
.banner .center-wrap .banner-nav .menus-box .menu{
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0, 0, 0, 0.63);
padding: 10px;
box-sizing: border-box;
color: white;
display: none;
}
/* 有current类的menu是显示的 */
.banner .center-wrap .banner-nav .menus-box .current{
display: block;
z-index: 99999;
}
.banner .center-wrap .banner-nav .menus-box .menu a{
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu dl{
margin-bottom: 12px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt{
line-height: 30px;
font-size: 16px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd{
line-height: 25px;
font-size: 15px;
}
/* 小圆点 */
.banner .circles{
width: 160px;
height: 20px;
/* background-color: red; */
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -75px;
/* 被遮盖住了 */
z-index: 9999;
}
.banner .circles li{
float: left;
width: 20px;
height: 20px;
background-color: #89f1ceb9;
margin-right: 10px;
border-radius: 10px;
transition: all .5s ease 0s;
cursor: pointer;
}
.banner .circles li.current{
width: 40px;
background-color: #04c097d0;
}
.banner .circles li:last-child{
margin-right: 0;
}
.hot-ads {
margin-top: 32px;
margin-bottom: 32px;
}
.hot-ads ul li{
float: left;
width: 264px;
height: 110px;
margin-right: 32px;
}
.hot-ads ul li:last-child{
margin-right: 0;
}
.xxsw{
padding-top: 40px;
height: 698px;
background-color: #f7f7f7;
}
.xxsw .hd{
margin-bottom: 32px;
}
.content-part h2{
font-size: 36px;
font-weight: bold;
color: #1c1f21;
}
.xxsw .hd h2{
float: left;
}
.content-part em{
position: relative;
top: 20px;
left: 10px;
color: #1c1f21;
float: left;
}
.xxsw .hd em{
float: left;
}
.xxsw ul li{
float: left;
width: 264px;
height: 270px;
margin-right: 32px;
background-color: white;
margin-bottom: 32px;
}
.xxsw ul li:nth-child(4n){
margin-right: 0;
}
.xxsw ul li .wordbox{
padding: 15px;
color: #1c1f21;
font-size: 14px;
}
.xxsw ul li:hover{
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
.common-style{
height: 698px;
padding-top: 40px;
}
.common-style .hd h2{
float: left;
}
.common-style .hd em{
float: left;
}
.content-part .hd nav{
float: right;
width: 546px;
}
.content-part .hd nav ul{
padding-top: 16px;
}
.content-part .hd nav ul li{
float: left;
margin-right: 16px;
font-size: 14px;
}
.content-part .hd nav ul li:last-child{
margin-right: 0;
}
.content-part .hd nav ul li a{
color: rgba(0, 0, 0, 0.85);
}
.content-part .hd nav ul li.current{
border-bottom: 4px solid #20bd9a;
padding-bottom: 4px;
}
.content-part .hd nav ul li.current a{
color: #20BD9A;
}
.content-part img{
transition: transform .4s ease 0s;
}
.content-part img:hover{
transform: scale(1.1);
}
.content-part li{
overflow: hidden;
}
.content-part li .picbox{
overflow: hidden;
height: 184px;
}
.content-part .grid{
overflow: hidden;
}
.content-part .bigpicbox{
overflow: hidden;
}
.common-style .bd {
padding-top: 32px;
}
.common-style .bd >ul >li{
float: left;
margin-right: 32px;
margin-bottom: 32px;
background-color: white;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.08);
}
.common-style .bd >ul >li:hover{
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
.common-style .bd >ul >li:nth-child(3),.common-style .bd ul li:nth-child(7){
margin-right: 0;
}
.common-style .bd >ul >li.big-grid{
width: 560px;
height: 270px;
position: relative;
}
.common-style .bd >ul >li.big-grid .info{
position: absolute;
width: 560px;
height: 103px;
color: white;
background-color: rgba(0, 0, 0, 0.53);
bottom: 0;
left: 0;
padding: 30px 26px;
box-sizing: border-box;
line-height: 26px;
}
.common-style .bd >ul >li .tag{
position: absolute;
width: 74px;
height: 40px;
color: white;
background-color: rgba(0, 0, 0, 0.53);
bottom: 103px;
left: 0;
text-align: center;
line-height: 40px;
z-index: 999;
}
.common-style .bd >ul >li.pro-grid{
width: 264px;
height: 270px;
/* position: relative; */
}
.common-style .bd >ul >li.pro-grid .picbox{
position: relative;
height: 184px;
}
.common-style .bd >ul >li.pro-grid .picbox .tag{
bottom: 0;
}
.common-style .bd >ul >li.pro-grid .wordbox{
padding: 14px;
color: #1c1f21;
font-size: 14px;
}
.content-part .more-grid{
width: 264px;
height: 270px;
background-image: linear-gradient(180deg,#34e3bc 0%,#15af7a 98%);
position: relative;
overflow: hidden;
}
.content-part .more-grid a{
color: white;
text-align: center;
display: block;
}
.content-part .more-grid a p:first-child{
padding-top: 30px;
}
.content-part .more-grid a p{
line-height: 30px;
}
.content-part .more-grid a .iconfont{
font-weight: bold;
position: absolute;
top: 110px;
font-size: 50px;
left: 50%;
margin-left: -25px;
}
.content-part .more-grid:hover a .iconfont{
animation: ud .4s ease 0s infinite alternate;
}
@keyframes ud{
from{
transform: translateX(-10px);
}
to{
transform: translatex(10px);
}
}
.content-part .more-grid a ul {
/* position: absolute; */
padding-top: 110px;
padding-left: 40px;
}
.content-part .more-grid a ul li{
float: left;
height: 16px;
border-right: 1px solid white;
padding:0 6px;
line-height: 16px;
}
.content-part .more-grid a ul li:last-child{
border: none;
}
.ddwl{
padding-top: 40px;
height: 546px;
background-color: #f7f7f7;
}
.ddwl h2{
float: left;
}
.ddwl .hd nav {
width: 349px;
}
.ddwl .bd {
padding-top: 32px;
}
.ddwl .bd .col{
float: left;
width: 364px;
height: 480px;
border-color: #9e9e9e;
margin-right: 30px;
}
.ddwl .bd .col:last-child{
margin-right: 0;
}
.ddwl .bd .bigpicbox{
width: 364px;
height: 270px;
position: relative;
margin-bottom: 30px;
}
.ddwl .bd .bigpicbox .info{
position: absolute;
width: 364px;
height: 104px;
background-color: rgba(0, 0, 0, 0.53);
bottom: 0;
left: 0;
padding: 21px 17px 0;
box-sizing: border-box;
font-size: 14px;
color: white;
}
.ddwl .bd .bigpicbox .info .bottom {
padding-top: 6px;
}
.ddwl .bd .bigpicbox .info .bottom .tag{
float: left;
}
.ddwl .bd .bigpicbox .info .bottom .price{
float: right;
}
.ddwl .bd .bigpicbox .info .bottom .price strong{
color: #36dfba;
}
.ddwl .bd .grid{
width: 364px;
height: 120px;
margin-bottom: 30px;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.ddwl .bd .grid .picbox{
float: left;
width: 120px;
height: 120px;
}
.ddwl .bd .grid .wordbox{
float: left;
width: 224px;
height: 120px;
padding: 26px 18px 0;
box-sizing: border-box;
font-size: 14px;
color: #000;
}
.ddwl .bd .more-grid{
width: 364px;
background-image: linear-gradient(180deg,#ff6374 1%,#ff7368 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.ddwl .bd .more-grid ul{
padding-left: 20px;
}
.ddwl .bd .bigpicbox:hover,.ddwl .bd .grid:hover,.ddwl .bd .more-grid:hover{
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.tsddty{
height: 456px;
}
.tsddty .center-wrap{
padding-top: 40px;
}
.tsddty .center-wrap h2{
text-align: center;
}
.tsddty .bd{
padding-top: 32px;
}
.tsddty .bd ul li{
float: left;
width: 264px;
height: 290px;
margin-right: 32px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.tsddty .bd ul li:last-child{
margin-right: 0;
}
.tsddty .bd ul li .wordbox{
padding: 16px 9px 0;
}
.tsddty .bd ul li .wordbox .proname{
font-weight: bold;
font-style: 16px;
color: #000000;
height: 48px;
}
.tsddty .bd ul li .wordbox .score{
font-size: 13px;
color: #fa6400;
}
.tsddty .bd ul li .wordbox .comment{
font-size: 13px;
color: #000000;
}
.zsjsdlx {
height: 738px;
background-color: #f7f7f7;
}
.zsjsdlx .hd em{
float: left;
width: 307px;
}
.zsjsdlx .hd nav{
float: right;
width: 88px;
}
.zsjsdlx .bd .more-grid{
background-image: linear-gradient(180deg,#bd5ee8 0%,#832abb 98%);
}
.gtbzzy .hd nav{
width: 160px;
}
.gtbzzy .bd .more-grid{
background-image: linear-gradient(180deg, #41D8E9 0%, #3685EA 98%);
}
.gtbzzy .bd .more-grid ul{
padding-left: 65px;
}
.zsjsdlx .big-grid .mask,.gtbzzy .big-grid .mask{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: opacity .3s ease 0s;
}
.zsjsdlx .big-grid:hover .mask,.gtbzzy .big-grid:hover .mask{
opacity: 1;
}
.zsjsdlx .big-grid .circle,.gtbzzy .big-grid .circle{
position: absolute;
top: -106px;
left: 50%;
margin-left: -53px;
width: 106px;
height: 106px;
border: 1px solid white;
border-radius: 50%;
color: white;
padding-top: 25px;
box-sizing: border-box;
font-size: 18px;
transition: top .3s ease 0s;
}
.zsjsdlx .big-grid .circle p,.gtbzzy .big-grid .circle p{
text-align: center;
}
.zsjsdlx .big-grid:hover .circle,.gtbzzy .big-grid:hover .circle{
top: 62px;
}
.zsjsdlx .big-grid .word,.gtbzzy .big-grid .word{
position: absolute;
bottom: -100px;
left: 10px;
color: white;
transition: bottom .3s ease 0s;
}
.zsjsdlx .big-grid:hover .word,.gtbzzy .big-grid:hover .word{
bottom: 30px;
}
footer .part1{
height: 220px;
background-color: #f7f7f7;
}
footer .part1 ul{
padding-top: 36px;
}
footer .part1 ul li{
float: left;
border-right: 1px solid #1c1f21;
padding:0 30px;
height: 16px;
line-height: 16px;
}
footer .part1 ul li a{
color: #1c1f21;
font-size: 16px;
}
footer .part1 ul li:first-child{
padding-left: 0;
}
footer .part1 ul li:last-child{
padding-right: 0;
border-right: none;
}
footer .part1 .dlbox{
padding-top: 44px;
}
footer .part1 dl{
width: 289px;
float: left;
padding-left: 75px;
margin-right: 30px;
position: relative;
}
footer .part1 dl:last-child{
margin-right: 0;
}
footer .part1 dl dt{
font-weight: bold;
margin-bottom: 10px;
}
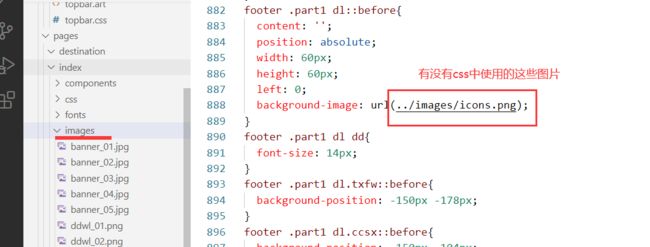
footer .part1 dl::before{
content: '';
position: absolute;
width: 60px;
height: 60px;
left: 0;
background-image: url(../images/icons.png);
}
footer .part1 dl dd{
font-size: 14px;
}
footer .part1 dl.txfw::before{
background-position: -150px -178px;
}
footer .part1 dl.ccsx::before{
background-position: -150px -104px;
}
footer .part1 dl.axph::before{
background-position: -150px -31px;
}
footer .part2{
height: 225px;
background-color: #1c1f21;
}
footer .part2 .r1{
padding-top: 48px;
color: white;
}
footer .part2 .r1 h2{
float: left;
font-size: 46px;
}
footer .part2 .r1 .slogan{
float: left;
width: 532px;
font-size: 14px;
margin-left: 21px;
position: relative;
top: 10px;
}
footer .part2 .links{
padding-top: 20px;
}
footer .part2 .links li{
float: left;
border-right: 1px solid white;
padding: 0 10px;
height: 14px; ;
line-height:14px ;
font-size: 14px;
}
footer .part2 .links li a{
color: white;
}
footer .part2 .links li:first-child{
padding-left: 0;
}
footer .part2 .links li:last-child{
border-right: none;
}
footer .copyrights{
color: white;
padding-top: 20px;
font-size: 14px;
}
footer .copyrights a{
color: white;
}
.backtotop{
position: fixed;
bottom: 80px;
right: 80px;
width: 80px;
height: 80px;
background-color: rgba(204, 204, 204, 0.616);
font-size: 20px;
text-align: center;
padding-top: 10px;
box-sizing: border-box;
color: #000;
display: none;
}index/index.js**************************************************************************
// css
import './css/reset.css';
import './css/base.css';
import './css/css.css';
// js
import './js/menu';
import './js/carousel';
import './js/backtotop';
webpack.config.js****************************************************************************
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const resolve = dir => path.resolve(__dirname, dir);// 获取绝对路径
module.exports = {
mode: 'development',
entry: { // Webpack 入口文件
index: './src/pages/index/index.js'
},
output: { // Webpack 输出路径
path: resolve('dist'), // 输出的目录
filename: 'js/[name].js' // 输出的文件名
},
// source-map,调试用的,出错的时候,将直接定位到原始代码,而不是转换后的代码
devtool: 'cheap-module-eval-source-map',
resolve: {
extensions: ['.js'], // 自动补全(可以省略)的扩展名
alias: { // 路径别名
api: resolve('src/api'),
fonts: resolve('src/assets/fonts'),
images: resolve('src/assets/images'),
styles: resolve('src/assets/styles'),
components: resolve('src/components'),
pages: resolve('src/pages')
}
},
module: { // 不同类型模块的处理规则
rules: [
{ // css
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{ // 模板文件
test: /\.art$/,
loader: 'art-template-loader'
},
{ // 图片
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
options: {
limit: 10000, // 小于 10K 的图片转成 base64 编码的 dataURL 字符串写到代码中
name: 'images/[name].[ext]', // 其他的图片转移到
esModule: false
}
},
{ // 字体文件
test: /\.(woff2?|eot|ttf|otf)$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'fonts/[name].[ext]'
}
}
]
},
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
filename: 'index.html',
template: './src/pages/index/index.art'
})
]
};
package.json**********************************************************************
{
"name": "mall",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --open chrome"
},
"author": "",
"license": "ISC",
"devDependencies": {
"art-template-loader": "^1.4.3",
"css-loader": "^4.2.1",
"file-loader": "^6.0.0",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^1.2.1",
"url-loader": "^4.1.0",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"art-template": "^4.13.2"
}
}


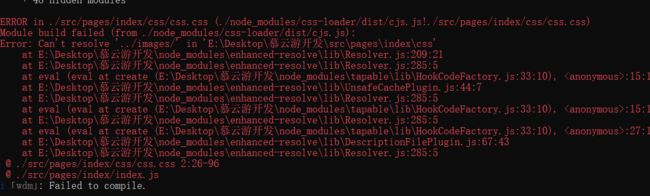
 报错
报错


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星