老师,为什么实现不了?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>onblur和onfocus</title>
<style type="text/css">
.red{
border:1px solid red;
}
</style>
</head>
<body>
姓名:<input type="text" id="incase"> <span id="span"></span>
<script type="text/javascript">
// 补充代码
var incase=document.getElementById('input');
var spantext=document.getElementById('span');
incase.onfocus=function(){
spantext.innerHTML("请输入您的姓名");
}
incase.onblur=function(){
if(incase.value.length==0){
spantext.innerHTML("用户名不能为空");
incase.style.borderColor='red';
} else{
spantext.innerHTML("");
}
}
</script>
</body>
</html>26
收起
正在回答
2回答
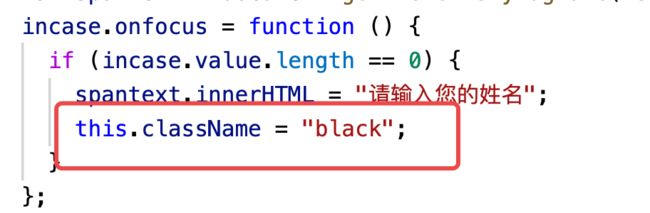
同学你好,不输入任何内容,聚焦失焦后,再次聚焦,边框会变红(放大页面查看效果),如下:

建议修改:聚焦时,直接设置className属性值为black即可

针对同学的问题解答如下:
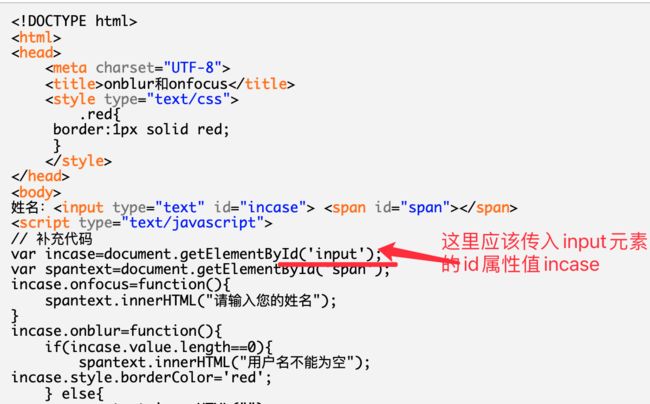
因为getElementById方法获取input元素时,传入的并不是id属性值,而是标签名,无法获取到对应的元素,导致无法实现效果,如下:

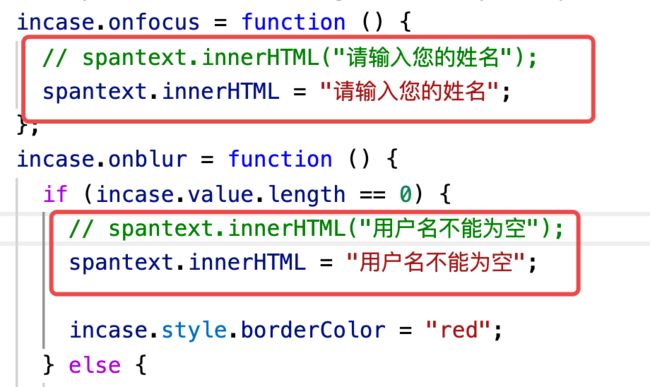
另外,innerHTML是一个属性,不是一个方法,不可以添加圆括号调用,建议修改:

祝学习愉快~
易要自律
2021-12-31 22:50:27
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>onblur和onfocus</title>
<style type="text/css">
.red{
border:1px solid red;
}
</style>
</head>
<body>
姓名:<input type="text" id="incase"> <span id="span"></span>
<script type="text/javascript">
// 补充代码
var incase=document.getElementsByTagName('input')[0];
var spantext=document.getElementsByTagName('span')[0];
incase.onfocus=function(){
if(incase.value.length==0){
spantext.innerHTML='请输入您的姓名';
}
}
incase.onblur=function(){
if(incase.value.length==0){
spantext.innerHTML='用户名不能为空';
this.className="red";
} else{
spantext.innerHTML="";
this.className="black";
}
}
</script>
</body>
</html>



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星