onkeyup和onkeypress的区别
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>输入文本</title>
</head>
<body>
<p>字数限制在30字内,<span>您还可以输入<b>30</b> 字</span></p>
<textarea cols="50" rows="7" id="text"></textarea>
<script type="text/javascript">
//补充代码
var text = document.getElementById("text");
var span = document.getElementsByTagName("span")[0];
text.onkeyup = function(){
var all = 30;
var len = text.value.length;
var n = all - len;
if(n<0){
span.innerHTML = "已超出<b>" + (-n) + "</b>字";
}else{
span.innerHTML = "您还可以输入<b>" + n + "</b>字";
}
}
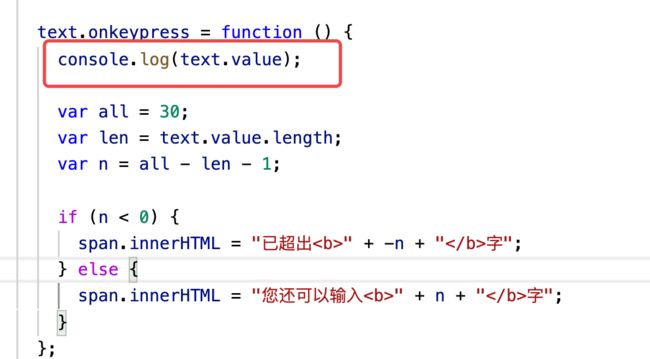
// text.onkeypress = function(){
// var all = 30;
// var len = text.value.length;
// var n = all - len - 1;
// if(n<0){
// span.innerHTML = "已超出<b>" + (-n) + "</b>字";
// }else{
// span.innerHTML = "您还可以输入<b>" + n + "</b>字";
// }
// }
</script>
</body>
</html>
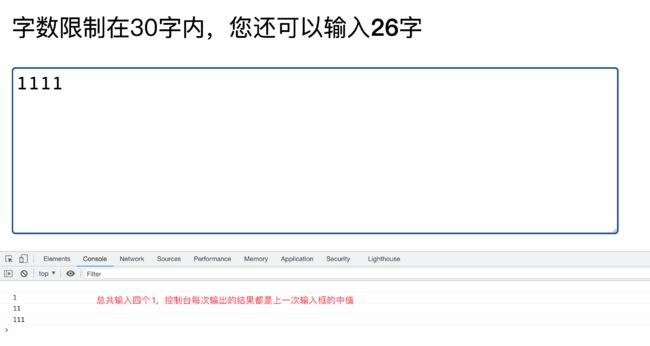
为什么这里的onkeyup和onkeypress得到的效果不一样,按下两个键之后剩余可输入字数onkeyup是28,onkeypress是29。
8
收起
正在回答 回答被采纳积分+1
1回答



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星